I am building an APP using React chakra-ui and I am in the process of adding Cypress tests to it, but I am facing a blocker and I was wondering if anyone had faced a similar problem and that could help!
Problem:
The test I am trying to pass is to verify that my element contains a CSS property, however, the CSS was generated by Charkaui with their unique syntax (e.g --chakra-scale-x)
My test case is as follow
cy.get('MY_ELEMENT')
.should('be.visible')
.should('have.css', '--chakra-scale-y', 1);
This test gave me the error
expected '<div.css-o64oke>' to have CSS property '--chakra-scale-x'
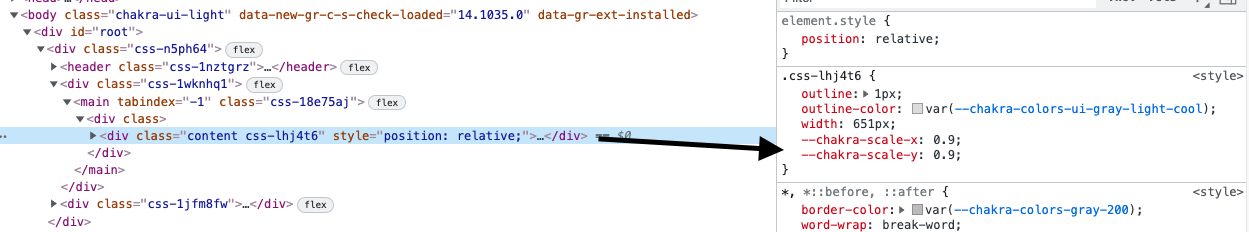
even though I can see from inspect element that it does have the following property.
Does anyone know a solution or a workaround for this? Thanks in advance!
CodePudding user response:
--chakra-scale-y is a css variable, which will be applied (probably as a transform) by the browser css engine.
Take a look in the devtools Computed tab (unselect Show all to see just those applied). If a transform shows up, this is what you need to test for.
In the test use getComputedStyle to check the value identified above.
cy.get('MY_ELEMENT')
.then($el => {
const win = cy.state('window')
const styles = win.getComputedStyle($el[0])
const transform = styles.getPropertyValue('transform')
console.log(transform)
expect(transform).to.eq(...)
})
It looks like you need to check scaleY, this is from the chakra library
const transformTemplate = [
"rotate(var(--chakra-rotate, 0))",
"scaleX(var(--chakra-scale-x, 1))",
"scaleY(var(--chakra-scale-y, 1))",
"skewX(var(--chakra-skew-x, 0))",
"skewY(var(--chakra-skew-y, 0))",
]