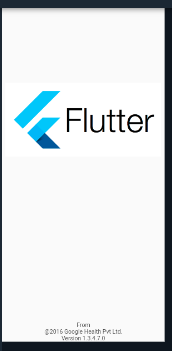
Hi in the below code Image is not displaying center and text want to display at the bottom of the screen.
but Image also displaying bottom and text also bottom ,Loading also should be both at a time.
Now text is displaying first after sometime image is displaying.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'login_screen.dart';
class SplashScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
Timer(Duration(seconds: 5), () {
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (context) => LoginScreen(
name: "Genvcare",
)),
(route) => false);
});
return Scaffold(
backgroundColor: const Color(0xFF0769AA),
body:Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Column(
children: <Widget>[
Center(
child: Image.asset('assets/images/bluelogo.png'),
),
Text("From",textAlign: TextAlign.end),
Text("@2016 Google Health Pvt Ltd.",textAlign: TextAlign.end,),
Text("Version 1.3.4.7.0"),
])
]
)
),
);
}
}
CodePudding user response:
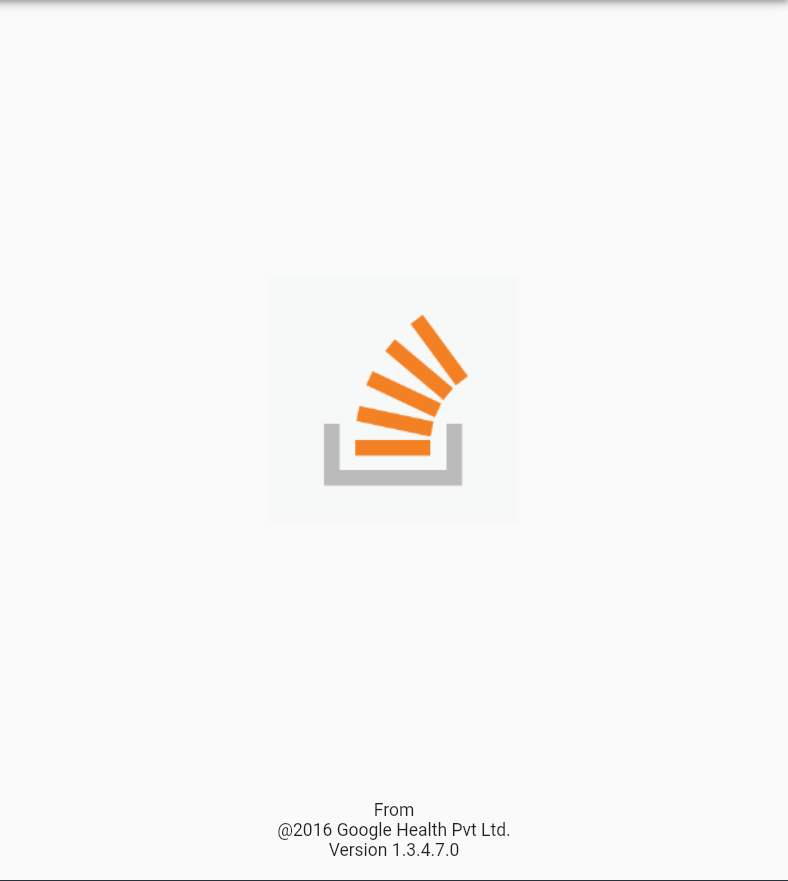
Try below code hope its helpful to you. and add mainAxisAlignment to the Column widget to MainAxisAlignment.center
Stack(
children: [
Padding(
padding: EdgeInsets.all(8.0),
child: Center(
// add your image path instead of my image -> Image.asset('assets/images/bluelogo.png')
child: Image.network(
'https://tech.pelmorex.com/wp-content/uploads/2020/10/flutter.png'),
),
),
Container(
alignment: Alignment.bottomCenter,
child:Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text(
"From",
textAlign: TextAlign.end,
),
Text(
"@2016 Google Health Pvt Ltd.",
textAlign: TextAlign.end,
),
Text(
"Version 1.3.4.7.0",
),
],
),
),
],
),
CodePudding user response:
If this helped you don't forget to upvote