Not sure if it can be done, but how would I assign an HTML label value to a BindProperty.
In my PageModel, I have a List of DateTimes I generate and this list is used in the Razor Page and displayed on rows. (submissionDates is the list)
<tbody>
@foreach (var item in Model.submissionDates)
{
<tr>
<td>
<div >
<label asp-for="Timesheet.TimesheetStart" >@item.Date</label>
</div>
</td>
<td>
<div >
<label asp-for="Timesheet.TimesheetNotes" >Submission Notes</label>
<textarea asp-for="Timesheet.TimesheetNotes" id="NotesTextArea" rows="3"></textarea>
</div>
</td>
<td>
<div >
<input type="submit" value="Submit" />
</div>
</td>
</tr>
}
</tbody>
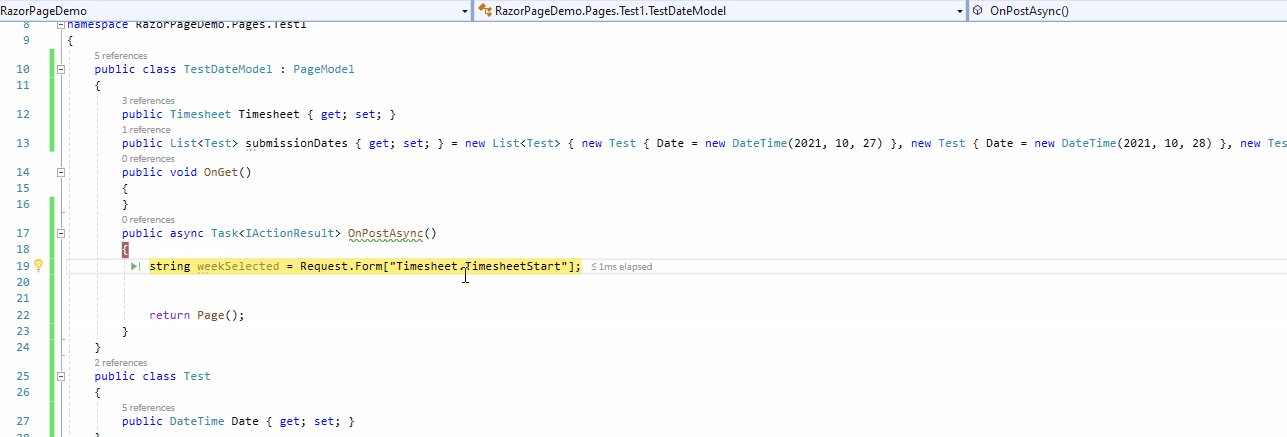
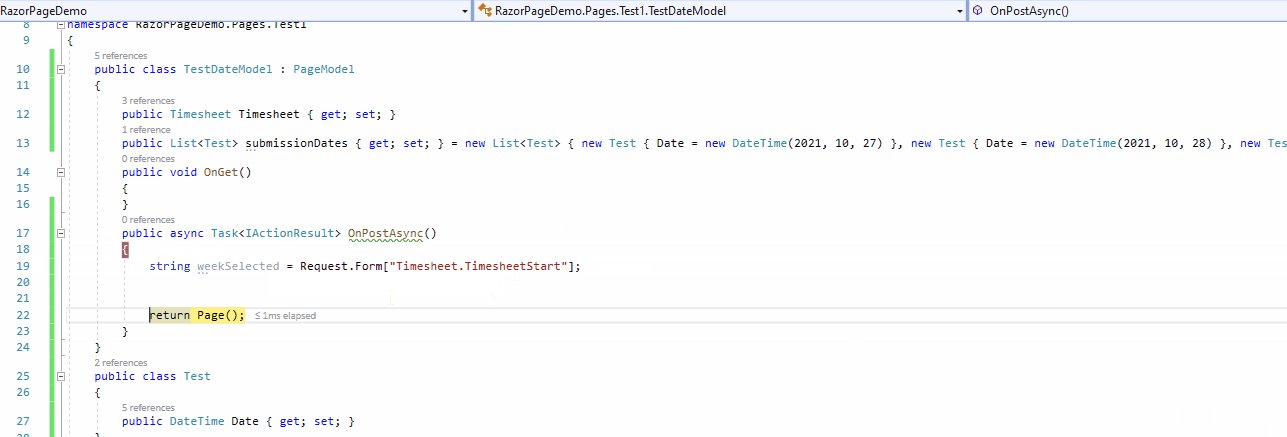
In the OnPost of the PageModel I need the date from the row submitted to add to the Model.
public async Task<IActionResult> OnPostAsync()
{
string weekSelected = Request.Form["Timesheet.TimesheetStart"];
var emptyTimesheet = new Timesheet()
{
Submitted = DateTime.Now,
TimesheetStart = DateTime.Parse(weekSelected),
TimesheetEnd = TimesheetStart.AddDays(7),
ColleagueID = UserColleague,
BranchID = (int)branchFilter
};
if ( await TryUpdateModelAsync<Timesheet>(
emptyTimesheet,
"timesheet",
s => s.TimesheetNotes
))
{
_context.Timesheets.Add(emptyTimesheet);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
return Page();
}
I have tried using Model Binding like I have with TimesheetNotes but that was null, the attempt shown above is reading straight from the Form Response and this is also null.
Am I going about this the wrong way or in my scenario is getting that label value not possible?
CodePudding user response:
Only INPUT elements will be available in the Request.Form. You can use an HTML Hidden field for each label. With hidden fields, you can do model binding as well.
<div >
<label asp-for="Timesheet.TimesheetStart" >@item.Date</label>
<input type="hidden" asp-for="Timesheet.TimesheetStart" />
</div>
CodePudding user response:
You can use a hidden input,which name is Timesheet.TimesheetStart,.net core bind data with name attribute.And you need to set its value with @item.Date.Then you need to put form outside <tr></tr>,so that when you click the button,it will only post the values of the current row rather than all the rows.
<tbody>
@foreach (var item in Model.submissionDates)
{
<form method="post">
<tr>
<td>
<div >
<label asp-for="Timesheet.TimesheetStart" >@item.Date</label>
<input hidden name="Timesheet.TimesheetStart" [email protected]>
</div>
</td>
<td>
<div >
<label asp-for="Timesheet.TimesheetNotes" >Submission Notes</label>
<textarea asp-for="Timesheet.TimesheetNotes" id="NotesTextArea" rows="3"></textarea>
</div>
</td>
<td>
<div >
<input type="submit" value="Submit" />
</div>
</td>
</tr>
</form>
}
</tbody>