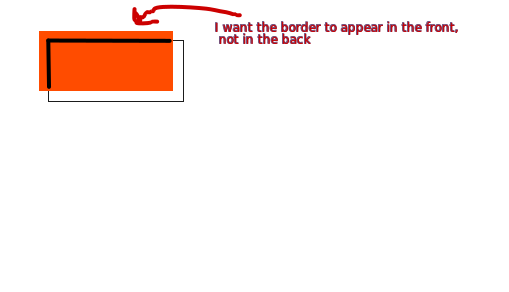
I created a button with "after" to display the orange background, but it appears in front of me
You can also look at my code in codesandbox
CodePudding user response:
try changing z-index property.
CodePudding user response:
set the z-index: -1; for the ::after pseudo element
CodePudding user response:
Use the z-index to move the after/before block to the back of the block
.subscribeBtn {
width: 136px;
height: 62px;
position: relative;
font-family: "Montserrat-regular";
font-style: normal;
font-weight: normal;
font-size: 18px;
line-height: 22px;
letter-spacing: 0.05em;
color: #1b1b1b;
border: 1px solid #1b1b1b;
box-sizing: border-box;
background: #fff;
}
.subscribeBtn::after {
content: "";
width: 100%;
height: 100%;
background: #ff5f10;
top: -10px;
left: -10px;
position: absolute;
z-index:-1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<body>
<div style="margin: 40px;">
<button class="subscribeBtn">
Subscribe
</button>
</div>
</body>
</html>CodePudding user response:
add background: transparent; to .subscribeBtn and z-index: -1; to .subscribeBtn:after
here is the example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<body>
<div style="margin: 40px;">
<button class="subscribeBtn">
Subscribe
</button>
</div>
</body>
<style>
.subscribeBtn {
width: 136px;
height: 62px;
position: relative;
font-family: "Montserrat-regular";
font-style: normal;
font-weight: normal;
font-size: 18px;
line-height: 22px;
letter-spacing: 0.05em;
color: #1b1b1b;
border: 1px solid #1b1b1b;
box-sizing: border-box;
background: transparent;
}
.subscribeBtn::after {
content: "";
width: 100%;
height: 100%;
background: #ff5f10;
top: -10px;
left: -10px;
position: absolute;
z-index: -1;
}
</style>