I try to disable a field when an option is chosen in a select. I have created a script with a function in JS to disable it, more however it does not work. Any ideas what to do? When I select "T in% compared to the previous day", I need the "Time /%" field to be disabled, which I have not achieved.
So the code I have implemented for the select is this:
<tr>
<td color="#66ccff"><strong>Patrón 1 (<select name="TipoPatron1" id="TipoPatron1">
<option value="00" selected="selected">T desde el encendido</option>
<option value="01">T desde las 12:00</option>
<option value="10" onclick="desactivar()">T en % respecto día anterior</option>
</select>
)</strong></td>
</tr>
<tr>
<td>
<table border="0">
<tbody>
<tr color="#ccff00" align="center">
<td>Cambio</td>
<td>Hora/%</td>
<td>Minutos</td>
<td>Dimado</td>
<td>Dimado Entrada</td>
<td>Color</td>
</tr>
</tbody>
</table>
</td>
</tr>
Here I create the selectable menu with the fields they will have and then through a script I pass it to fill the fields and I also create the function to disable the "Hours" boxes
<script language="javascript">
var I = 1;
for (I = 1; I <= 8; I ) {
document.writeln("<tr align=center>");
document.writeln("<td>" I " <input type=\"checkbox\" checked id=\"AP1C" I "\"></td>");
document.writeln("<td><input type=\"text\" onpaste = \"alerta()\" value=\"0\" id=\"HP1C" I "\" maxlength=3 size=3></td>");
document.writeln("<td><input type=\"text\" value=\"0\" id=\"MP1C" I "\" maxlength=2 size=2></td>");
document.writeln("<td><select name=\"dimado\" id=\"DP1C" I "\"><option value =\"0\">0%</option><option value =\"1\">1%</option><option value =\"2\">2%</option><option value =\"3\">3%</option><option value =\"4\">4%</option><option value =\"5\">5%</option><option value =\"6\">6%</option><option value =\"7\">7%</option><option value =\"8\">8%</option><option value =\"9\">9%</option><option value=\"10\">10%</option><option value=\"11\">11%</option><option value=\"12\">12%</option><option value=\"13\">13%</option><option value=\"14\">14%</option><option value = \"15\">15%</option><option value=\"16\">16%</option><option value=\"17\">17%</option><option value=\"18\">18%</option><option value=\"19\">19%</option><option value = \"20\">20%</option><option value=\"21\">21%</option><option value=\"10\">10%</option><option value = \"22\">22%</option><option value = \"23\">23%</option><option value = \"24\">24%</option><option value = \"25\">25%</option><option value = \"26\">26%</option><option value = \"27\">27%</option><option value = \"28\">28%</option><option value = \"29\">29%</option><option value = \"30\">30%</option><option value = \"31\">100%</option></select></td>");
document.writeln("<td><input type=\"text\" value=\"0\" id=\"IP1C" I "\" maxlength=2 size=2></td>");
document.writeln("<td><input type=\"text\" value=\"0\" id=\"CP1C" I "\" maxlength=2 size=2></td>");
document.writeln("</tr>");
}
function alerta() {
alert("Seguro que quieres actualizar?");
}
function desactivar() {
document.getElementById('HP1C').setAttribute("disabled", "disabled");
}
</script>
In the desactivar() function, I try to pass with the ID of the HP1C element representing the hours ID, I pass the getElementByID and the disable attribute, but it doesn't work.
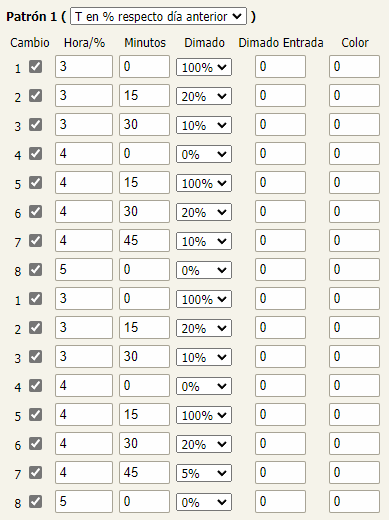
In the photo, when you see the "Patron1" select with "T en % respecto al dia anterior" The "Hora/%" field must be deactivated
CodePudding user response:
disabled is a boolean attribute.
function desactivar() {
for (let i = 0; i < 8; i )
document.getElementById('HP1C1' i).setAttribute("disabled", true);
}
Edit: You don't use the right event
<body>
<h1>Patrón 1</h1>
<select name="TipoPatron1" id="TipoPatron1">
<option value="00" selected="selected">T desde el encendido</option>
<option value="01">T desde las 12:00</option>
<option value="10">T en % respecto día anterior</option>
</select>
<table>
<thead>
<tr color="#ccff00">
<td>Cambio</td>
<td>Hora/%</td>
<td>Minutos</td>
<td>Dimado</td>
<td>Dimado Entrada</td>
<td>Color</td>
</tr>
</thead>
<tbody id="mytbody">
</tbody>
</table>
<script language="javascript">
let i = 1;
let tbody = document.querySelector("#mytbody");
for (let i = 1; i <= 8; i ) {
tbody.innerHTML = "<tr>";
tbody.innerHTML = "<td>" i " <input type=\"checkbox\" checked id=\"AP1C" i "\"></td>";
tbody.innerHTML = "<td><input type=\"text\" onpaste = \"alerta()\" value=\"0\" id=\"HP1C" i "\" maxlength=3 size=3></td>";
tbody.innerHTML = "<td><input type=\"text\" value=\"0\" id=\"MP1C" i "\" maxlength=2 size=2></td>";
tbody.innerHTML = "<td><select name=\"dimado\" id=\"DP1C" i "\"><option value =\"0\">0%</option><option value =\"1\">1%</option><option value =\"2\">2%</option><option value =\"3\">3%</option><option value =\"4\">4%</option><option value =\"5\">5%</option><option value =\"6\">6%</option><option value =\"7\">7%</option><option value =\"8\">8%</option><option value =\"9\">9%</option><option value=\"10\">10%</option><option value=\"11\">11%</option><option value=\"12\">12%</option><option value=\"13\">13%</option><option value=\"14\">14%</option><option value = \"15\">15%</option><option value=\"16\">16%</option><option value=\"17\">17%</option><option value=\"18\">18%</option><option value=\"19\">19%</option><option value = \"20\">20%</option><option value=\"21\">21%</option><option value=\"10\">10%</option><option value = \"22\">22%</option><option value = \"23\">23%</option><option value = \"24\">24%</option><option value = \"25\">25%</option><option value = \"26\">26%</option><option value = \"27\">27%</option><option value = \"28\">28%</option><option value = \"29\">29%</option><option value = \"30\">30%</option><option value = \"31\">100%</option></select></td>";
tbody.innerHTML = "<td><input type=\"text\" value=\"0\" id=\"iP1C" i "\" maxlength=2 size=2></td>";
tbody.innerHTML = "<td><input type=\"text\" value=\"0\" id=\"CP1C" i "\" maxlength=2 size=2></td>";
tbody.innerHTML = "</tr>";
}
const select = document.querySelector('#TipoPatron1')
select.onchange = () => {
if (select.value == '10') {
desactivar()
}
}
function alerta() {
alert("Seguro que quieres actualizar?");
}
function desactivar() {
for (let i = 1; i<= 8; i )
document.getElementById('HP1C' i).setAttribute("disabled", "disabled");
}
</script>
</body>
CodePudding user response:
You should maybe try to enable/disabled the "td" element instead of "option". Take a look into this : Enable and Disable td in table