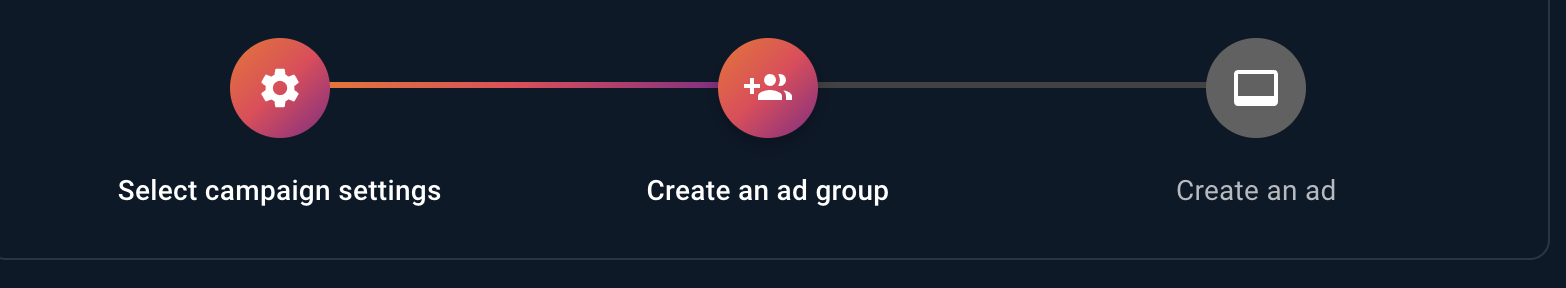
I'm trying to get the MUI Stepper Component to actually render some Icons inside each step node. However, when I try to do this, it just renders a blank screen without any content. I want to get this look (as is displayed on the docs).
As you can see, the desired look is with icons inside, which MUI gives the sample code below. But when I try to implement it, I get a blank screen
const ColorlibStepIconRoot = styled('div')(({ theme, ownerState }) => ({
zIndex: 1,
color: '#fff',
width: 50,
height: 50,
display: 'flex',
borderRadius: '50%',
justifyContent: 'center',
alignItems: 'center',
...(ownerState.active && {
backgroundImage:
'linear-gradient( 136deg, rgb(242,113,33) 0%, rgb(233,64,87) 50%, rgb(138,35,135) 100%)',
boxShadow: '0 4px 10px 0 rgba(0,0,0,.25)',
}),
...(ownerState.completed && {
backgroundImage:
'linear-gradient( 136deg, rgb(242,113,33) 0%, rgb(233,64,87) 50%, rgb(138,35,135) 100%)',
}),
}));
function ColorlibStepIcon(props) {
const { active, completed, className } = props;
const icons = {
1: <Icon>star</Icon>,
2: <Icon>star</Icon>,
3: <Icon>star</Icon>,
};
return (
<ColorlibStepIconRoot ownerState={{ completed, active }} className={className}>
{icons[String(props.icon)]}
</ColorlibStepIconRoot>
);
}
<Stepper alternativeLabel activeStep={2} style={{ background: 'none' }}>
{steps.map(label => (
<Step key={label}>
<StepLabel StepIconComponent={ColorlibStepIcon}>{label}</StepLabel>
</Step>
))}
</Stepper>
CodePudding user response:
You didn't set the background color in your ColorlibStepIconRoot when the step icon is not active or completed, so the background color is transparent and the icon color is white and you're not seeing anything on a white background:
const ColorlibStepIconRoot = styled('div')(({ theme, ownerState }) => ({
backgroundColor:
theme.palette.mode === 'dark' ? theme.palette.grey[700] : '#ccc',
...