I have tried using the map method like I have seen on my research on how to do this but seems like its not the method to use when I have a structure like below:
const stepLabels = [
{ labels1: ['First One'] },
{ labels2: ['Second One', 'second One'] },
{ labels3: ['Third One', 'Third One', 'Third One'] }
];
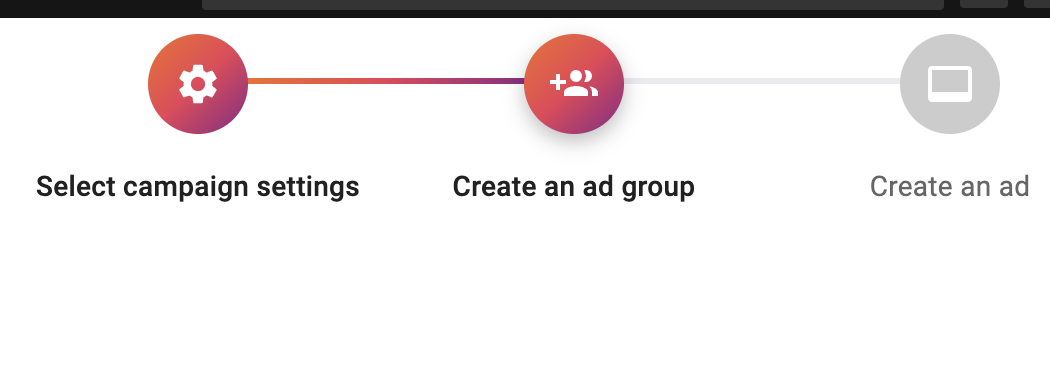
And am using the Material UI Stepper to try to render the step labels below
<Stepper alternativeLabel activeStep={2} connector={<StepConnector active completed classes={{ line: classes.connector, active: classes.activeConnector, completed: classes.activeConnector }} />} className={classes.stepper}>
{steps.map(label => (
<Step key={label}>
<StepLabel classes={{ root: classes.stepLabelRoot }}>
<span>
{ stepLabels.map(item => item.labels)}
</span>
</StepLabel>
</Step>
))}
</Stepper>
Trying to get this, where below each node, it will display the label. So below the first node, it will say :
Below first node will show
First One
Second One will show twice below the second node
Second One
Second One
Third One will show three times on the third node
Third One
Third One
Third One
I have been trying to solve this issue for an hour but cant seem to find the answer to this.
Its really confusing to do this because I do know how to use the map method but this structure is a bit confusing. I have done trial and error and get different errors each time. Like something is not defined, etc.
CodePudding user response:
You need to use the same property name in all elements of the list if you want to iterate it and do something with it. Your code:
const stepLabels = [
{ labels1: ['First One'] },
{ labels2: ['Second One', 'second One'] },
{ labels3: ['Third One', 'Third One', 'Third One'] }
];
Should be changed to:
const stepLabels = [
{ labels: ['First One'] },
{ labels: ['Second One', 'second One'] },
{ labels: ['Third One', 'Third One', 'Third One'] }
];
If you want to add a newline, you can add a br element:
<Stepper alternativeLabel activeStep={2} className={classes.stepper}>
{stepLabels.map((label) => (
<Step key={label}>
<StepLabel classes={{ root: classes.stepLabelRoot }}>
{label.labels.map((item) => (
<>
{item}
<br />
</>
))}
</StepLabel>
</Step>
))}
</Stepper>