I have something like this:
<ControlTemplate>
<StackPanel Orientation="Horizontal">
<!--Icon-->
<Ellipse Width="30" Height="30" Margin="10,0,0,-5">
<Ellipse.Fill>
<ImageBrush ImageSource="{Binding ImageSource}"
RenderOptions.BitmapScalingMode="Fant"/>
</Ellipse.Fill>
</Ellipse>
<!--Surround Info-->
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="{Binding Name}"
Foreground="{Binding UserNameColor}"
FontWeight="SemiBold"
VerticalAlignment="Center"
Margin="0,0,-5,0"/>
<Label Content="{Binding Date}"
Foreground="White"
FontWeight="SemiBold"
FontSize="8"
VerticalAlignment="Center"
Margin="0,0,-5,0"/>
</StackPanel>
<!--Message-->
<Border VerticalAlignment="Center" CornerRadius="10 15 15 0" Margin="2 2 88 3" Background="LightSlateGray">
<TextBlock Foreground="White" Margin="7" TextWrapping="Wrap" FontWeight="SemiBold" Text="{Binding Content}"/>
</Border>
</StackPanel>
</StackPanel>
</ControlTemplate>
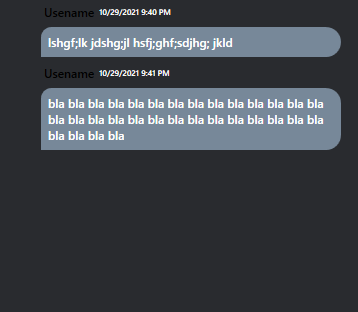
and I need the textblock to wrap with the text inside but I don't know how to do so without giving the border width which I don't want
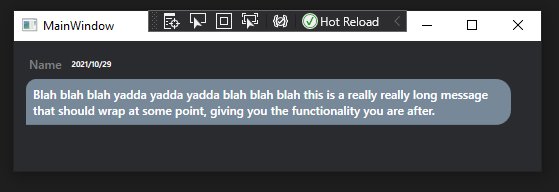
I want to achieve something like that:
CodePudding user response:
You seem to be using StackPanels inside of StackPanels.
There is a known issue where StackPanel will receive resize event of it's parent but only when the size increases.
Reference: