import "./styles.css";
import React, {useState} from 'react';
function App() {
const [name, SetName] = useState('')
const changeHandler = (e) => {
SetName(e.target.value)
console.log(name)
}
return (
<main>
<input
onChange={changeHandler}
value={name}
/>
</main>
);
}
export default App;
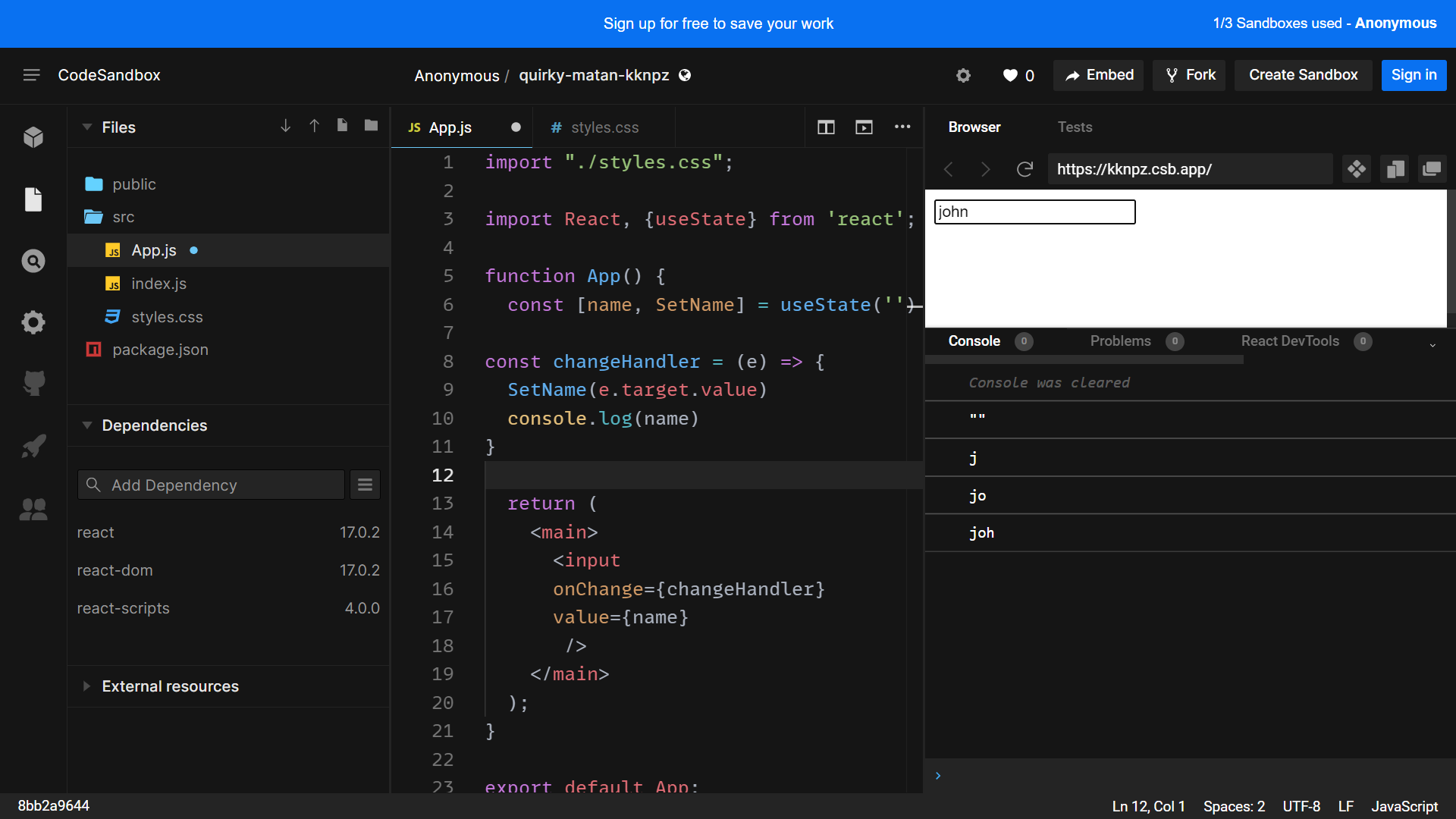
I am trying to display name from the input box, But the last character isn't visible. I tried replacing onChange with onKeyUp but the result was same. For e.g, If I type John as an input, the console only outputs Joh and skips n. Why is this happening?
CodePudding user response:
it works fine, but you have to console.log after your function end; actually hooks work after end of your function.
CodePudding user response:
just use console.log outside of changeHandler function.