In my application I wanted to generate the final report more stylish way and currently I used to show the report in HTML/CSS view.
Then I wanted to try it printing, but when it does, it's comes with the basic view (like no tables, data not arranged well etc). So I want to know that is it possible to send this view to the print as it is shown in the view?.
I found a javascript for printing action and this is I used for print.
<script type="text/javascript">
function PrintElem(elem) {
Popup($(elem).html());
}
function Popup(data) {
var mywindow = window.open('', 'divprint', 'height=400,width=600');
mywindow.document.write('<html><head><title></title>');
/*optional stylesheet*/ //mywindow.document.write('<link rel="stylesheet" href="main.css" type="text/css" />');
mywindow.document.write('</head><body >');
mywindow.document.write(data);
mywindow.document.write('</body></html>');
mywindow.document.close(); // necessary for IE >= 10
mywindow.focus(); // necessary for IE >= 10
mywindow.print();
mywindow.close();
return true;
}
</script>
Or is there way to convert this to pdf when user click to the print and then open that pdf for print? I also want to set this view to A4 size when generating it.
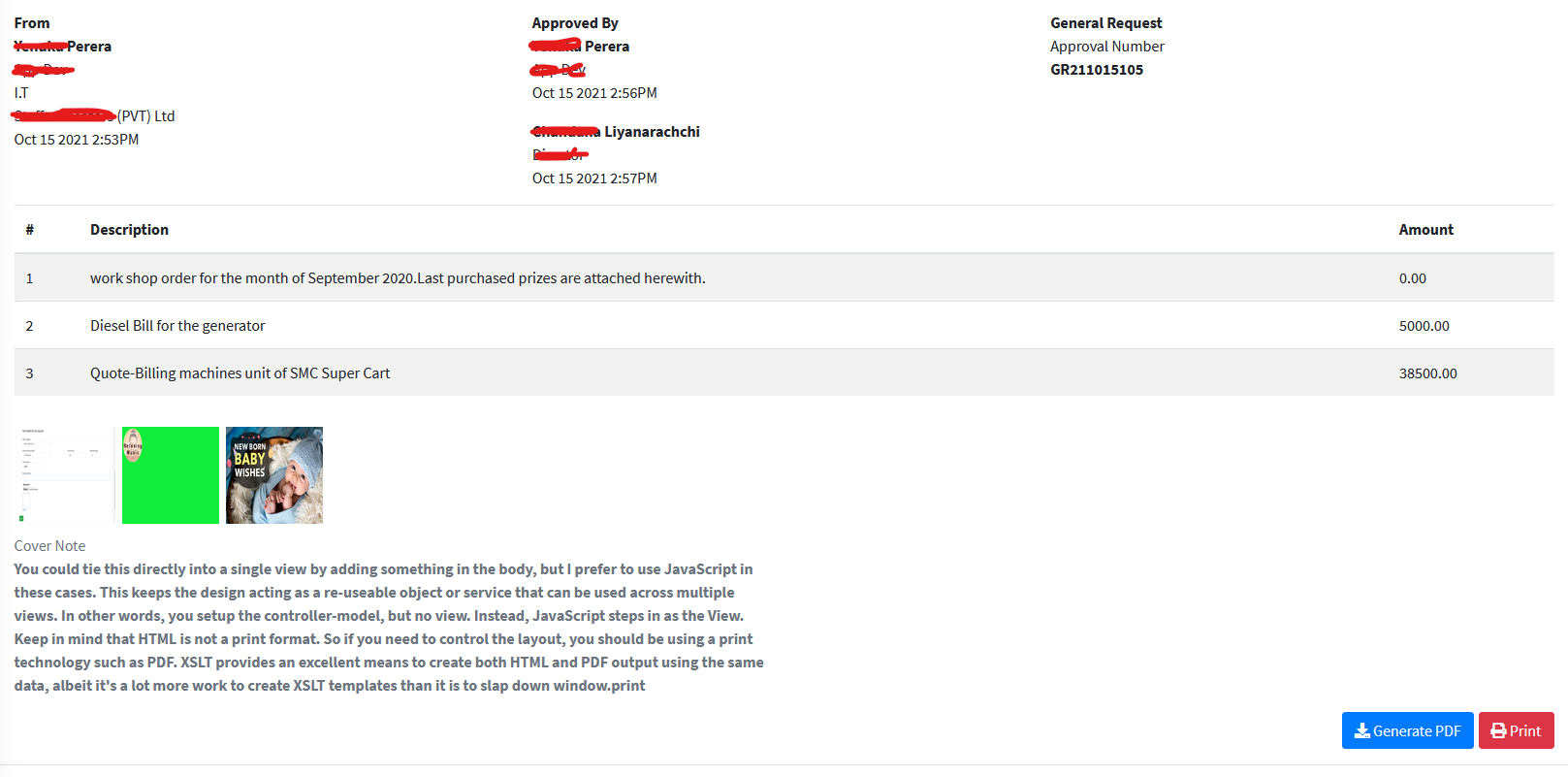
This is how my view shows as now . Thanks
CodePudding user response:
Add this library to your project, download link: https://ekoopmans.github.io/html2pdf.js/
HTML Code:
<div id="dPDF">
Your all html here which you want to print
</div>
<div class="generate-pdf" onclick="downloadPDF()">
Generate PDF (Button for generating pdf)
</div>
function for generating PDF:
function downloadPDF() {
const element = document.getElementById("dPDF");
var opt = {
margin: 0.5,
filename: 'your_filename.pdf',
image: { type: 'jpeg', quality: 1 },
html2canvas: { scale: 4, logging: true },
jsPDF: { unit: 'in', format: 'a4', orientation: 'portrait' }
};
html2pdf().set(opt).from(element).save();
}
Note: By generating and downloading pdf you can print the exact view you want.