I'm creating a editable html table, and I would like to know how can I give more than one value to a single cell with a static word in the middle, example:
I have this already:
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}<table>
<tr>
<th>Days</th>
<th>Work Schedule</th>
<th>Rest and Meal Interval</th>
</tr>
<tr>
<td>Monday</td>
<td contenteditable='true'>This is editable</td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Tuesday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Wednesday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Thursday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Friday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Saturday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Sunday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
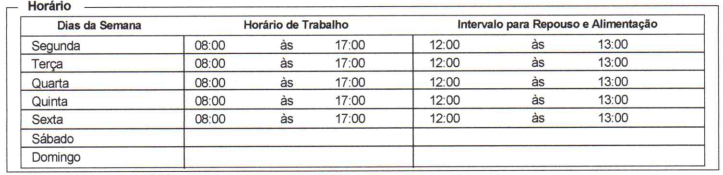
</table>And I would like to have this:
So the word às will always be in the middle of those cells, and I need a space before and after it to write some values.
CodePudding user response:
If you want something in the same column, you'll need to change the td to contain two inputs and the text between, something like this:
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
input {
border: 1px solid #dddddd;
text-align: left;
box-sizing: border-box;
width: 40%;
height: 100%
}
span {
width: 10%;
margin-left: 5%;
margin-right: 5%;
}<table>
<tr>
<th>Days</th>
<th>Work Schedule</th>
<th>Rest and Meal Interval</th>
</tr>
<tr>
<td>Monday</td>
<td><input type="text"/><span>às</span><input type="text"/></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Tuesday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Wednesday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Thursday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Friday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Saturday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
<tr>
<td>Sunday</td>
<td contenteditable='true'></td>
<td contenteditable='true'></td>
</tr>
</table>Obviously some additional CSS will be needed to make it look pretty.