I've been trying to get this big text inside the placeholder to be indented inside the code only. But as I try to indent it, the code gets the indentation as literal inside the quotes.
<div>
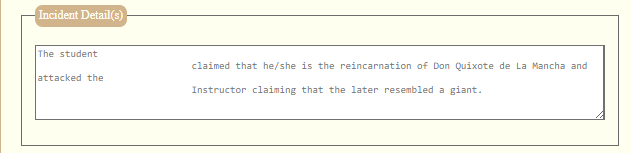
<textarea name="details" required id="details" class="largeText" placeholder="The student
claimed that he/she is the reincarnation of Don Quixote de La Mancha and attacked the
Instructor claiming that the later resembled a giant.">
</textarea>
</div>
I usually would not care much to have a disproportional big line on the HTML code, but this is for class and I am rather curious now.
CodePudding user response:
Don't use indent inside a block of attributes and sometimes elements. Because a little space can also make huge differences.
See in the below snippet a break of line after end of span make a difference of space when it is not braked.
It is safer to break after the end of element or at
<>(but not applied in all cases like intext-areabreaking after<>will not display place-holder) arrows because sometimes space matters
<div>
<span>1</span>
<span>2</span>
</div>
<div>
<span>1</span><span>2</span>
</div>A space between span ::after doesn't apply the style in below snippet
div span ::after {
content: "";
display: block;
margin: 30px auto 30px;
width: 20%;
border-bottom: solid 2px #5d9cd4;
}
.second span::after {
content: "";
display: block;
width: 20%;
border-bottom: solid 2px #5d9cd4;
}<div>
<span>1</span>
<span>2</span>
</div>
<div class="second">
<span>1</span>
<span>2</span>
</div>So don't use unnecessary spaces in-between
<div>
<textarea name="details" required id="details" class="largeText" placeholder="The student claimed that he/she is the reincarnation of Don Quixote de La Mancha and attacked the Instructor claiming that the later resembled a giant."></textarea>
</div>