I created a flask application that makes a GET request to 
A react build will contain static folders to store CSS, js, and images.
dineshsonachalam@macbook ui % tree build
build
├── asset-manifest.json
├── favicon.ico
├── index.html
├── logo192.png
├── logo512.png
├── manifest.json
├── robots.txt
└── static
├── css
│ ├── main.a617e044.chunk.css
│ └── main.a617e044.chunk.css.map
└── js
├── 2.d4015c87.chunk.js
├── 2.d4015c87.chunk.js.LICENSE.txt
├── 2.d4015c87.chunk.js.map
├── 3.b4494d53.chunk.js
├── 3.b4494d53.chunk.js.map
├── main.3dbeb9be.chunk.js
├── main.3dbeb9be.chunk.js.map
├── runtime-main.5d34aaab.js
└── runtime-main.5d34aaab.js.map
3 directories, 18 files
Is there are any way to cache the contents from the static folders.
CodePudding user response:
serve_react_page here is returning what the user would see when they navigate to that page. Which includes links to files in /static.
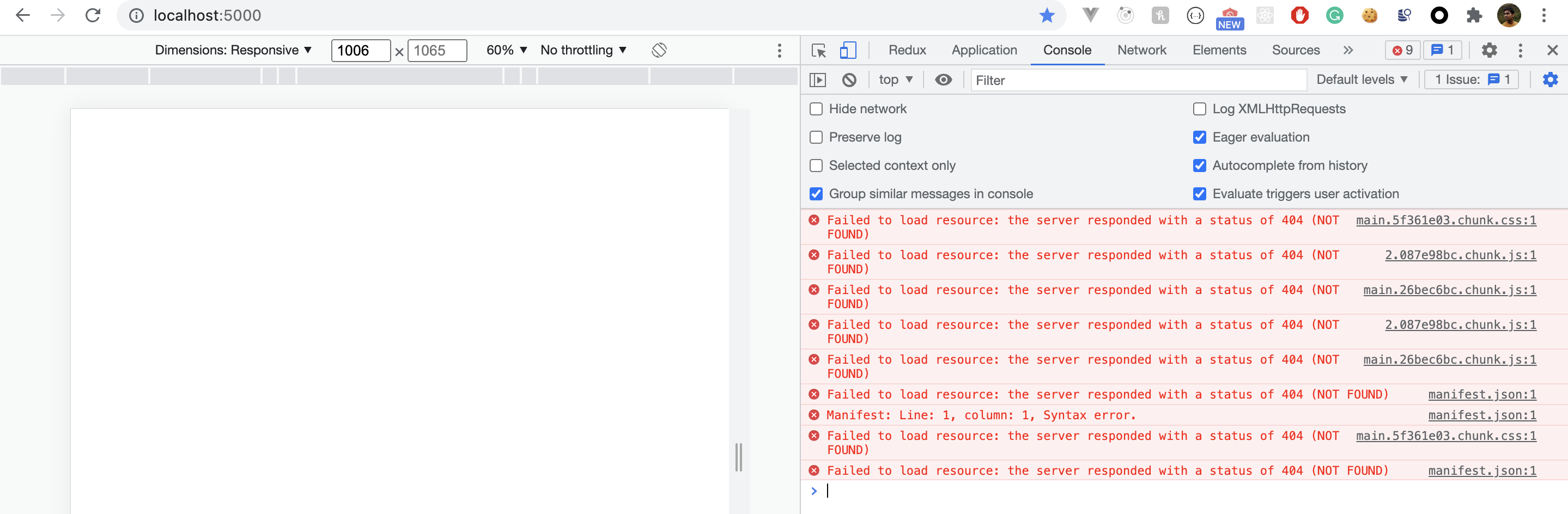
That page has links to the static assets, and when it looks for them, it's asking your server for what's actually on for instance https://create-react-app-example.vercel.app/static/css/main.5f361e03.chunk.css.
But the browser wants to find it at http://0.0.0.0:5000/static/css/main.5f361e03.chunk.css which of course does not exist.
You could try to set up a route in your flask app, that any request to /static downloads the file from https://create-react-app-example.vercel.app and serves it cached to the client.
