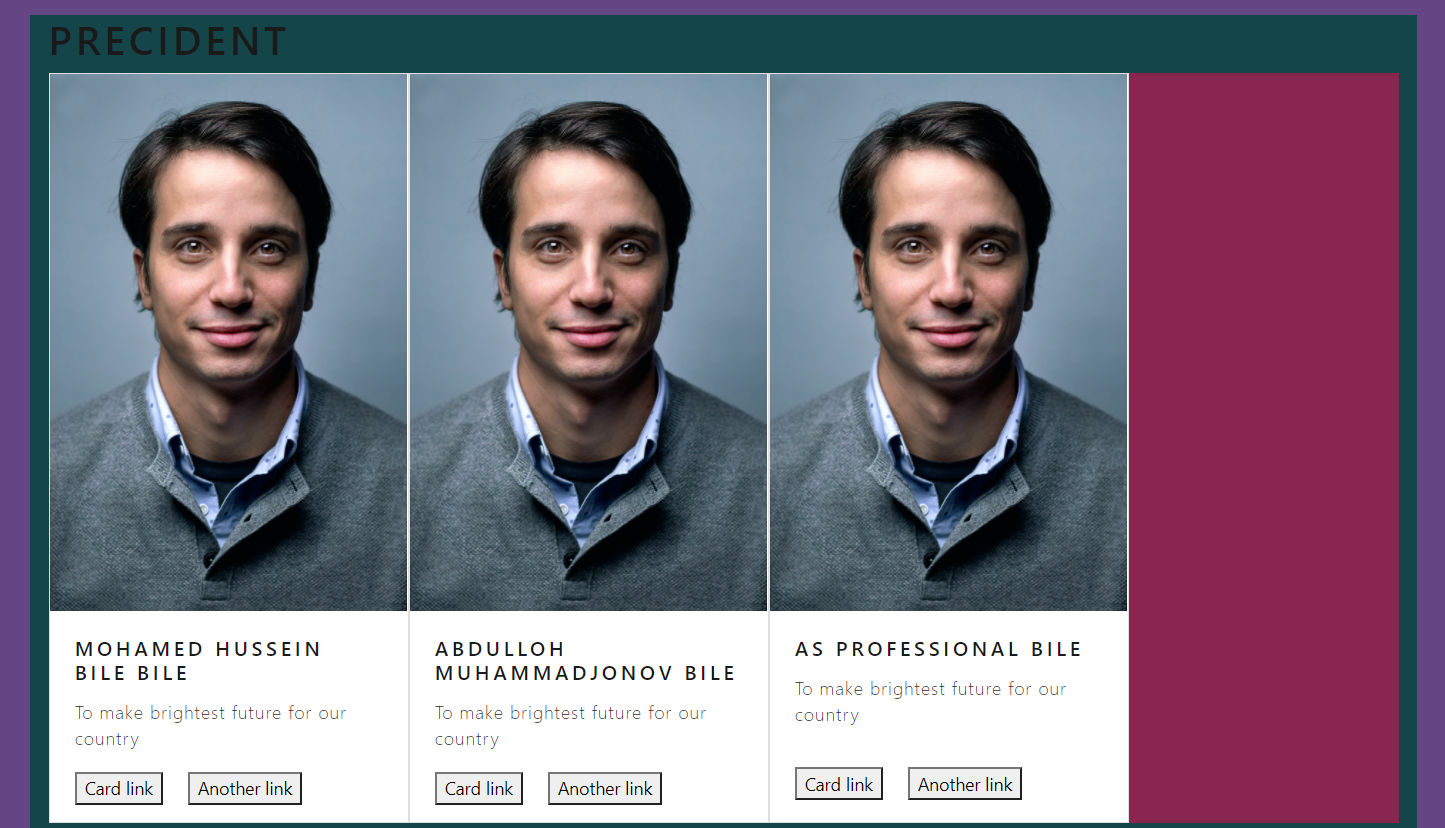
In the picture below you can see the children are not filling the parent element(red part is the blank space). I tried using display: 'flex' in the parent and alignItems: 'space-between', alignItems: 'left' in the children but could not achieve what I want.
My code:
import { Link } from 'react-router-dom'
export default function Election({ election }) {
return (
<div>
<h1>{election.name}</h1>
<div style={{background: '#892650', display: 'flex'}}>
{
election.candidates.map((candidate, i) => {
return (
<Link to='candidate-info'>
<div className="card" style={{width: '18rem', maxHeight: '600px', alignItems: 'space-between'}}>
<img src="/uploads/profile.jpeg" className="card-img-top" alt="..."/>
<div className ="card-body">
<h5 className ="card-title">{`${candidate.name} ${candidate.surname}`}</h5>
<p className ="card-text">{candidate.motto}</p>
</div>
<div className ="card-body">
<button className ="card-link">Card link</button>
<button className ="card-link">Another link</button>
</div>
</div>
</Link>)
})
}
</div>
</div>
)
}
Any changes to get it work are welcome. (P.S. bootstrap-way solution is more preferable)
CodePudding user response:
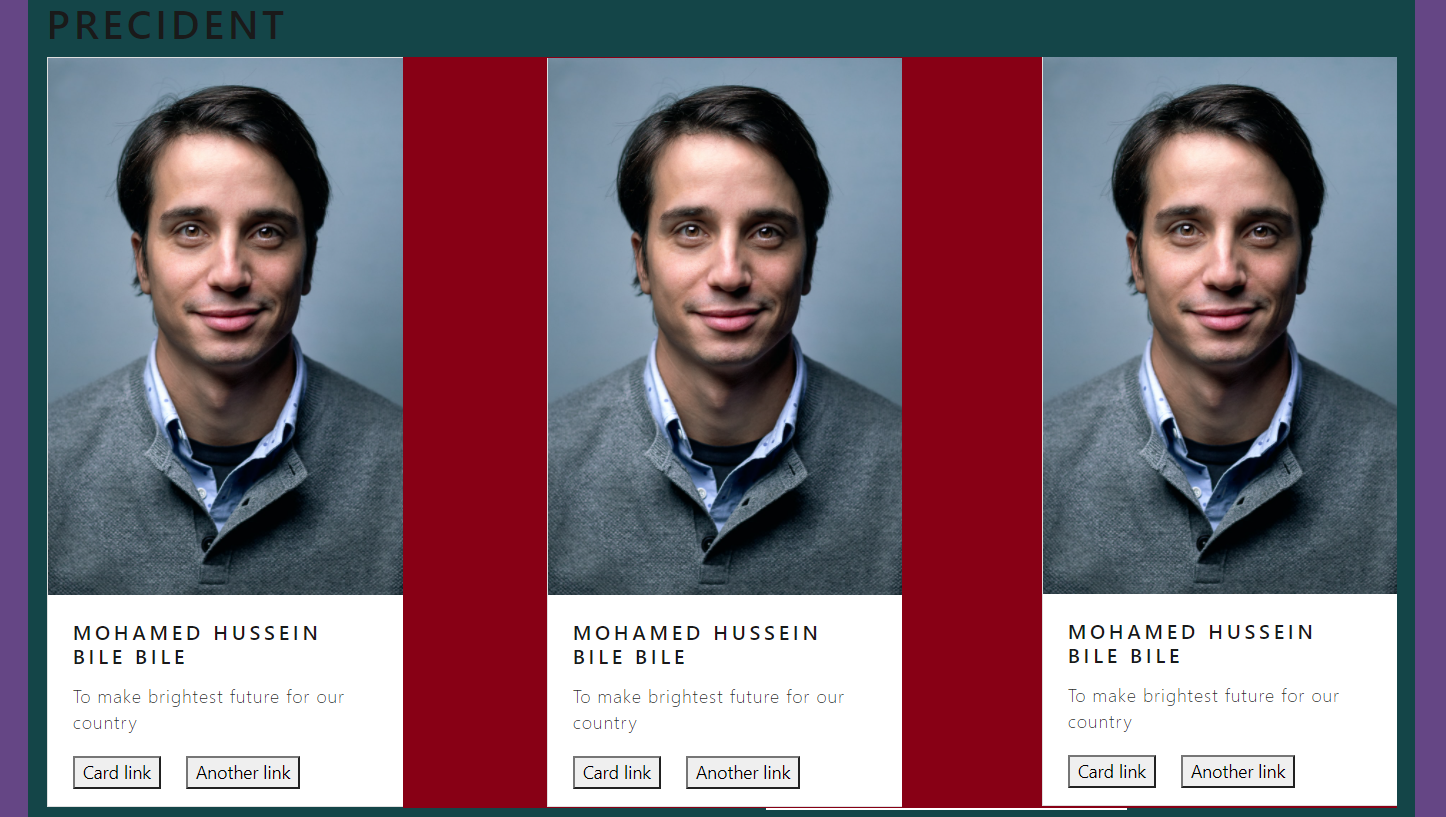
space-between should be on justify-contentand align-items should be center. Try this:
<h1>{election.name}</h1>
<div style={{background: '#892650', display: 'flex', justifyContent: 'space-between', alignItems: 'center'}}>