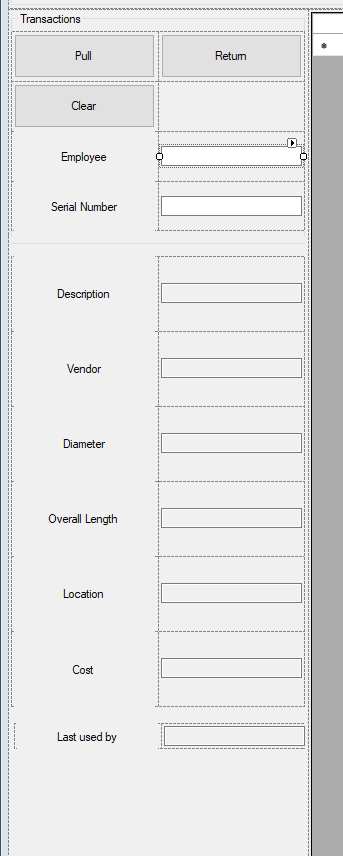
I have a dataset with a datatable in it, and I have misc. textboxes in my main form binded to this datatable. How can I update my textboxes when selection is changed in a datagridview that is also binded to the same datatable?
can add code to this question as needed. not sure what all is needed if anything at all.
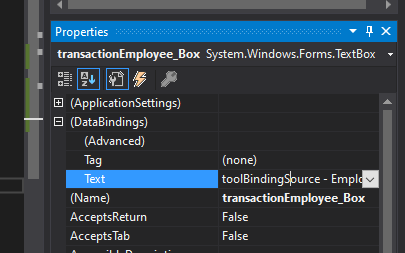
Edits to explain: below is showing that I did indeed have my text bound to the dataset as Caius had shown me on previous question.
and a bit of code to show that the datgridview is linked to dataset datatable
//json file holding all data to be parsed.
string myDynamicJSON = File.ReadAllText(@"testLibrary.json");
//the data
ToolJson ToolData = JsonConvert.DeserializeObject<ToolJson>
(myDynamicJSON);
//DataTable with something in it, do the binding
BindingSource SBind = new BindingSource();
SBind.DataSource = tooldataSet.Tables["Tool"];
//looks into File finds json fields, and assign them to
variables to be used in C# to create the rows.
foreach (var datum in ToolData.datum)
{
string description = datum.Description;
string vendor = datum.Vendor;
double cost = datum.Cost;
string serial = datum.ProductLink;
string employee = datum.employee;
string location = datum.location;
bool returntool = datum.returnTool;
int onHand = datum.onHandQty;
int stockQty = datum.stockQty;
int orderQty = datum.orderQty;
string toolType = datum.Type;
double diameter = datum.Geometry.Dc;
double OAL = datum.Geometry.Oal;
string productID = datum.ProductId;
//Populate the DataTable with rows of data
DataRow dr = tooldataSet.Tool.NewRow();
// Fill the values
dr["Description"] = description;
dr["Vendor"] = vendor;
dr["Cost"] = cost;
dr["Serial #"] = serial;
dr["Employee"] = employee;
dr["Location"] = location;
dr["OnHand"] = onHand;
dr["StockQty"] =stockQty;
dr["OrderQty"] = orderQty;
dr["Return"] = returntool;
dr["Diameter"] = diameter;
dr["OAL"] = OAL;
dr["Type"] = toolType;
dr["Product Id"] = productID;
//once all data is added to the row, add the row, and loop
untill all data is loaded.
tooldataSet.Tool.Rows.Add(dr);
}
//bind our dataset.table to the gridview
toolDataGridView.DataSource = SBind;
transactionEmployee_Box.Text = "";
transactionSerial_Box.Text = "";
CodePudding user response:
I have found my own answer. The closest i had gotten to getting this accomplished was,
active_Description.text = Convert.ToString(toolDataGridView.CurrentRow.Cells[2]);
but I never realized I can add .value to the end of that and it works just fine.
active_Description.text = Convert.ToString(toolDataGridView.CurrentRow.Cells[2].Value) is what I needed.
CodePudding user response:
I have misc. textboxes in my main form binded
Humor me; it'll take about 2 minutes to do this:
- make a new winforms .net framework project
- add a DataSet type file to it, open it
- right click in the dataset surface and add a datatable
- add two columns to the table
- switch to the form designer
- open the data sources window (view menu >> other windows)
- expand every node in the data sources window
- drag the table node to the form
- drag the two column nodes to the form
- run the app, bash 3 rows of data into the dgv with any random test data
- click randomly up and down the rows, and see the textboxes change..
..that's data binding!