I am not sure if this is something I did wrong when installing Bootstrap 5, but a lot of my buttons are using a black font instead of the white font as is seen on the 
However when I use the identical HTML I get this as a result:
For reference the HTML in both their example and mine is:
<button type="button" class="btn btn-primary">Primary</button>
Not only is the text colour a different colour, but the background colour is different as well. In fact looking through my compiled .css file, a good chunk of the bootstrap colours used all across the code has this "washed out" appearance similar to the blue colour in the button. From the Chrome dev tools the style appears to be coming from Bootstrap files themselves, not from any style I am inadvertently applying. The SCSS is being compiled down to CSS files via the normal Laravel setup (webpack mix). I am just using the NPM packages for bootstrap 5.
window.bootstrap = require('bootstrap'); and NPM package "bootstrap": "^5.1.3",
My app.scss file doesn't have much at all in it:
// Fonts
@import url('https://fonts.googleapis.com/css?family=Nunito');
// Variables
@import 'variables';
// Bootstrap
@import '~bootstrap/scss/bootstrap';
@import "~bootstrap-icons/font/bootstrap-icons";
// "Lobster" Font for H1's
@import "https://fonts.googleapis.com/css2?family=Cuprum&family=Lobster&display=swap";
// Flatpickr Styles
@import "~flatpickr/dist/flatpickr.min.css";
// Font Awesome Free
@import "~@fortawesome/fontawesome-free/css/all.min.css";
// DataTables Styles
@import "~datatables.net-bs5/css/dataTables.bootstrap5.min.css";
@import "~datatables.net-responsive-bs5/css/responsive.bootstrap5.min.css";
h1 {
font-family: 'Lobster', cursive;
}
a.torn-link {
color: $orange;
}
.ttt-title {
font-family: 'Lobster', cursive;
}
.card-title {
font-family: 'Cuprum', sans-serif;
}
html {
background-color: #fff;
color: #636b6f;
}
body {
background-color: #fff;
color: #636b6f;
}
.links {
>a {
color: #636b6f;
padding: 0 25px;
font-size: 13px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
}
#settings-button {
&:hover {
fill: rgba(189, 189, 189, 0.25);
}
}
.ui-dialog-title {
font-family: 'Cuprum', sans-serif;
}
thead, th {
text-align: center;
}
Edit: Even all the Bootstrap Colored links appear to be washed out. For example the .link-warning yellow is not possible to use as the colour is too washed out to be able to read it. Whereas the yellow on their page is completely readable. So it's not even that I am just accidentally applying a style to a button or something.
Edit2:
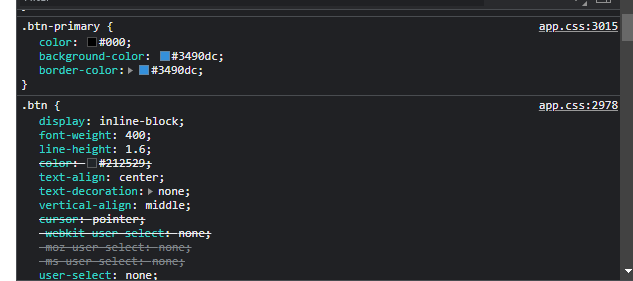
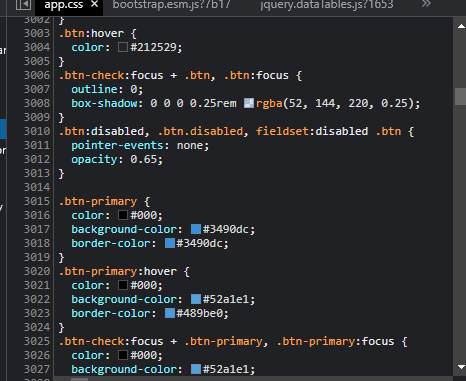
Here is what my button looks like in the dev tools (note the colours differ from what the Bootstrap 5 docs colours have
and the buttons CSS is just coming from the compiled app.css file generated via the webpack:
Edit 3: My _variables.scss file:
// Body
$body-bg: #f8fafc;
// Typography
$font-family-sans-serif: 'Nunito', sans-serif;
$font-size-base: 0.9rem;
$line-height-base: 1.6;
// Colors
$blue: #3490dc;
$indigo: #6574cd;
$purple: #9561e2;
$pink: #f66d9b;
$red: #e3342f;
$orange: #f6993f;
$yellow: #ffed4a;
$green: #38c172;
$teal: #4dc0b5;
$cyan: #6cb2eb;
CodePudding user response:
In the _variables.scss file at some point in adding Bootstrap 5 to Laravel 8 it looks like one of the scripts added colours, or I messed up at some point and added a colour pallet into the variables file.
All of the colours in the variables file were similar to the Bootstrap default colours, but instead were a more washed out version. This is what was causing anything in Bootstrap which used these variables to appear washed out.
Simply removing all the colours I had defined in the _variables.scss file fixed the problem.