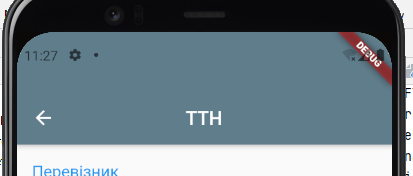
I have a form page. At the top of the page I write the name of the form. But the problem is that this name takes up a lot of space (height). Is it possible to reduce this height ?? My image:
My code
class Form_ttn extends StatefulWidget {
@override
_SettingsScreenState createState() => _SettingsScreenState();
}
class _SettingsScreenState extends State<Form_ttn> {
bool lockInBackground = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ТТН'), centerTitle: true,
backgroundColor: Colors.blueGrey,),
body: SingleChildScrollView(CodePudding user response:
You can make a custom appbar using PreferredSize widget.
return Scaffold(
appBar: CustomAppBar(height: 50....
...
PreferredSize CustomAppBar({
BoxDecoration decoration,
EdgeInsets padding,
Widget child,
double height,
}) {
return PreferredSize(
preferredSize: Size.fromHeight(height),
child: Container(
padding: padding,
decoration: decoration,
child: child
),
);
}
CodePudding user response:
Try to use SafeArea widget ,refer below code hope its help to you. refer SafeArea 
CodePudding user response:
Set height using toolbarHeight in AppBar