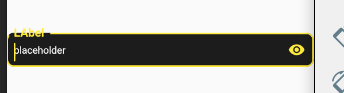
I have a TextField and when i change cursor height it comes down . i want it come center or add padding under it.
I have a TextField and when i change cursor height it comes down . i want it come center or add padding under it.
and this is my code.
TextField(
cursorHeight: 30,
cursorColor: Colors.yellow,
cursorWidth: 2,
cursorRadius: Radius.circular(500),
style: TextStyle(color: Colors.white, fontSize: 14),
obscureText: isPasswordTextField ? showPassword : false,
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
borderRadius: BorderRadius.all(Radius.circular(8)),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(width: 2, color: Colors.yellow),
borderRadius: BorderRadius.circular(10),
),
suffixIcon: isPasswordTextField
? IconButton(
onPressed: () {
setState(() {
showPassword = !showPassword;
});
},
icon: Icon(
Icons.remove_red_eye,
color: Colors.yellow,
),
)
: null,
contentPadding: EdgeInsets.fromLTRB(10, 0, 0, 0),
filled: true,
fillColor: Color.fromRGBO(28, 28, 28, 1),
labelText: labelText,
labelStyle: TextStyle(
color: Colors.yellow,
fontSize: 22,
fontFamily: 'Exo',
fontWeight: FontWeight.bold
),
floatingLabelBehavior: FloatingLabelBehavior.always,
hoverColor: Color.fromRGBO(54, 54, 54, 1),
hintText: placeholder,
hintStyle: TextStyle(
fontSize: 14,
color: Colors.white,
)
),
),
CodePudding user response:
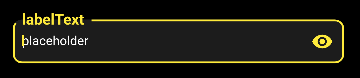
Try below code hope its helpful to you.add your extra code also I tried to design
TextField(
style: TextStyle(
color: Colors.white,
fontSize: 14,
),
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
borderRadius: BorderRadius.all(
Radius.circular(8),
),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2,
color: Colors.yellow,
),
borderRadius: BorderRadius.circular(10),
),
suffixIcon: IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(
Icons.remove_red_eye,
color: Colors.yellow,
),
),
// floatingLabelBehavior: FloatingLabelBehavior.always,
contentPadding: EdgeInsets.fromLTRB(10, 0, 0, 0),
filled: true,
fillColor: Color.fromRGBO(28, 28, 28, 1),
labelText: 'labelText',
labelStyle: TextStyle(
color: Colors.yellow,
fontSize: 22,
fontFamily: 'Exo',
fontWeight: FontWeight.bold),
hoverColor: Color.fromRGBO(54, 54, 54, 1),
hintText: 'placeholder',
hintStyle: TextStyle(
fontSize: 14,
color: Colors.white,
),
),
),