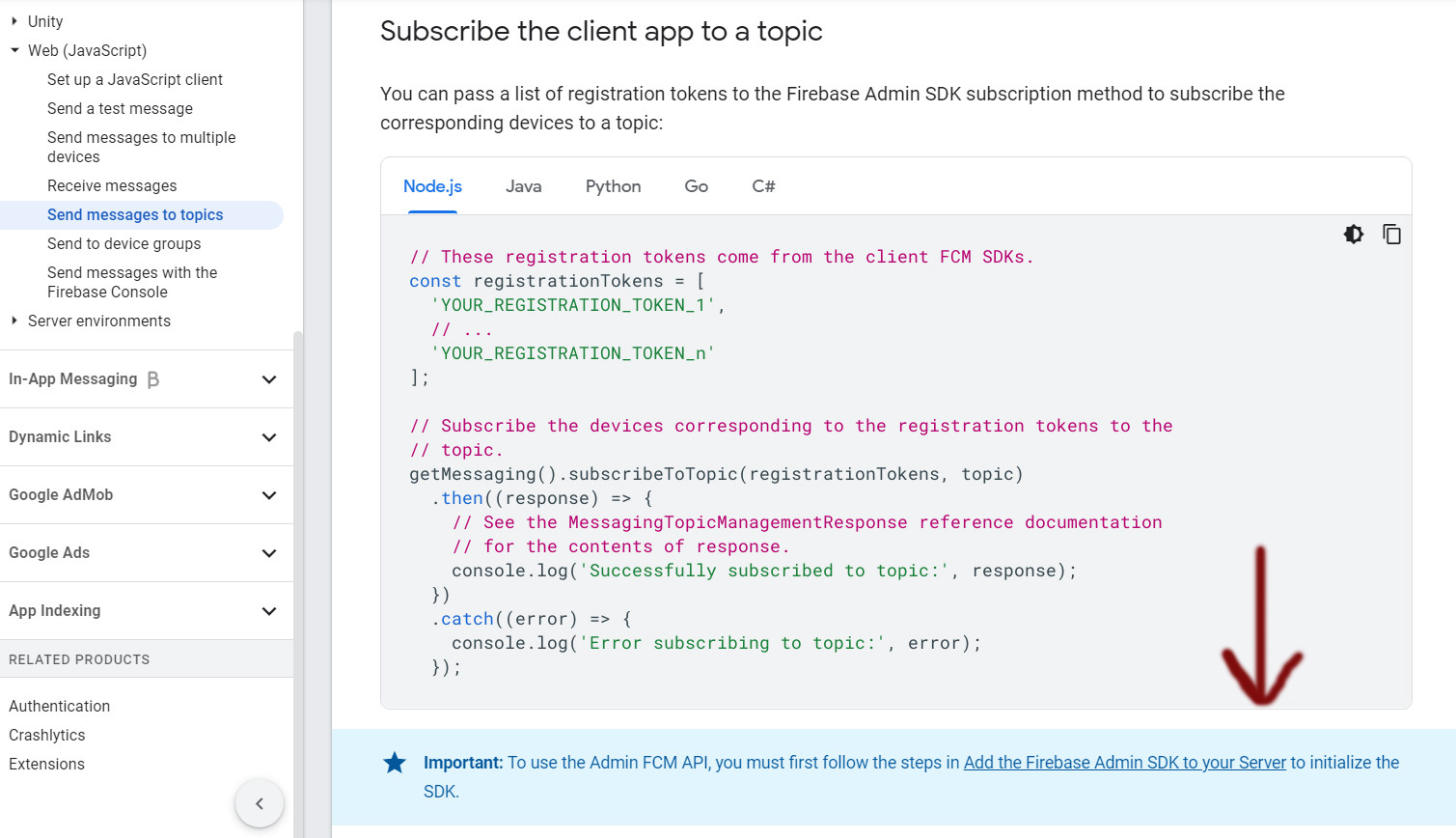
It looks like the subscribe to topics technique can be used to trigger a [send to all] kind of notification-push via Firebase. Question-1: Can this be done for a static page with no backend service?

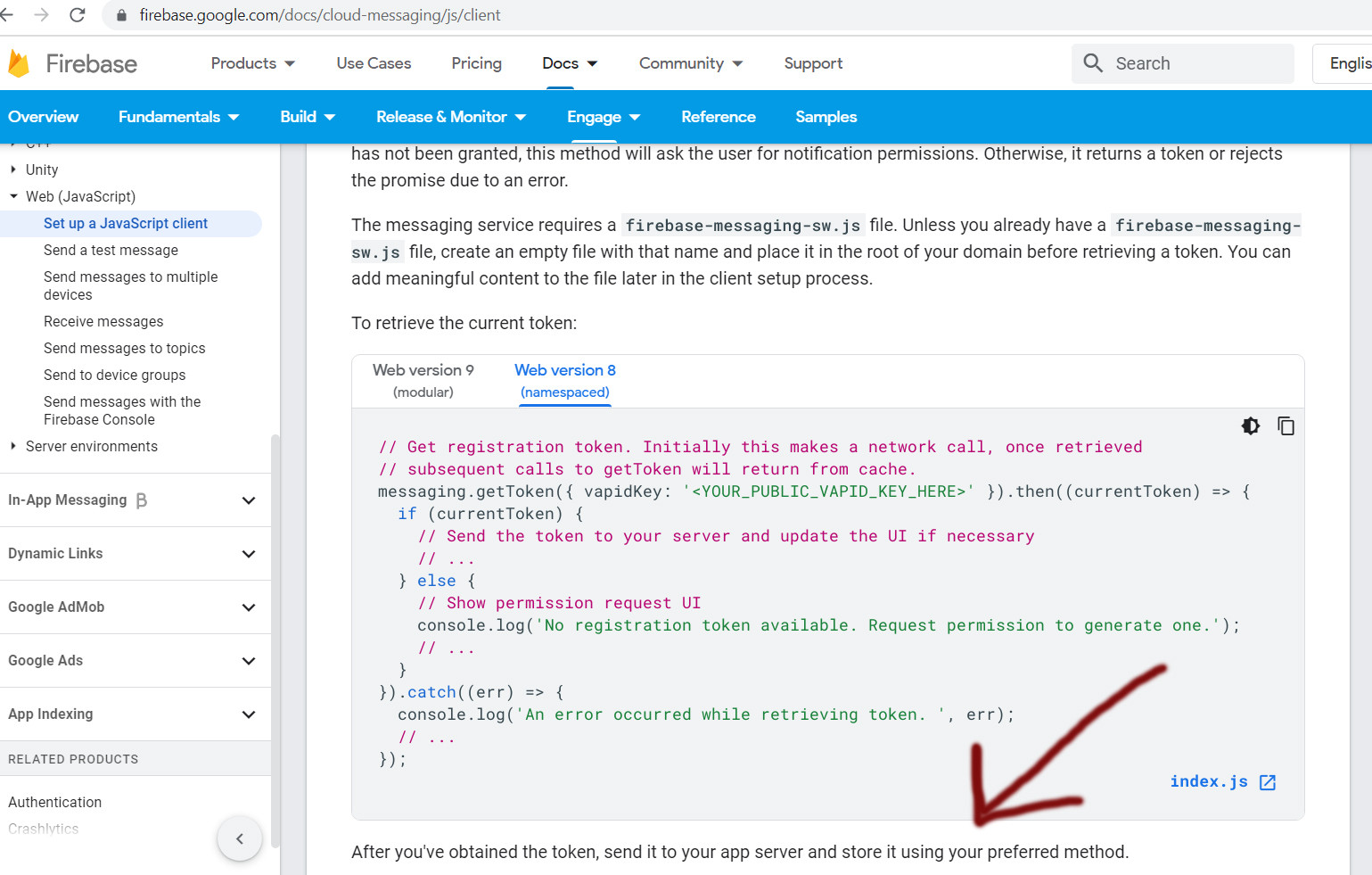
There is also this piece about getting tokens. Question-2: Is there a workaround to do this for a static page with no backend service?

Recently this was asked by someone else PWA push notifications without backend
CodePudding user response:
It is not possible to securely send a message through FCM directly from your client-side application code. As the document that you show points out, sending messages requires a trusted environment - such as your development machine, a server you control, or Cloud Functions.
Calling to the FCM API to send a message requires that you specify the FCM server key in your code. As its name implies, this key should only be used in server-side code, or in an otherwise trusted environment. The reason for this is that anyone who has the FCM server key can send whatever message they want to all of your users. If you were to include this key in your client-side application code, a malicious user can find it and you're putting your users at risk.
On your specific questions:
There is no way to subscribe to a topic directly from within client-side JavaScript code. see How to subscribe to topics with web browser using Firebase Cloud Messaging
Sending a message requires a trusted environment. For some examples, see How can I send a Firebase Cloud Messaging notification without use the Firebase Console?, How to send device to device messages using Firebase Cloud Messaging? and How to send one to one message using Firebase Messaging
