from the html below i want to get divs between div1 and div two, I need help figuring out a way that i can get the divs with selenium
<div class="div"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="div2"></div>
this is the code is used
driver.find_element_by_xpath('.//div[@class="div1"]').find_elements_by_xpath('//following::div')
CodePudding user response:
If You want to get the divs between
div class div1
and
div class div2
Please use below XPath
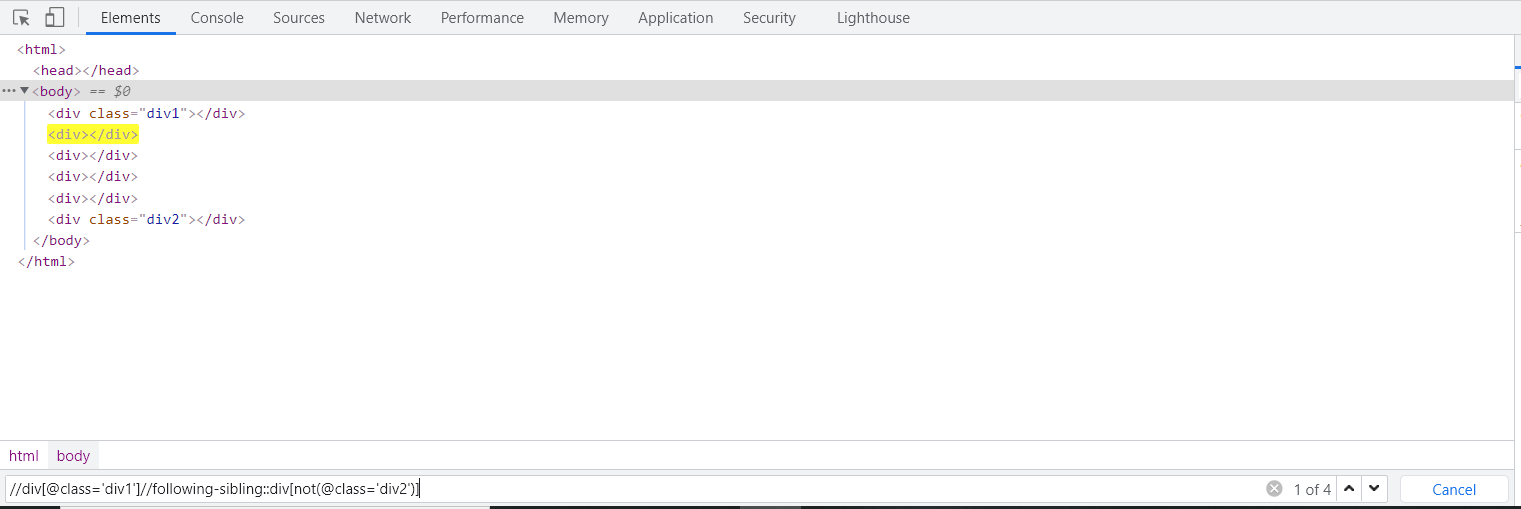
.//div[@class='div1']//following-sibling::div[not(@class='div2')]
In your code, something like this :
driver.find_element_by_xpath('.//div[@]').find_elements_by_xpath(".//div[@class='div1']//following-sibling::div[not(@class='div2')]")
to test this I created a dummy HTML,
As you can see, it is highlighting the 4 nodes.
Trust this helps!
CodePudding user response:
In your case css selector would be a better solution:
const cssSelector = ".div ~ div:not(.div2 ~ *):not(.div2)"
Basically what it does is:
.div ~ // selects siblings
div:not(.div2 ~ *):not(.div2) // selects all div tags expect ones that are after .div2 and .div2 itself
You can try it using:
document.querySelectorAll(".div ~ div:not(.div2 ~ *):not(.div2)");