I have the following code which is showing text overflow error. I would like the wrap inside the space. I have tried applying expanded on the Text but it doesn't work.
return Stack(
alignment: AlignmentDirectional.bottomCenter,
children: [
Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Center(child: Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Center(child: Text(entitlements.value.identifier, textAlign: TextAlign.center, style: TextStyle(color: Colors.white),)),
)),
],
),
margin: EdgeInsets.all(8.0),
decoration: BoxDecoration(
//shape: ,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(boxRadius),
topRight: Radius.circular(boxRadius),
bottomLeft: Radius.circular(boxRadius),
bottomRight: Radius.circular(boxRadius)),
color: dGreen,
),
),
Positioned.fill(
bottom: 35.0,
child: Container(
child: Row(
children: [
Container(
padding: EdgeInsets.all(8.0),
child: Icon(Icons.supervised_user_circle, color: blue, size: 50.0,)),
entitlements.value.identifier=='50 People'
? Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
getText('50 People'),
getSubText('50 People')
],
)
:entitlements.value.identifier=='20 People'
? Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
getText('20 People'),
getSubText('20 People')
],
)
: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
getText('10 People'),
getSubText('10 People')
],
)
],
),
margin: EdgeInsets.all(8.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(boxRadius),
topRight: Radius.circular(boxRadius),
bottomLeft: Radius.circular(boxRadius),
bottomRight: Radius.circular(boxRadius)),
color: Colors.white,
),
),
),
],
);
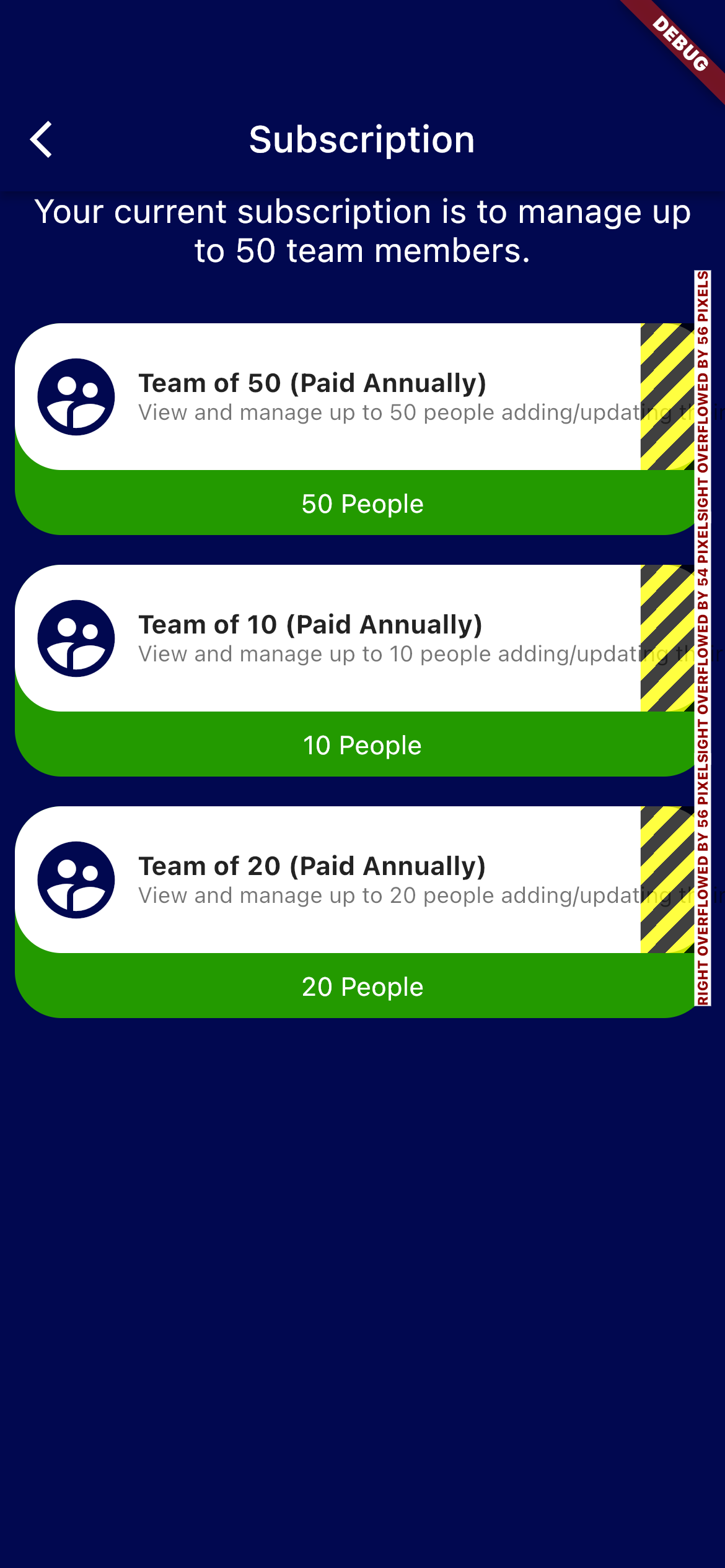
════════ Exception caught by rendering library ═════════════════════════════════════════════════════ The following assertion was thrown during layout: A RenderFlex overflowed by 56 pixels on the right.
The relevant error-causing widget was: Row Row:file:///Users/D/Desktop/FlutterApps/myapp/lib/CustomWidgets/stackedBoxSubscription.dart:41:20 : To inspect this widget in Flutter DevTools, visit: http://127.0.0.1:9101/#/inspector?uri=http://127.0.0.1:57033/bBcIVimG4UU=/&inspectorRef=inspector-52090 The overflowing RenderFlex has an orientation of Axis.horizontal. The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size. This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView.
The specific RenderFlex in question is: RenderFlex#5c08b OVERFLOWING ... parentData: (can use size) ... constraints: BoxConstraints(w=374.0, h=79.0) ... size: Size(374.0, 79.0) ... direction: horizontal ... mainAxisAlignment: start ... mainAxisSize: max ... crossAxisAlignment: center ... textDirection: ltr ... verticalDirection: down
CodePudding user response:
Solution 1:inside Row widget, Wrap your column inside Flexible. Solution 2: use AutoSized Text package available on pub.dev
CodePudding user response:
Do like this Wrap your Row widget with Expanded Widget
Expanded(
flex:1,
child : Row(
children: [
//your code and widgets
]
)
)
Mark this answer as correct if it worked for you