I'm making a project where I need to create a form to fill a database.
I can use Asp-for handler to fill the form and it's working.
But there are some info I would like to add behind the scene like the user and creation date.
I would like to do something like this:
public DateTime CurrentDate = DateTime.Now;
ModelForClients.CreationDate = CurrentDate; //That is what I would like to do.
ModelForClients.UserType = currentUser // User which is filling the form I'm using login with Identity framework
Can you tell me how can we add info from the page model ?
The ModelPage (cshtml.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.AspNetCore.Mvc.Rendering;
using ArchiProjectManager.Data;
using ArchiProjectManager.Models;
using Microsoft.AspNetCore.Identity;
namespace ArchiProjectManager.Pages.Users.Clients
{
public class CreateModel : PageModel
{
private readonly ArchiProjectManager.Data.ApplicationDbContext _context;
public CreateModel(ArchiProjectManager.Data.ApplicationDbContext context)
{
_context = context;
}
public IActionResult OnGet()
{
return Page();
}
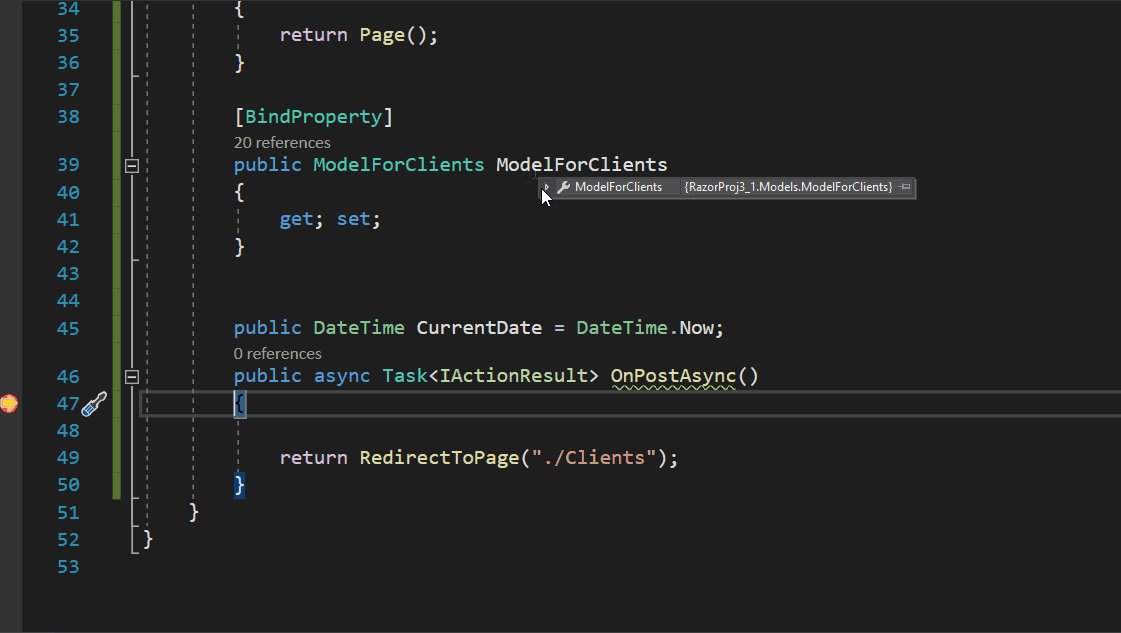
[BindProperty]
public ModelForClients ModelForClients {
get; set;
}
//Variables added for the form
public DateTime CurrentDate = DateTime.Now;
ModelForClients.CreationDate = CurrentDate; //That is what I would like to do.
ModelForClients.UserType = currentUser // User which is filling the form I'm using login with Identity framework
//Need to continue to add the user name and current date for the creation
// To protect from overposting attacks, see https://aka.ms/RazorPagesCRUD
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
_context.ModelForClients.Add(ModelForClients);
await _context.SaveChangesAsync();
return RedirectToPage("./Clients");
}
}
}
The frontview (razor page)
@page
@model CreateModel
@{
ViewData["Title"] = "Create";
}
<div class="adminContainer">
<div>
<a asp-page="/Users/Clients/Clients" class="btn btn-danger">
<i class="bi bi-backspace-fill"></i>
</a>
</div>
<h1>Create</h1>
<h4>ModelForClients</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="ModelForClients.LastName" class="control-label"></label>
<input asp-for="ModelForClients.LastName" class="form-control" />
<span asp-validation-for="ModelForClients.LastName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ModelForClients.FirstName" class="control-label"></label>
<input asp-for="ModelForClients.FirstName" class="form-control" />
<span asp-validation-for="ModelForClients.FirstName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ModelForClients.Adress" class="control-label"></label>
<input asp-for="ModelForClients.Adress" class="form-control" />
<span asp-validation-for="ModelForClients.Adress" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ModelForClients.Company" class="control-label"></label>
<input asp-for="ModelForClients.Company" class="form-control" />
<span asp-validation-for="ModelForClients.Company" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ModelForClients.LegalRepresentative" class="control-label"></label>
<input asp-for="ModelForClients.LegalRepresentative" class="form-control" />
<span asp-validation-for="ModelForClients.LegalRepresentative" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ModelForClients.VatNumber" class="control-label"></label>
<input asp-for="ModelForClients.VatNumber" class="form-control" />
<span asp-validation-for="ModelForClients.VatNumber" class="text-danger"></span>
</div>
<div class="form-group">
<p>Utilisateur assigné: @User.Identity.Name</p>
<p>Date de création: @Model.CurrentDate </p>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-page="Index">Back to List</a>
</div>
</div>
The model:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Threading.Tasks;
namespace ArchiProjectManager.Models
{
public class ModelForClients
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int ClientId { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public string Adress { get; set; }
public string Company { get; set; }
public string LegalRepresentative { get; set; }
public string VatNumber { get; set; }
public virtual User User { get; set; }
public DateTime CreationDate { get; set; }
public DateTime ModificationDate { get; set; }
public string UserType { get; set; }
}
}
Thank you in advance for your help :D
CodePudding user response:
You can add the information you need as hidden inputs.
<input name="CreationDate" value="@model.CreationDate" type="hidden" />
<input name="UserType" value="@model.UserType" type="hidden" />
CodePudding user response:
Firsly,you need know that for each property of the complex type, model binding looks through the sources for the name pattern prefix.property_name.
Secondly, only input and select elements can be form submit. p cannot be passed to backend by form submit.
Change your page like below:
<div class="form-group">
<p>Utilisateur assigné: @User.Identity.Name</p>
//add this...
<input asp-for="ModelForClients.UserType" value="@User.Identity.Name" type="hidden" />
<input asp-for="ModelForClients.CreationDate" value="@Model.CurrentDate" type="hidden" />
<p>Date de création: @Model.CurrentDate </p>
</div>
Backend:
public class CreateModel : PageModel
{
public IActionResult OnGet()
{
return Page();
}
[BindProperty]
public ModelForClients ModelForClients
{
get; set;
}
public DateTime CurrentDate = DateTime.Now;
public async Task<IActionResult> OnPostAsync()
{
//...
//no need to set the value like below:
//ModelForClients.CreationDate = CurrentDate;
//ModelForClients.UserType = currentUser
}
}
Besides, what @Merna Mustafa did is also ok, but you need set CreationDate and UserType property(not field) in backend:
[BindProperties] //use BindProperties to bind all the properties,
//then you no need add multiple BindProperty attributes
public class CreateModel: PageModel
{
public IActionResult OnGet()
{
return Page();
}
public ModelForClients ModelForClients
{
get; set;
}
//add properties here......
public DateTime CurrentDate { get; set; } = DateTime.Now;
public string UserType { get; set; }
public async Task<IActionResult> OnPostAsync()
{
ModelForClients.CreationDate = CurrentDate;
ModelForClients.UserType = UserType;
//...
return RedirectToPage("./Clients");
}
}
Page:
<input name="CreationDate" value="@Model.CurrentDate" type="hidden" />
<input name="UserType" value="@User.Identity.Name" type="hidden" />
Anyway, all of the two solutions told you that model binding system binds the property by name="PropertyName".