In the steps from my json file, I want to construct a linq that moves to the next or previous id depending on whether you hit the back button (previous id) or the next button (next contentid). If this occurs, the label's text must be modified. I'm not sure how to accomplish that in Linq.
This is my JSON where i need next or previous text based on contentid in steps
{
"protocols": [
{
"id": "1",
"name": "Pols meten",
"steps": [
{
"chapterTitle": "Voorzorg",
"contents": [
{
"contentid": "1",
"text": "voor blabla"
}
]
},
{
"contents": [
{
"contentid": "2",
"text": "voor blabla2"
}
]
},
{
"chapterTitle": "Handeling",
"contents": [
{
"contentid": "3",
"text": "handeling blabla"
}
]
},
{
"contens": [
{
"contentid": "4",
"text": "handeling blabla2"
}
]
},
{
"chapterTitle": "Nazorg",
"contents": [
{
"contentid": "5",
"text": "nazorg blabla"
}
]
},
{
"contents": [
{
"contentid": "6",
"text": "nazorg blabla2"
}
]
}
],
"versie": "1"
}
]
}
My json class
public class RootObject
{
[JsonProperty("protocols")]
public List<Protocol> Protocols { get; set; }
}
public class Protocol
{
[JsonProperty("id")]
public string Id { get; set; }
[JsonProperty("name")]
public string Name { get; set; }
[JsonProperty("steps")]
public List<Step> Steps { get; set; }
[JsonProperty("versie")]
public string Versie { get; set; }
}
public class Step
{
[JsonProperty("chapterTitle")]
public string ChapterTitle { get; set; }
[JsonProperty("contents")]
public List<Content> Contents { get; set; }
}
public class Content
{
[JsonProperty("contentid")]
public string Contentid { get; set; }
[JsonProperty("text")]
public string Text { get; set; }
}
}
And sit are my 2 buttons where I go to the next or previous id when I click on it if they exist
readonly Step _step;
private Protocol protocol;
public StepView(Step step, string nextTitle)
{
_step = step;
InitializeComponent();
Title = nextTitle;
// krijg label text
lblText.Text = step.Contents.FirstOrDefault(x => x.Text != null).Text;
}
public void BtnNext_Clicked(object sender, EventArgs e)
{
if (_step == null)
{
lblText.Text = _step.Contents.FirstOrDefault(x => x.Text != null).Text;
}
else
{
var index = protocol.Steps.IndexOf(_step) 1;
_step = protocol.Steps.Count >= index ? protocol.Steps.LastOrDefault() : protocol.Steps[index];
}
lblText.Text = _step?.Contents.FirstOrDefault(x => x.Text != null).Text;
}
public void BtnBack_Clicked(object sender, EventArgs e)
{
//voor als het de allerlaatste stap is en je geen stap meer terug kan
if (_step == null)
{
_step = protocol.Steps.LastOrDefault();
}
//als je nog wel een stap terug kunt
else
{
var index = protocol.Steps.IndexOf(_step) - 1;
_step = index >= 0 ? protocol.Steps[index] : protocol.Steps.FirstOrDefault();
}
lblText.Text = _step?.Contents.FirstOrDefault(x => x.Text != null).Text;
}
how can I make the buttons go after the previous text or the next one if there are any?
CodePudding user response:
Introduce field private Content content;
Handlers:
public void BtnNext_Clicked(object sender, EventArgs e)
{
var index = content == null ? 0 : _step.Contents.IndexOf(content) 1;
content = _step.Contents.ElementAtOrDefault(index);
lblText.Text = content?.Text;
}
public void BtnBack_Clicked(object sender, EventArgs e)
{
var index = content == null ? _step.Contents.Count - 1 : _step.Contents.IndexOf(content) - 1;
content = _step.Contents.ElementAtOrDefault(index);
lblText.Text = content?.Text;
}
CodePudding user response:
as you requested. I made an example. you passing index of selected item and direction to pick next item such is previous or next (you can remove where condition - i am going over the records contained title in this example)
void Main()
{
string json = "{\"protocols\":[{\"id\":\"1\",\"name\":\"Pols meten\",\"steps\":[{\"chapterTitle\":\"Voorzorg\",\"contents\":[{\"contentid\":\"1\",\"text\":\"voor blabla\"}]},{\"contents\":[{\"contentid\":\"2\",\"text\":\"voor blabla2\"}]},{\"chapterTitle\":\"Handeling\",\"contents\":[{\"contentid\":\"3\",\"text\":\"handeling blabla\"}]},{\"contens\":[{\"contentid\":\"4\",\"text\":\"handeling blabla2\"}]},{\"chapterTitle\":\"Nazorg\",\"contents\":[{\"contentid\":\"5\",\"text\":\"nazorg blabla\"}]},{\"contents\":[{\"contentid\":\"6\",\"text\":\"nazorg blabla2\"}]}],\"versie\":\"1\"}]}";
rootObject = JsonConvert.DeserializeObject<RootObject>(json);
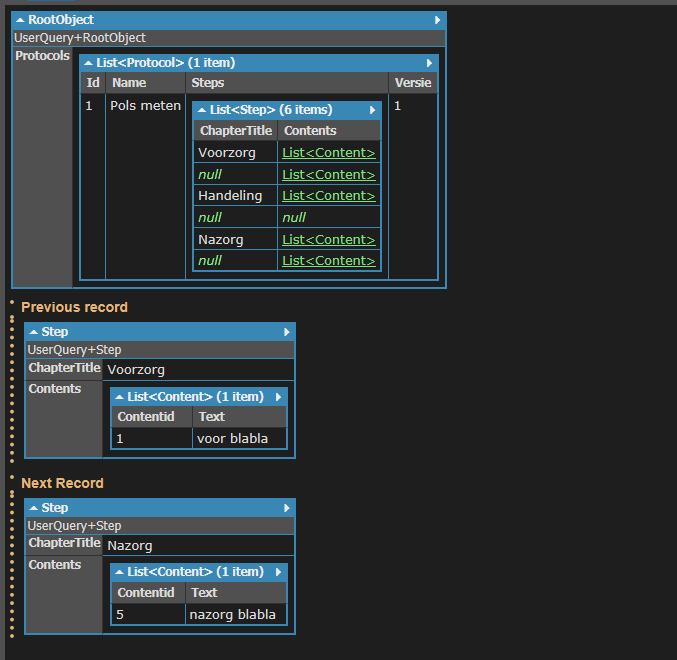
rootObject.Dump();
GetPrevNextItem(1,Direction.Up).Dump("Previous record");
GetPrevNextItem(1,Direction.Down).Dump("Next Record");
}
public Step GetPrevNextItem(int startingIndex, Direction dir)
{
if (dir == Direction.Up)
return rootObject.Protocols.FirstOrDefault().Steps
.Where(ss=> !string.IsNullOrEmpty(ss.ChapterTitle))
.ElementAtOrDefault(startingIndex -1);
else
return rootObject.Protocols.FirstOrDefault().Steps
.Where(ss=> !string.IsNullOrEmpty(ss.ChapterTitle))
.ElementAtOrDefault(startingIndex 1);
}
public enum Direction
{
Up,
Down
}
public RootObject rootObject {get;set;}
public class RootObject
{
[JsonProperty("protocols")]
public List<Protocol> Protocols { get; set; }
}
public class Protocol
{
[JsonProperty("id")]
public string Id { get; set; }
[JsonProperty("name")]
public string Name { get; set; }
[JsonProperty("steps")]
public List<Step> Steps { get; set; }
[JsonProperty("versie")]
public string Versie { get; set; }
}
public class Step
{
[JsonProperty("chapterTitle")]
public string ChapterTitle { get; set; }
[JsonProperty("contents")]
public List<Content> Contents { get; set; }
}
public class Content
{
[JsonProperty("contentid")]
public string Contentid { get; set; }
[JsonProperty("text")]
public string Text { get; set; }
}