how can i do such hover effect on vertical navbar?

I couldn't find any information,if you know where i can read about that,give me a link please!
Code:
//imagine it is html with classes (.LogosContainer,.Logo)
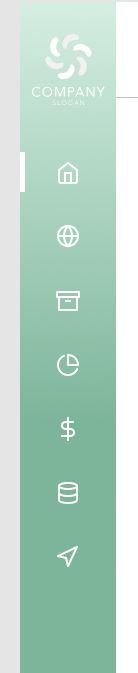
<LogosContainer>
<Logo src={iconHome} alt="home" />
<Logo src={iconGlobe} alt="globe" />
<Logo src={iconArchive} alt="archive" />
<Logo src={iconPieChart} alt="pie-chart" />
<Logo src={iconDollarSign} alt="dollar" />
<Logo src={iconDatabase} alt="database" />
<Logo src={iconNavigation} alt="navigation" />
</LogosContainer>
const Logo = styled.img`
margin-bottom: 43px;
&:last-child {
margin-bottom: 0;
}
`;
const LogosContainer = styled.div`
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
`;CodePudding user response:
In styles file add:
Logo:hover{
background-color: yellow;
}#color of your choice on hovering
CodePudding user response:
In your case you have an image, I've used a div here. As I don't know how to work with styled components, I leave it to you to use the styles I provide:
.container {
width: 100px;
height: 100px;
box-sizing: border-box;
background-color: red;
}
.container:hover {
border-left: 5px solid green;
}<div class="container">
</div>