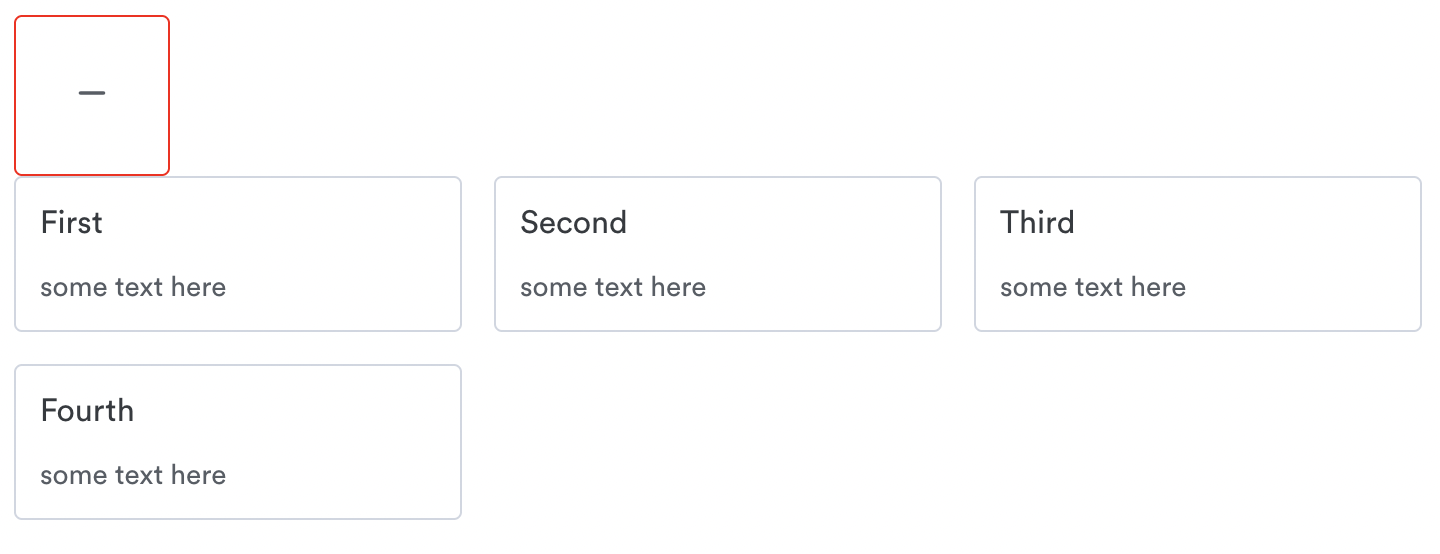
 I am trying to move the rectangles next to the square. Since 3 of them won't fit, I'd like only 2 of them to go next to it and the rest of the rectangles to go on the row beneath.
I am trying to move the rectangles next to the square. Since 3 of them won't fit, I'd like only 2 of them to go next to it and the rest of the rectangles to go on the row beneath.
So far I have something like the following:
<div class="outer">
<div class="square"></div>
<div class="rectangles"> rectangles go in here </div>
</div>
.outer {
}
.square {
grid-template-colums: 'repeat(12, 1fr)'
}
.rectangle {
grid-template-colums: '4fr 4fr 4fr'
}
I suspect it's something on the outer div but no combination I made made it work.
CodePudding user response:
Don't apply grid columns to the children, apply it to the parent and tell the rectangles to span 4 columns.
Then flatten the structure to remove the rectangles wrapper.
.outer {
display: grid;
grid-template-columns: repeat(12, 8vw);
margin: 1em;
}
.outer * {
height: 8.333vw;
border: 1px solid red;
}
.square {
width: 8.333vw;
justify-self: center;
}
.rect {
grid-column: span 4;
}<div class="outer">
<div class="square"></div>
<div class="rect"></div>
<div class="rect"></div>
<div class="rect"></div>
<div class="rect"></div>
<div class="rect"></div>
</div>CodePudding user response:
You could make outer be a grid too ... so both containers can share the same cell.
but how do you expect elements to wrap ?
example:
.outer {
display: grid;
grid-template-columns: repeat(6, 1fr);
}
.square,
.rectangle:before {
grid-row: 1;
grid-column: 1;
margin-bottom: auto;
}
.rectangles {
display: grid;
grid-column: 1/-1;
grid-row: 1;
grid-template-columns: repeat(6, 1fr);
}
.rectangles::before {
content: '';
}
.square,
p {
height: 50px;
border: solid;
margin: 3px;
}
p {
grid-column: auto / span 2;
}
.square {
aspect-ratio: 1/1;
margin-inline: auto;
display:flex;
justify-content:center;
font-size:3em;
line-height:0.8;
color:red;
}<div class="outer">
<div class="square"> - </div>
<div class="rectangles">
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
<p>rect</p>
</div>
</div>