I stuck and basically I do not understand why.
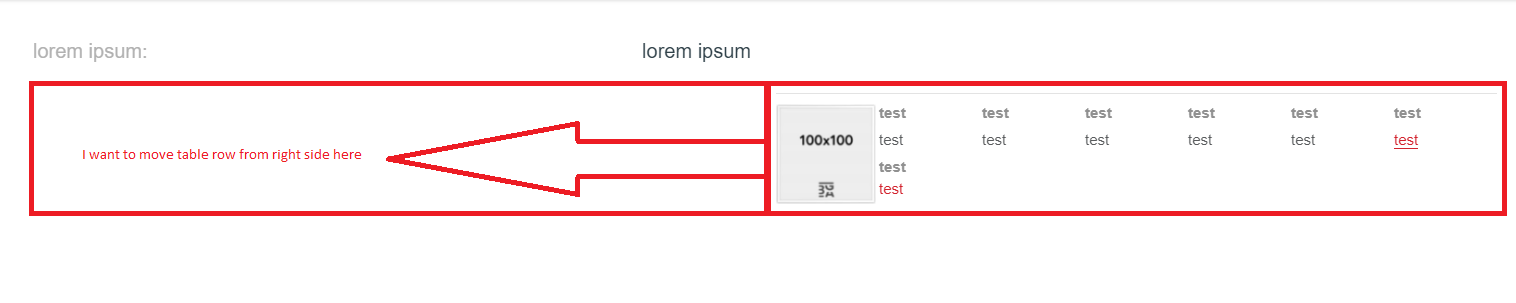
I need to move my <tr> elemnent from right side, directky below other <tr> tags, which are higher.
One requirement: I'm creating mailing template for outlook, so I cannot change display parameters (as I read here), cause it does not work on Outlook client.
I hope that I have made some stupid mistake here which I have not seen yet, or someone will suggest to me some clearer solution.
<table
border="0"
cellpadding="0"
cellspacing="0"
border-collapse="collapse"
width="768"
style="
font-family: 'Roboto', 'Montserrat', sans-serif;
background-color: #fff;
"
>
<tbody>
<tr>
<td style="padding: 20px 0">
<table
border="0"
cellpadding="0"
cellspacing="0"
width="768"
style="font-size: 20px"
>
<tbody>
<tr>
<td width="25"></td>
<td style="padding: 10px 0; color: #b1b1b1">lorem ipsum:</td>
<td align="right" style="padding: 10px 0; color: #31424a">
lorem ipsum
</td>
<td width="25"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr style="padding-top: 10px"> // display: table or block does not work here
<td width="25px;"></td>
<td
width="100px;"
style="
padding-top: 10px;
vertical-align: top;
border-top: 1px solid #e3e3e3;
"
>
<img
src="https://www.bgastore.ie/cache/48/215x300-Ramar_Galleri1_Blocky_White_100x100_cm.jpg"
alt="photo"
width="100"
height="100"
style="padding-right: 3px"
/>
</td>
<td style="padding: 10px 0 20px 0; border-top: 1px solid #e3e3e3">
<table
border="0"
cellpadding="0"
cellspacing="0"
width="618"
style="font-size: 15px; color: #595b5d"
>
<thead>
<tr style="color: #909090">
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">
<span style="color: #d2222d; border-bottom: 1px solid#d2222d"
>test</span
>
</td>
</tr>
<tr>
<td colspan="6" style="vertical-align: top; padding-top: 10px">
<span style="color: #909090; font-weight: 700; display: block"
>test</span
>
<span style="color: #d2222d; padding-top: 5px; display: block"
>test</span
>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>CodePudding user response:
And if you just remove the first inner table tags?
<table border="0" cellpadding="0" cellspacing="0" border-collapse="collapse" width="768" style="font-family: 'Roboto', 'Montserrat', sans-serif; background-color: #fff;">
<tbody>
<tr>
<td width="25"></td>
<td style="padding: 10px 0; color: #b1b1b1">lorem ipsum:</td>
<td align="right" style="padding: 10px 0; color: #31424a">
lorem ipsum
</td>
<td width="25"></td>
</tr>
<tr style="padding-top: 10px"> // display: table or block does not work here
<td width="25px;"></td>
<td width="100px;" style="
padding-top: 10px;
vertical-align: top;
border-top: 1px solid #e3e3e3;">
<img src="https://www.bgastore.ie/cache/48/215x300-Ramar_Galleri1_Blocky_White_100x100_cm.jpg" alt="photo" width="100" height="100" style="padding-right: 3px" />
</td>
<td style="padding: 10px 0 20px 0; border-top: 1px solid #e3e3e3">
<table border="0" cellpadding="0" cellspacing="0" width="618" style="font-size: 15px; color: #595b5d">
<thead>
<tr style="color: #909090">
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">
<span style="color: #d2222d; border-bottom: 1px solid#d2222d">test</span>
</td>
</tr>
<tr>
<td colspan="6" style="vertical-align: top; padding-top: 10px">
<span style="color: #909090; font-weight: 700; display: block">test</span>
<span style="color: #d2222d; padding-top: 5px; display: block">Back</span>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>CodePudding user response:
By commenting out the below you effectively put them in the same tbody just separate trs. that seems to slide it over as desired.
<table
border="0"
cellpadding="0"
cellspacing="0"
border-collapse="collapse"
width="768"
style="
font-family: 'Roboto', 'Montserrat', sans-serif;
background-color: #fff;
"
>
<tbody>
<tr>
<td style="padding: 20px 0">
<table
border="0"
cellpadding="0"
cellspacing="0"
width="768"
style="font-size: 20px">
<tbody>
<tr>
<td width="25"></td>
<td style="padding: 10px 0; color: #b1b1b1">lorem ipsum:</td>
<td align="right" style="padding: 10px 0; color: #31424a">
lorem ipsum
</td>
<td width="25"></td>
</tr>
<!-- </tbody>
</table>
</td>
</tr> -->
<tr style="padding-top: 10px"> // display: table or block does not work here
<td width="25px;"></td>
<td
width="100px;"
style="
padding-top: 10px;
vertical-align: top;
border-top: 1px solid #e3e3e3;
"
>
<img
src="https://www.bgastore.ie/cache/48/215x300-Ramar_Galleri1_Blocky_White_100x100_cm.jpg"
alt="photo"
width="100"
height="100"
style="padding-right: 3px"
/>
</td>
<td style="padding: 10px 0 20px 0; border-top: 1px solid #e3e3e3">
<table
border="0"
cellpadding="0"
cellspacing="0"
width="618"
style="font-size: 15px; color: #595b5d"
>
<thead>
<tr style="color: #909090">
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
<th align="left">test</th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">test</td>
<td style="vertical-align: top; padding: 10px 0 0 0">
<span style="color: #d2222d; border-bottom: 1px solid#d2222d"
>test</span
>
</td>
</tr>
<tr>
<td colspan="6" style="vertical-align: top; padding-top: 10px">
<span style="color: #909090; font-weight: 700; display: block"
>test</span
>
<span style="color: #d2222d; padding-top: 5px; display: block"
>Back</span
>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>