So I'm working on a small snippet to determine when to inject HTML and I am having a hard time properly targeting the proper conditional.
So below, I will go into detail what I'm attempting to do:
I have the following <script> embed in the footer with an ID which changes the 'text/plain' to 'text/javascript' based on a plugin:
<script type="text/plain" id="google-maps-api-script" class="optanon-category-C0004" src="https://maps.googleapis.com/maps/api/js?key=<?php echo get_field('google_maps_api_key', 'option') ?>&v=weekly"></script>
Inside the js, I am console logging the element ID using:
const script = $('#google-maps-api-script');
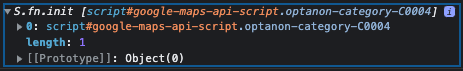
console.log(script);
This gives me a S.fn.init return with the [0] index always:

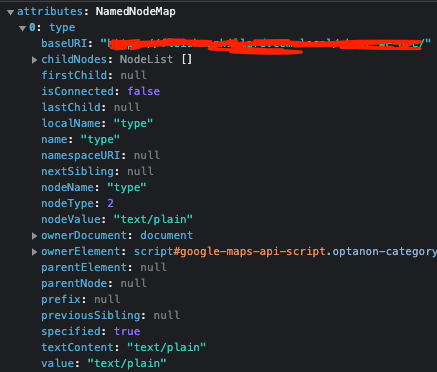
Now inside the attributes, I want to be able to do an If/else conditional based on the script type. So the attributes -> [0] or type -> nodeValue/value reveal that:

How can I properly make a conditional that says:
If (#google-maps-api-script type is 'text/plain') {
// Do something
} else or if it's 'text/javascript')) {
// Do something else
}
All help will be appreciated!
CodePudding user response:
Use .attr('type') to get it:
if ($("#google-maps-api-script").attr("type") == "text/plain")) {
// do something
} else {
// do something else
}
