I'm using mat-select like this
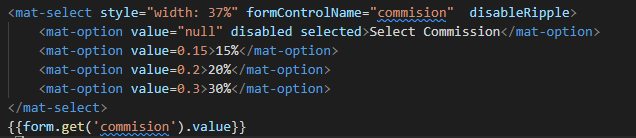
<select formControlName="commision" [value]="commision" style="width: 37%" disableRipple>
<mat-option value="null" disabled selected>Select Commission</mat-option>
<mat-option value=0.15>15%</mat-option>
<mat-option value=0.2>20%</mat-option>
<mat-option value=0.3>30%</mat-option>
</mat-select>
and I wanted the selected value to be selected and shown, according to commission value
created in form commision: [this.data.element.commision, Validators.required],
But the value is not shown whatever I do, so do select doesn't take number as values? Or what can I do in order for it to work.
CodePudding user response:
- dont add [value]="commision" to the select this should be bound by the form control that you have specified
- mat-select needs to be in both opening and closing tag
- if you want to display the initial selected value add [value] to your mat-options ie. [value]=0.15
- Example

CodePudding user response:
It's because you're passing in the values incorrectly to mat-option. Instead of value=0.15, you should do [value]=0.15 .
Also the use ngModel instead of [value] in the mat-select. <mat-select [(ngModel)]="commission">
EDIT: noticed you’re using formControlName instead so no need to use ngModel, you can just get rid of [value]