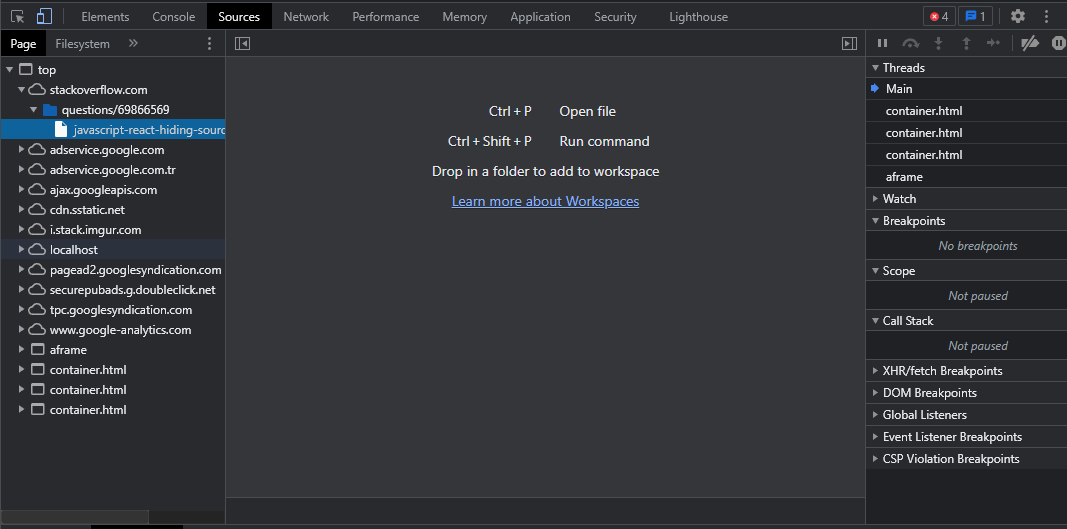
I have recently developed a website, it's NodeJs (on Ubuntu) and running a React app. The problem is, for example, on Chrome; when you right-click on the website and check sources you can see the source codes and all the files. I want to hide all of them.
In this section, I want to hide the source codes (files) in the server.

I tried couple of solutions on the internet but none of them worked.
For example,
I've added "build": "GENERATE_SOURCEMAP=false react-scripts build", in package.json and then I did run pm2 reload (also yarn build etc)
I've created a file called .env and added this line GENERATE_SOURCEMAP=false in it.
None of them has worked. My website is currently active right now and I want to hide source files, how can I hide these source files from sources tab so people can't see the source codes?
CodePudding user response:
After long research, I have found the solution.
- Create a file called
.envin your project. The name of the file is just.env. - In that
.envfile put this lineGENERATE_SOURCEMAP=falseand save. - Then, run
npm run buildoryarn build. - This will generate a
buildfolder for production. After that, depends on what you are using, run this build file for running the website. For example, I'm usingpm2on my Ubuntu server, so I've usedpm2 serve build 3000 --spa(my website is running on port 3000) Also be careful you are in the same path with thebuildfolder.
That's it. Now all the source code files are gone and website works like a charm.
