I am trying to style and put multiple search filters on the page in a line so the User Experience is much better but I am kind of stuck with how to style this search component
<section class="search-sec">
<div class="container">
<form asp-action="Index" method="get">
<div class="row">
<div class="col-lg-12">
<div class="row">
<div class="col-lg-3 col-md-2 col-sm-12 p-0">
<input class="" type="text" name="name" placeholder="Name" value="@ViewData["name"]" />
</div>
<div class="col-lg-2 col-md-2 col-sm-12 p-0">
<label for="age" class="">Age</label>
<select class="" name="age">
........
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<label for="minAge">Age range between</label>
<select name="minAge">
......
</select>
and
<select name="maxAge">
......
</select>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<label for="sex">Sex</label>
<select name="sex">
.....
</select>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<label for="stockNumber">Find by Stock Number</label>
<input type="text" name="stockNumber" value="@ViewData["stockNumber"]"
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<input type="submit" value="Search" class="btn btn-default" /> |
<a class="btn btn-link" asp-action="Index">Clear</a>
</div>
</div>
</div>
</div>
</form>
</div>
</section>
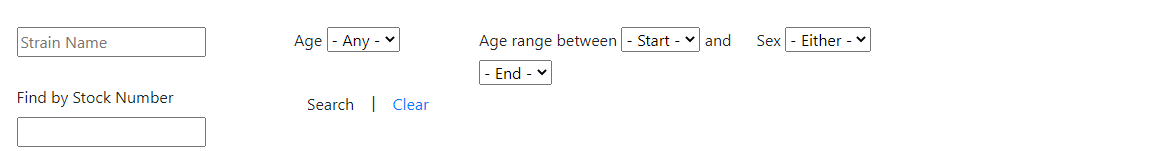
The issue even after changing the sizes and all it looks like below
I tried looking for bootstrapping example and nothing helped. Can anyone please suggest how can I make this search functionality look better. Any help is greatly appreciated
CodePudding user response:
The grid system contains 12 colomns. If you want to put them in one line, the * in col-lg-* should sum within 12. Then you also need to adjust the letter to avoid the letter length over the div width.
Here is a whole working demo:
<section class="search-sec">
<div class="container-fluid">
<form asp-action="Index" method="get">
<div class="row">
<div class="col-lg-12">
<div class="row">
<div class="col-lg-1 col-md-2 col-sm-12 p-0">
<input class="" type="text" name="name" placeholder="Name" value="@ViewData["name"]" />
</div>
<div class="col-lg-2 col-md-2 col-sm-12">
<label for="age" class="">Age</label>
<select class="" name="age">
<option>- Any -</option>
<option>aaa</option>
<option>bbb</option>
<option>ccc</option>
</select>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<label for="minAge">Age range from</label>
<select name="minAge">
<option>- Start -</option>
<option>1</option>
<option>2</option>
</select>
to
<select name="maxAge">
<option>- End -</option>
<option>14</option>
<option>15</option>
</select>
</div>
<div class="col-lg-2 col-md-3 col-sm-12">
<label for="sex">Sex</label>
<select name="sex">
<option>- Either -</option>
<option>male</option>
<option>female</option>
</select>
</div>
<div class="col-lg-1 col-md-3 col-sm-12 p-0">
<label for="stockNumber">Stock No.</label>
</div>
<div class="col-lg-1 col-md-3 col-sm-12 p-0">
<input type="text" name="stockNumber" value="aaa" />
</div>
<div class="col-lg-2 col-md-3 col-sm-12 p-0">
<input type="submit" value="Search" class="btn btn-default" /> |
<a class="btn btn-link" asp-action="Index">Clear</a>
</div>
</div>
</div>
</div>
</form>
</div>
</section>
@section Scripts
{
<style>
input[type="text"] {
width: 100%; //fit the div width
}
select {
width: 65px;
}
</style>
}
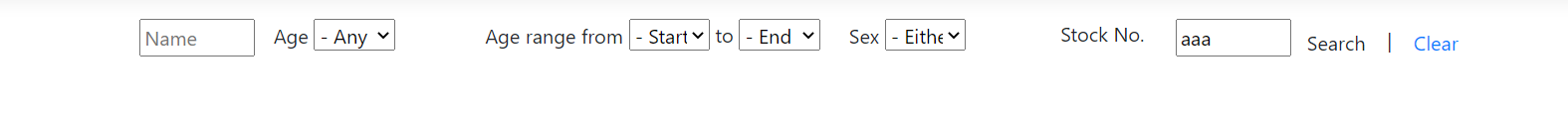
Result: