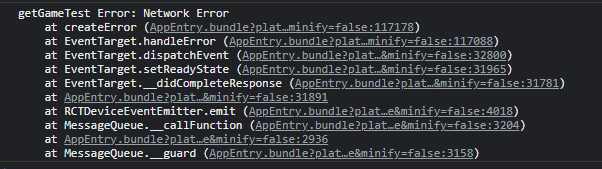
I am trying to make an Axios call from my React Native app, but I get the following error:
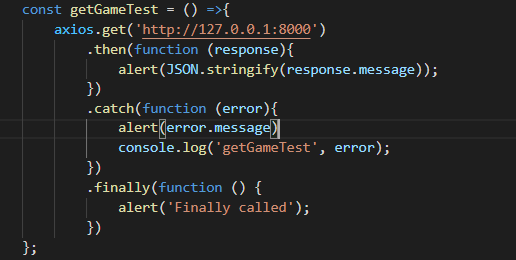
Here is a snippet of the code I'm using. This is based off an axios tutorial I tried which worked, but instead of getting 'response.data' I am just trying to get 'response.message' to see if it's actually connecting.
FYI I created my API using Node.js and Express.
CodePudding user response:
I believe you have are runing both applications on development and if that is true you will have little issue accessing your local API runing on your computer from your phone.
Solution 1
- Connect your phone and laptop to the same wifi network or hotspot
- Get the ip address of your computer e.g 195.938.84.4 you can browse how to get ip address on your machine
- put the ip address you got into your API call URL on your code, your code becomes http://195.938.84.4:8000
Because your phone and computer are connected on the same network it means they can find each other on that network using each others ip addresses.
Solution 2
You can try using chrome port forwarding
- make sure your phone is connected to your computer using a usb cable and make sure you run the command adb reverse tcp:8081 tcp:8081 and it runs successfully
- open up a chrome browser on the url input and type chrome://inspect
- click on the port forwarding option and on the port input field and enter 8000 which is the port your API is runing on your PC and on the port and address input field enter localhost:8000 then click done.
- click on configure and on ip address and port input field enter localhost:8000 and press done
- change your url on code to http://localhost:8000
- To test your api before using your phone just write a dummy route on your express server create a GET request route /test and respond with a json response and open up your chrome browser and send request to http://localhost:8000/test. if it works then it means your react-native app can now access your local API, refresh over again if it doesnt work or review steps.
