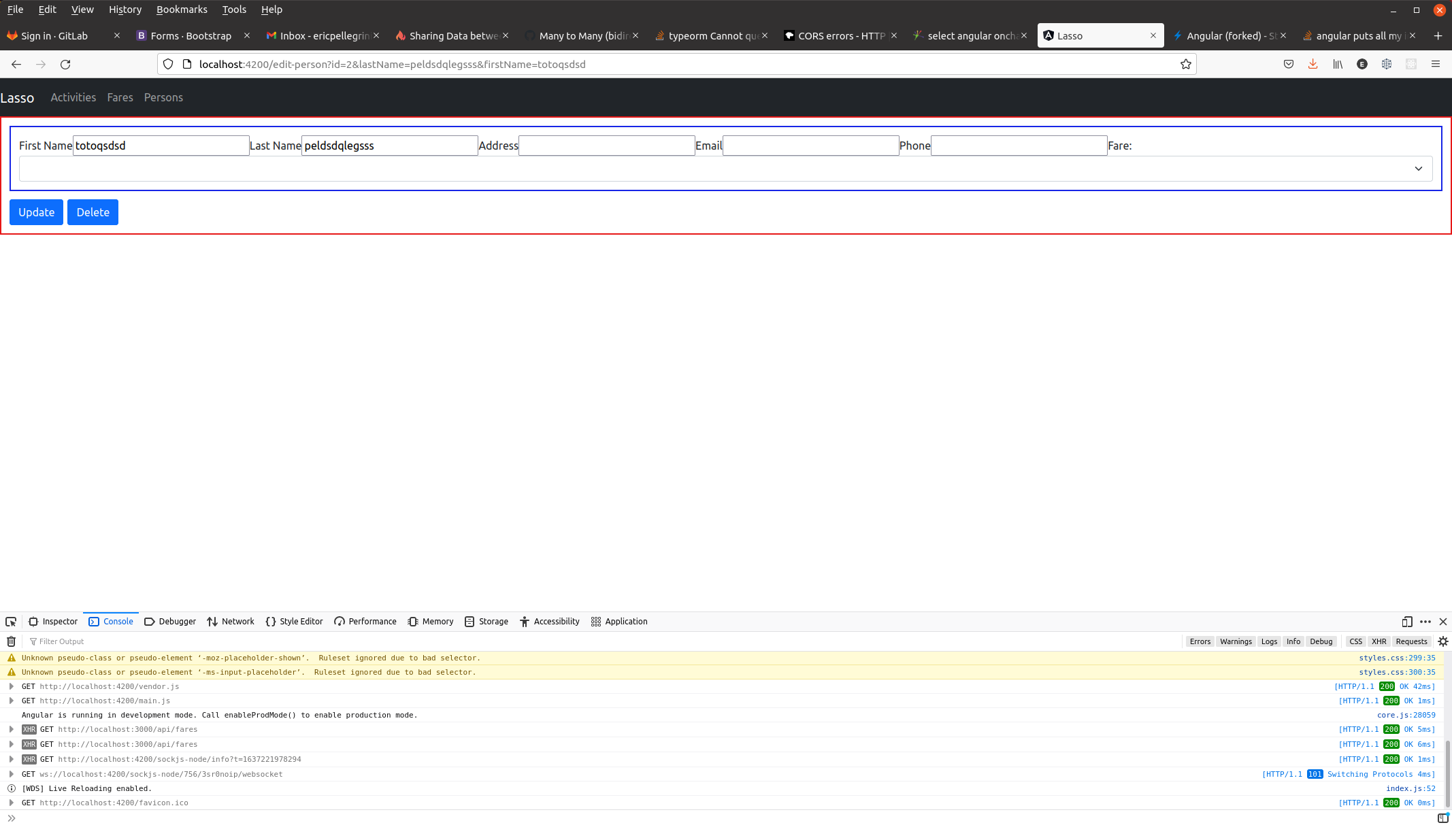
I am new with angular and web design and I face a situation that I can't understand. I have a component made of a form with a few fields. When my component is rendered all the fields are on the same line like showed in the picture below. I do not want to introduce <br> between the fields because in that case the fields are not aligned which produces an ugly result. Here is the component code:
<div [formGroup]="form">
<label for="firstName">First Name</label>
<input formControlName="firstName" id="firstName" />
<label for="lastName">Last Name</label>
<input formControlName="lastName" id="lastName" />
<label for="address">Address</label>
<input formControlName="address" type="address" id="address" />
<label for="email">Email</label>
<input formControlName="email" type="email" id="email" />
<label for="phone">Phone</label>
<input formControlName="phone" type="phone" id="phone" />
<label for="fare">Fare:</label>
<select formControlName="fare" (change)="onSelectFare()">
<option [value]="fare.name" *ngFor="let fare of availableFares">{{fare.name}}</option>
</select>
</div>
and its corresponding css:
:host {
border: 2px solid #1725e6;
display: block;
padding: 12px;
margin-bottom: 12px;
}
Would you know what is wrong with my code ?
CodePudding user response:
This is not angular problem, it's about CSS properties position
It could achieve by adding css property display: block to the tag
label {
display: block;
}
CodePudding user response:
I don't know if I understand what you need, but if you want the inputs to be one below the other, then try this:
<div >
<label for="firstName">First Name</label>
<input id="firstName" />
</div>
<div >
<label for="lastName">Last Name</label>
<input id="lastName" />
</div>
Where mt stand for margin-top. Maybe like this. enter image description here
CodePudding user response:
First thing you need to used some Styling and responsive frameworks like bootstrap.
You can Include bootstrap in your project with three ways
First way
with CDN (Content Delivery Network)<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" >Second Way
with NPM packagenpm i bootstrap
Third Way
with some CSS Properties likedisplay: block;
you can check bootstrap document Here