as shown in the below posted code, i create a VectorTileLayer and the VectorTileSource is MVT geometry that is retrieved from a webservice as stated in the url attribute.
the database table contains the columns as shown below. For each zoom-in and -out or dragging event the webservice will be called and retrieve the matching/correspnding tiles according to x,y and zoom z.
what the webservice provides to the VectorTileSource is a row of the table grid_cell_data.
now, for each rendered feature the function style will be called.
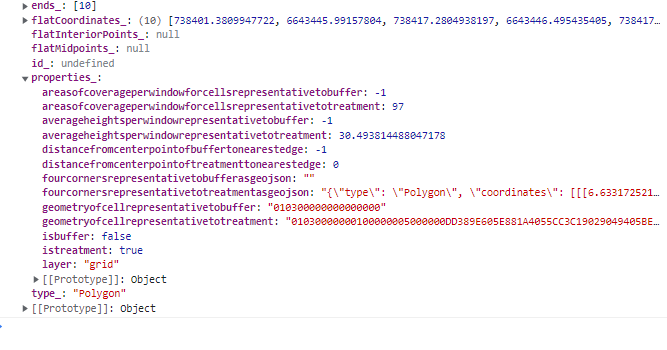
what i want to achieve is, to have access to the rendered-feature properties/attributes which are, for example, isTreatment, fourCornersRepresentativeToBufferAsGeoJSON and so on.
i added logs in the style-function as shown below, but none of the columns in the table mentioned below are accessible. in other words, the name of the columns of the table are not set as a properties to the rendered feature.
the rendered feature should be a row contains all information.
please let me know how to access the feature properties
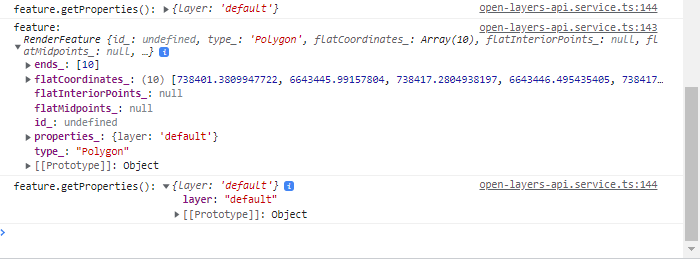
i also added an image shows the output of the logs mentioned in style-function.
code:
public visualisePolygonsAsMVTTilesOnMapWithColors(map,keyGridsAsGeoJSON,fillColor,strokeColor,text){
var vectorTile = new VectorTileLayer({
source: new VectorTileSource({
format: new MVT(),
url: environment.LocalHostForTileLayerSourceAsMVTTileForZXYWS "/{z}/{x}/{y}",
}),
style: function (feature,resolution){
console.log("feature:",feature)
console.log("feature.getProperties():",feature.getProperties())
}
});
return vectorTile;
}
postgresql database table
CREATE TABLE IF NOT EXISTS grid_cell_data (
id SERIAL PRIMARY KEY,
isTreatment boolean,
isBuffer boolean,
fourCornersRepresentativeToTreatmentAsGeoJSON text,
fourCornersRepresentativeToBufferAsGeoJSON text,
distanceFromCenterPointOfTreatmentToNearestEdge float8,
distanceFromCenterPointOfBufferToNearestEdge float8,
areasOfCoveragePerWindowForCellsRepresentativeToTreatment float8,
areasOfCoveragePerWindowForCellsRepresentativeToBuffer float8,
averageHeightsPerWindowRepresentativeToTreatment float8,
averageHeightsPerWindowRepresentativeToBuffer float8,
geometryOfCellRepresentativeToTreatment geometry,
geometryOfCellRepresentativeToBuffer geometry
)
contents of rendered feature
CodePudding user response:
getProperties() returns the properties object so feature.getProperties().myProperty = myValue should work, but the feature could be spread across more than one tile and exist at multiple zoom levels so that is not a good approach, it would be better to set up an object indexed by a unique feature id (such as the iso_a3 code for countries in