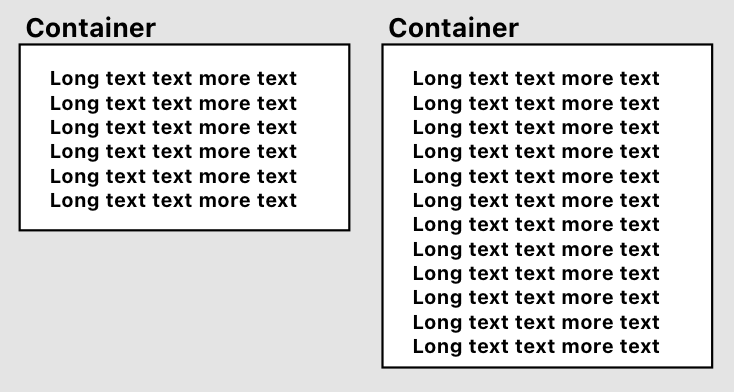
How to resize the container automatically when more text is fed to the textbox? I have used ellipsis or maxlines etc and I don't wanna truncate text. I just wanna parent container to increase the height on overflow according to the height of the textbox.
Container(
width: 100,
height: 200,
child: Text(
'some lonnnggggg texxttttttt',
style: widget.textStyle,
),
),
CodePudding user response:
The Container fit the child so just remove the height propertie.