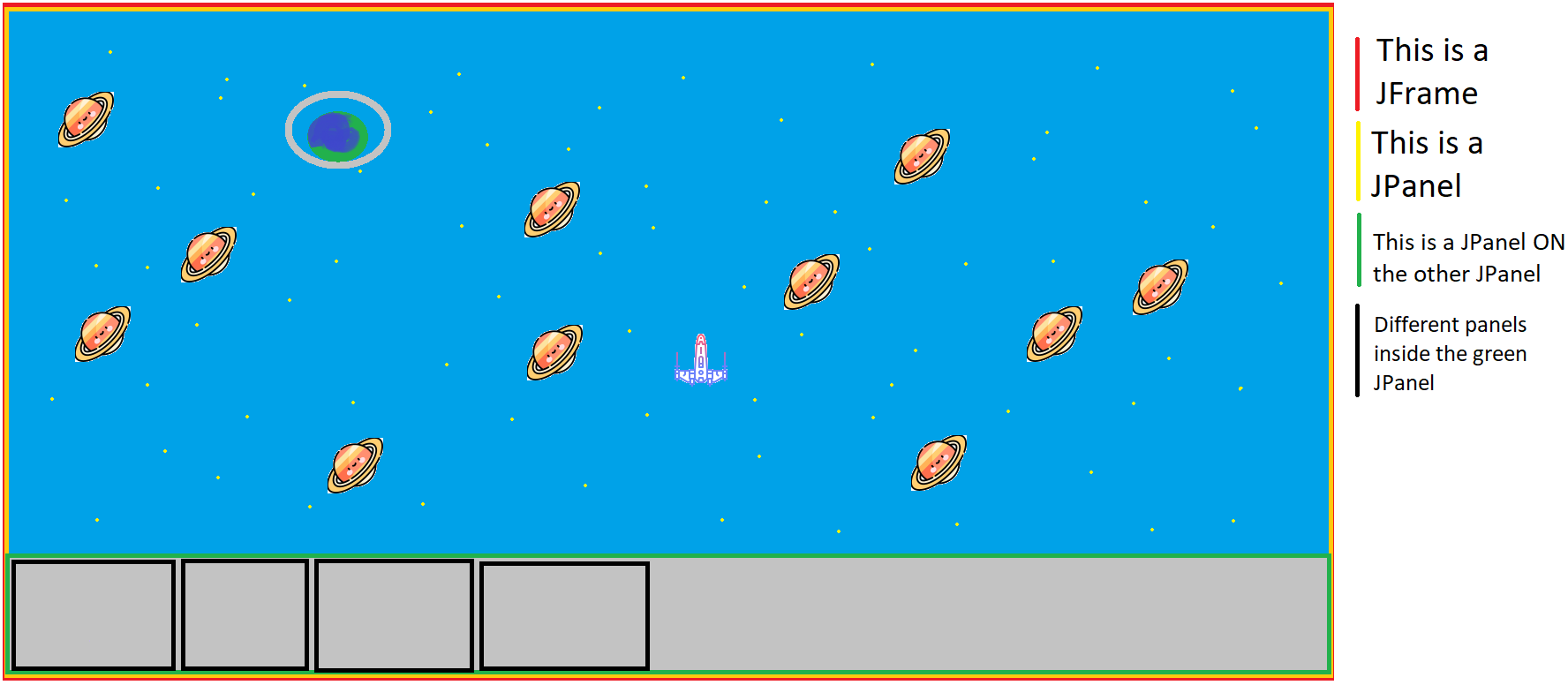
I'm trying to put a JPanel inside OR on a JPanel, whichever may be the case, ultimately I just want this to work like this

As you can see on the picture, the red line is a JFrame and it has 2 JPanels inside it, on the green JPanel there are some different JPanels.
I need help with the green JPanel and the little JPanels inside it. Is there any way to make it work like this?
Any help would be greatly appreciated!
==============EDIT 1==============
So here is some code, to show you what I've done so far with the help of @hfontanez.
import javax.swing.*;
import java.awt.*;
import java.io.IOException;
public class Main
{
public static void main(String[] args)
{
//JFrame
JFrame jframe = new JFrame();
jframe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jframe.setSize(1920, 1080);
jframe.setResizable(false);
jframe.setLocationRelativeTo(null);
jframe.setVisible(true);
//parentJpanel - This is the main panel
JPanel parentJpanel = new JPanel();
parentJpanel.setBackground(Color.YELLOW);
parentJpanel.setSize(1920, 1080);
parentJpanel.setLayout(new BorderLayout());
//smallPanel - This is the little panel on the bottom
JPanel smallPanel = new JPanel();
smallPanel.setBackground(Color.GREEN);
smallPanel.setSize(1920, 300);
smallPanel.setLocation(0, 780);
smallPanel.setLayout(new BoxLayout(smallPanel, BoxLayout.PAGE_AXIS));
parentJpanel.add(smallPanel);
jframe.add(parentJpanel);
}
}
I expected the top part to be yellow, and the small part on the bottom to be green, yet the whoel thing turned green. What did I do wrong?
CodePudding user response:
You need to use a LayoutManager so when you put the JPanel inside the other JPanel it will have the correct look. If you simply put panels inside the others, the parent JPanel will use its default layout manager, which is FlowLayout.
For the look of it, it seems you need to use 
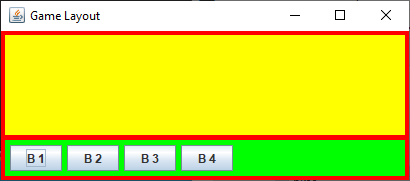
The pictured GUI is created using three panels.
- The
YELLOWpanel is the game play area. It has no layout, no components (which define their own preferred sizes) and is custom painted, so it defines a sensible preferred size to report to the layout manager. - The
GREENpanel contains controls. It uses aFlowLayout. - The
REDpanel uses aBorderLayout, and puts theYELLOWpanel in theCENTERand theGREENpanel in thePAGE_END.
Code
This is the code that made the screenshot seen above.
import javax.swing.*;
import javax.swing.border.EmptyBorder;
import java.awt.*;
public class GameLayout {
GameLayout() {
// The main GUI. Everything else is added to this panel
JPanel gui = new JPanel(new BorderLayout(5, 5));
gui.setBorder(new EmptyBorder(4, 4, 4, 4));
gui.setBackground(Color.RED);
// The custom painted area - it is a panel that defines its preferred size.
gui.add(new GamePanel());
JPanel buttonPanel = new JPanel(new FlowLayout(FlowLayout.LEADING));
buttonPanel.setBackground(Color.GREEN);
for (int ii = 1; ii<5; ii ) {
buttonPanel.add(new JButton("B " ii));
}
gui.add(buttonPanel,BorderLayout.PAGE_END);
JFrame f = new JFrame("Game Layout");
f.setContentPane(gui);
f.setLocationByPlatform(true);
f.pack();
f.setVisible(true);
}
public static void main(String[] args) {
Runnable r = () -> new GameLayout();
SwingUtilities.invokeLater(r);
}
}
class GamePanel extends JPanel {
GamePanel() {
setBackground(Color.YELLOW);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(400, 100);
}
}
CodePudding user response:
It seems you want to calculate the component's position and size yourself and get confused that the LayoutManager performs his job and resizes and relocates your components.
So you may try to turn off LayoutManager and do the positioning yourself - it is documented here: https://docs.oracle.com/javase/tutorial/uiswing/layout/none.html
Side note: The structure you are applying is a JPanel inside a parent JPanel. You can also have two JPanels side by side - it would happen if you simply add another JPanel child to your parent JPanel. If a component has multiple children that overlap each other in screen positions the order is important for rendering (Z-order).
In your case I'd use BorderLayout on the JFrame's Content Pane, then add the game's main panel (where the dick flies through space) in the center area and the green panel in the south area. The green Panel could do with a FlowLayout to simply render it's child panels from left to right.
This would limit your job of calculating coordinates to the gameplay and not the UI.