I have a problem with Flutter/Android studio that started today.
Mainaxisalignment doesn't show the correct format
"titledistance" in stead of "title distance"
I think I didn't change any code but probably pub get/upgrade,... I also have problems with my provider (I’m talking about provider for Firebase auth).
This is a total new project with only this Dart file, the same problem here. Same problem in VS-Code
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter ;
});
}
@override
Widget build(BuildContext context) {
String title = "title";
String value1 = "distance";
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: FittedBox(
fit: BoxFit.fitWidth,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(title),
Text(value1),
],
),
),
actions: <Widget>[
if (title != 'Settings' ) //|| title != 'Laatste Minuut Risico Analyse'
IconButton(
icon: const Icon(Icons.settings),
tooltip: 'Settings',
onPressed: () {
Navigator.pushNamed(context, '/settings');
},
),
IconButton(
icon: const Icon(Icons.logout),
tooltip: 'Logout',
onPressed: () => showDialog<String>(
context: context,
builder: (BuildContext context) => AlertDialog(
title: const Center(child: Text('Logout')),
content: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text('Are you sure you want to logout?'),
],
),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.pop(context, 'Cancel'),
child: const Text('Cancel'),
),
TextButton(
onPressed: () {
//context.read<AuthenticationProvider>().signOut(context);
Navigator.pop(context, 'SignOut');
},
child: const Text('Yes'),
),
],
),
),
),
],)
,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
CodePudding user response:
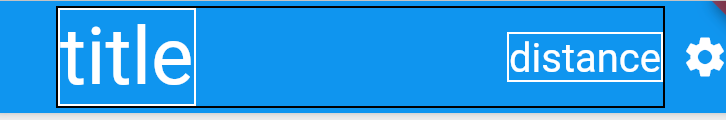
Code to show the BoxDecoration:
centerTitle: true,
title: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.black)),
child: FittedBox(
fit: BoxFit.fitWidth,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(
title,
style: const TextStyle(fontSize: 40),
),
),
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(value1)),
],
),
),
),
Using FittedBox(fit: BoxFit.fitWidth, you are forcing the box to fit to the width of the child - the black border box in the above picture.
2- Then using mainAxisAlignment: MainAxisAlignment.spaceBetween, is meaningless since there is no space at all to put between the items. unless you remove the FittedBox e.g.:
 Code:
Code:
centerTitle: true,
title: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.black)),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(
title,
style: const TextStyle(fontSize: 40),
),
),
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(value1)),
],
),
),
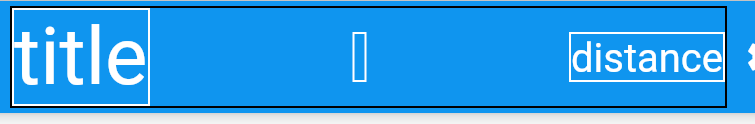
Now you'll see the space between:
 Code:
Code:
centerTitle: true,
title: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.black)),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(
title,
style: const TextStyle(fontSize: 40),
),
),
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text('spaceBetween')),
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(value1)),
],
),
),
Or using just a single space Text(' '):

centerTitle: true,
title: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.black)),
child: FittedBox(
fit: BoxFit.fitWidth,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(
title,
style: const TextStyle(fontSize: 40),
),
),
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.black)),
child: Text(' ')),
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.white)),
child: Text(
value1,
style: const TextStyle(fontSize: 40),
)),
],
),
),
),
So you have some options:
1- Use Padding for one or both items:
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(title),
),
Text(value1),
],
2- You may use dummy Container, SizedBox, or Text(' '), :
children: [
Text(title),
SizedBox(width: 8), // Container(width: 8), // Text(' '),
Text(value1),
],
or simply add one space e.g.:
Text(title ' '),
or
Text(' ' value1),
and see (note: Row instead of Column):
Space between Column's children in Flutter
Set the space between Elements in Row Flutter
CodePudding user response:
no need to add extra code for this using one line of code we can do this.
title: FittedBox(
fit: BoxFit.fitWidth,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(title),
Text(value1),
],
),
),
replace with
title: Text("$title $value1"),
or you can use SizedBox()
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(title),
SizedBox(width:5),
Text(value1),
],
),
),


