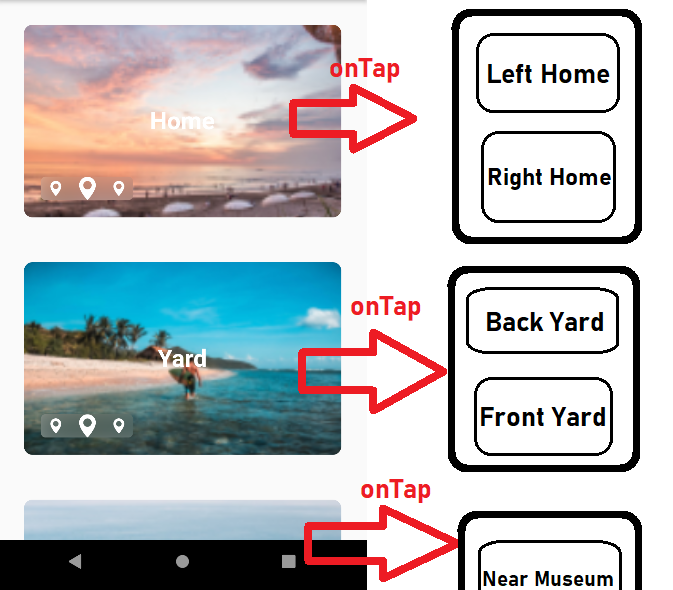
How can i navigate to a different route in ListView querySnapshot.docs[index].data()['image']. In my case all the cards will navigate to different route.
Relevant code with facing this issue:
import 'dart:ui';
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:fluttertravelapp/screens/home.dart';
import 'package:fluttertravelapp/screens/location_list_screen.dart';
import 'package:fluttertravelapp/widgets/nav_drawer.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
class SelectedCategoryScreen extends StatefulWidget {
SelectedCategoryScreen();
@override
_SelectedCategoryScreen createState() => _SelectedCategoryScreen();
}
class _SelectedCategoryScreen extends State<SelectedCategoryScreen> {
@override
void initState() {
super.initState();
}
final Query query = FirebaseFirestore.instance
.collection("movies")
.orderBy('year', descending: true);
void gotoPage(String pageName) {
switch (pageName) {
case 'home':
{
// statements;
Navigator.push(
context, CupertinoPageRoute(builder: (redContext) => HomePage()));
}
break;
case 'yard':
{
//statements;
Navigator.push(
context,
CupertinoPageRoute(
builder: (redContext) => LocationListScreen()));
}
break;
default:
{
throw new Exception("Path ${pageName} not supported");
}
break;
}
}
/// Page Controller
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
onPressed: () {
Navigator.pop(context);
},
icon: Icon(Icons.arrow_back_ios_new_sharp),
),
title: Container(
width: 170,
child: Image.network(
'https://i.hizliresim.com/sf4asddsau.jpg',
),
),
centerTitle: true,
actions: [
IconButton(
onPressed: () {},
icon: Icon(Icons.cloud_queue_outlined),
),
],
),
drawer: NavDrawer(),
body: SafeArea(
child: Container(
child: StreamBuilder(
stream: query.snapshots(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasError) {
return Center(
child: Icon(Icons.error),
);
}
final QuerySnapshot<Map<String, dynamic>> querySnapshot =
snapshot.data;
return ListView(
physics: BouncingScrollPhysics(),
children: <Widget>[
Container(
margin: EdgeInsets.only(top: 28.8, bottom: 16.8),
height: 724.8,
child: ListView.builder(
itemCount: querySnapshot.size,
padding: EdgeInsets.only(left: 28.8, right: 12),
scrollDirection: Axis.vertical,
physics: BouncingScrollPhysics(),
itemBuilder: (context, index) {
return Container(
height: 214.8,
width: 188.4,
margin: EdgeInsets.only(right: 16.8, bottom: 50),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(9.6),
image: DecorationImage(
fit: BoxFit.cover,
image: CachedNetworkImageProvider(
querySnapshot.docs[index].data()['image'],
maxHeight: 200,
maxWidth: 200),
),
),
child: Stack(
children: <Widget>[
GestureDetector(
onTap: () {
GestureDetector(
onTap: () => gotoPage(querySnapshot
.docs[index]
.data()['page']));
/* Navigator.push(
context,
CupertinoPageRoute(
builder: (redContext) => MyApp()));*/
},
),
Positioned(
bottom: 19.2,
left: 19.2,
child: ClipRRect(
borderRadius: BorderRadius.circular(4.8),
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaY: 19.2, sigmaX: 19.2),
child: Container(
height: 26,
padding: EdgeInsets.only(
left: 0.0, right: 0.0),
alignment: Alignment.centerLeft,
child: Row(
children: <Widget>[
SizedBox(
width: 9.52,
),
SvgPicture.asset(
'assets/svg/icon_location.svg'),
SizedBox(
width: 9.52,
),
SvgPicture.asset(
'assets/svg/icon_location.svg',
height: 50,
),
SizedBox(
width: 9.52,
),
SvgPicture.asset(
'assets/svg/icon_location.svg'),
SizedBox(
width: 9.52,
),
/* Text(
recommendations[index].name,
style: GoogleFonts.lato(
fontWeight: FontWeight.w700,
color: Colors.white,
fontSize: 16.8),
) */
],
),
),
),
),
),
Align(
alignment: Alignment.center,
child: Container(
margin: EdgeInsets.all(70),
child: Text(
querySnapshot.docs[index].data()['title'],
style: TextStyle(
fontSize: 27,
color: Colors.white,
fontWeight: FontWeight.bold),
textAlign: TextAlign.left,
),
),
),
],
),
);
},
),
)
],
);
},
),
),
),
);
}
}
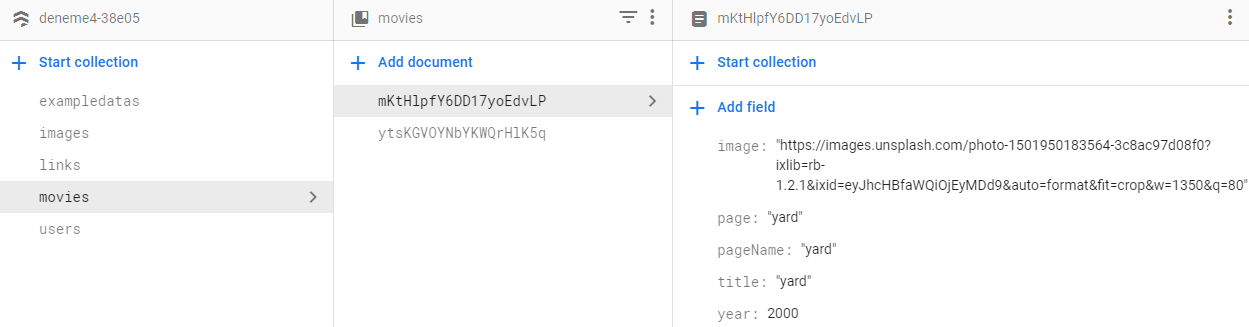
Firestore:
 If you look at the picture you can easily understand what I mean.
If you look at the picture you can easily understand what I mean.

CodePudding user response:
I am not sure how your document from QuerySnapshot looks like but you could add a field/property that contains the name of the page to be navigated to. Then add a function with a switch-case or if-else statements that control which page to navigate to in your onTap().
void gotoPage(String pageName){
switch(pageName) {
case 'home': {
// statements;
Navigator.push(context,CupertinoPageRoute(builder: (redContext) => HomePage()));
}
break;
case 'yard': {
//statements;
Navigator.push(context,CupertinoPageRoute(builder: (redContext) => YardPage()));
}
break;
default: {
throw new Exception(`Path ${pageName} not supported`);
}
break;
}
}
then call it in onTap.
GestureDetector(onTap: () => gotoPage(querySnapshot.docs[index].data()['page']) ),
where page will be the field/property with the pageName that you would have added to your document
