Goal: I wish to post an image from the view to the controller using a model.
Issue: When adding the form data to the ajax method, it says,
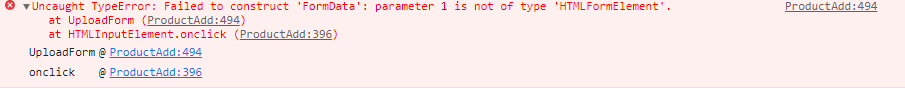
"Uncaught TypeError: Failed to construct 'FormData': parameter 1 is not of type 'HTMLFormElement'."
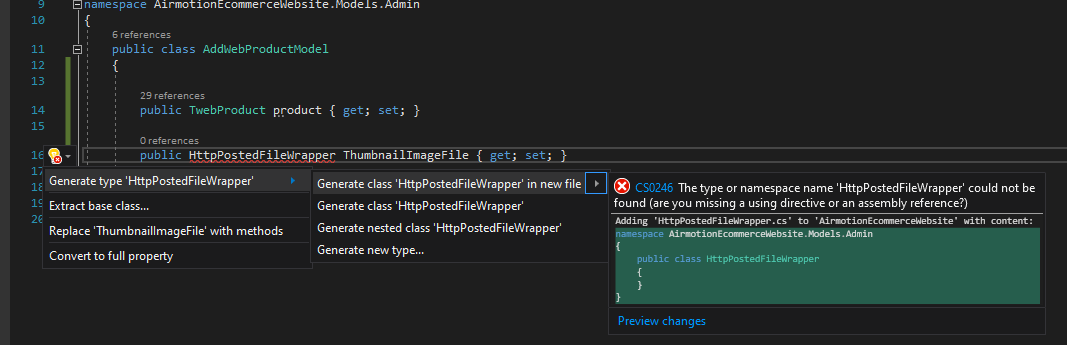
What I've tried: I've done some googling and tried the HttpPostedFileWrapper as the data type in the model, and it says it doesn't exist. I also tried what the error says it should be, but that also does not exist.
I'm using Framework 5 Asp.net core MVC
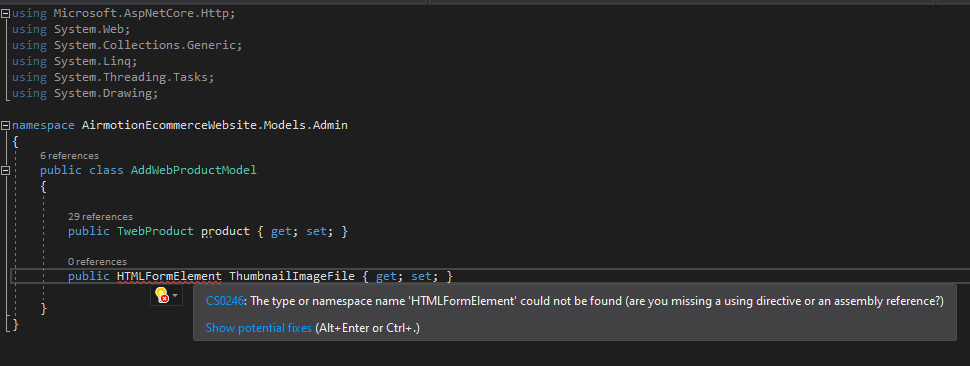
using Microsoft.AspNetCore.Http;
using System.Web;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Drawing;
namespace AirmotionEcommerceWebsite.Models.Admin
{
public class AddWebProductModel
{
public TwebProduct product { get; set; }
public HttpPostedFileWrapper ThumbnailImageFile { get; set; }
}
}
Javascript:
var UploadForm = function () {
var thumbnail = $("#Thumbnailbrowse").get(0).files;
var data = new FormData(this);
data.append("ThumbnailImageFile", thumbnail[0]);
$.ajax({
type: "Post",
url: "/admin/ProductAdd",
data: data,
contentType: false,
processData: false,
success: function (response) {
}
});
};
Uncaught TypeError: Failed to construct 'FormData': parameter 1 is not of type 'HTMLFormElement'.
at UploadForm (ProductAdd:494)
at HTMLInputElement.onclick (ProductAdd:396)
UploadForm @ ProductAdd:494
onclick @ ProductAdd:396
Full ProductAdd View:
@model AirmotionEcommerceWebsite.Models.Admin.AddWebProductModel
@{
ViewBag.Title = "ProductAdd";
Layout = "~/Views/Shared/_AdminLayoutPage.cshtml";
}
<style>
.PreviewImageThingy{
height: 10em;
}
</style>
<h2>Add a Product</h2>
<link href="~/css/Chosen/chosen.min.css" rel="stylesheet" />
<script src="~/js/Chosen/chosen.jquery.min.js"></script>
@using (Html.BeginForm("ProductAdd", "Admin", FormMethod.Post, new { @enctype = "multipart/form-data" }))
{
@*@Html.AntiForgeryToken()*@
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(Model => Model.product.IntWebProductId)
@Html.HiddenFor(Model => Model.product.BlnIsDeleted)
@Html.HiddenFor(Model => Model.product.DteCreated)
<div class="form-group">
<h5>Product Name</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.product.StrProductName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.product.StrProductName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="form-group">
<h5>Tags</h5>
<div class="col-md-10">
@* Stuff here *@
@Html.ListBoxFor(Model => Model.product.SelectedIDArray, new MultiSelectList(ViewBag.TagsList, "IntWebTagId", "StrTagName"), new { @class = "chzn-select", multiple = "multiple" })
</div>
</div>
</div>
<div >
<h5>Thumbnail Image</h5>
<div >
<input type="file" id="Thumbnailbrowse">
<div id="imgPreview" style="display:none">
<img id="targetImg" />
<div >
<a href="#" onclick="ClearPreview()"><i ></i></a>
<span id="description"></span>
</div>
</div>
</div>
</div>
<div >
<h5>Images</h5>
<div >
<h5>Upload Images</h5>
<input type="file" multiple id="Item-Gallary-photo-add">
<div ></div>
</div>
</div>
<div >
<h5>Is Product Active?</h5>
<div >
<div >
@Html.EditorFor(model => model.product.BlnIsActive)
@Html.ValidationMessageFor(model => model.product.BlnIsActive, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div >
<h5>Featured Item</h5>
<div >
<div >
@Html.EditorFor(model => model.product.BlnIsFeatured)
@Html.ValidationMessageFor(model => model.product.BlnIsFeatured, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div >
@{
List<SelectListItem> dataItems = ViewBag.InventoryItemList;
}
<div >
<h5>Inventory System Item</h5>
<div >
@Html.DropDownListFor(model => model.product.IntItemId, dataItems, "-- Select --", new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.product.IntItemId, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div >
<h5>MSRP</h5>
<div >
@Html.EditorFor(model => model.product.DecMsrp, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.product.DecMsrp, "", new { @class = "text-danger" })
</div>
</div>
<div >
<h5>Description</h5>
<div >
@Html.EditorFor(model => model.product.StrDescription, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.product.StrDescription, "", new { @class = "text-danger" })
</div>
</div>
<div >
<h5>Specs</h5>
<table >
<tbody>
<tr>
<th scope="row">Static Pressure in Inches w.g.</th>
<td>@Html.EditorFor(x => x.product.StrStaticPressureIn)</td>
</tr>
<tr>
<th scope="row">Air Volume (CFM)</th>
<td>@Html.EditorFor(x => x.product.StrCfm)</td>
</tr>
<tr>
<th scope="row">Noise (sones)</th>
<td>@Html.EditorFor(x => x.product.StrNoise)</td>
</tr>
<tr>
<th scope="row">Fan Watts</th>
<td>@Html.EditorFor(x => x.product.StrWatts)</td>
</tr>
<tr>
<th scope="row">Duct Diameter</th>
<td>@Html.EditorFor(x => x.product.StrDiameter)</td>
</tr>
<tr>
<th scope="row">Power Rating</th>
<td>@Html.EditorFor(x => x.product.StrPowerRating)</td>
</tr>
</tbody>
</table>
</div>
<div >
<div >
<input type="submit" name="Submit" onclick="UploadForm()" />
</div>
</div>
</div>
}
CodePudding user response:
you can replace (HttpPostedFileWrapper) with (IFormFile) i thing this will work !
CodePudding user response:
You are using:
var data = new FormData(this);
Here this should be a form element.
Try this instead:
var data = new FormData(document.forms[0]);
Now data will contain the FormData of the first form in document.