class Chest extends StatefulWidget {
const Chest({Key? key}) : super(key: key);
@override
_ChestState createState() => _ChestState();
}
class _ChestState extends State<Chest> {
//! Firebase SetUp
final _formKey = GlobalKey<FormState>();
FirebaseAuth auth = FirebaseAuth.instance;
final _firestore = FirebaseFirestore.instance;
late String _email;
late String _password;
@override
Widget build(BuildContext context) {
return Column(children: [
Padding(
padding: const EdgeInsets.only(top: 100.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'BMI CALCULATOR',
style: TextStyle(
fontSize: 35,
color: Colors.white,
fontWeight: FontWeight.normal),
),
Text(
"WELCOME Mr.Dheer",
style: TextStyle(fontSize: 18, color: Colors.white),
)
],
),
),
SizedBox(height: 100),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(60),
topRight: Radius.circular(60),
),
),
child: Padding(
padding: const EdgeInsets.only(top: 80.0, right: 50, left: 50),
child: Column(
children: [
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
boxShadow: [
BoxShadow(
color: Color.fromRGBO(225, 95, 27, .3),
blurRadius: 20,
offset: Offset(0, 10),
),
],
),
child: Form(
key: _formKey,
child: Column(
children: [
TextFormField(
onChanged: (value) {
setState(() {
_email = value;
});
},
decoration: const InputDecoration(
border: UnderlineInputBorder(),
labelText: "Email or Phone Number"),
),
TextFormField(
keyboardType: TextInputType.text,
enabled: true,
onChanged: (value) {
setState(() {
_password = value;
});
},
decoration: const InputDecoration(
border: UnderlineInputBorder(),
labelText: "PassWord"),
),
],
),
),
),
SizedBox(
height: 40,
),
Text(
'FORGOT PASSWORD',
style: TextStyle(fontWeight: FontWeight.bold),
),
SizedBox(
height: 30,
),
Row(
// mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ReuseButton(
OwnTextButton: TextButton(
//! LOGIN FUNCTIONALITY
onPressed: () {},
// Navigator.pushNamed(context, '/HomePage'),
child: Text(
'LOGIN',
style: TextStyle(
color: Colors.white,
),
),
),
OwnBoxColor: Colors.orange.shade700,
),
SizedBox(
width: 10,
),
ReuseButton(
OwnTextButton: TextButton(
// ! REGISTER FUNCTIONALITY
onPressed: () {
Navigator.pushNamed(context, '/SignUpPage');
},
child: Text(
'Register',
style: TextStyle(
color: Colors.white,
),
),
),
OwnBoxColor: Colors.orange.shade700,
)
],
),
SizedBox(
height: 110,
),
Text(
'Continue With Social Media',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 20),
Row(
children: [
ReuseButton(
OwnBoxColor: Colors.blue,
OwnTextButton: TextButton(
onPressed: () {},
child: Text(
'Facebook',
style: TextStyle(
color: Colors.white,
),
),
),
),
SizedBox(
width: 10,
),
ReuseButton(
OwnBoxColor: Colors.black,
OwnTextButton: TextButton(
onPressed: () {},
child: Text(
'Gmail',
style: TextStyle(
color: Colors.white,
),
),
),
)
],
)
],
),
),
),
),
]);
}
}
class ReuseButton extends StatelessWidget {
const ReuseButton({required this.OwnBoxColor, required this.OwnTextButton});
final Color OwnBoxColor;
final TextButton OwnTextButton;
@override
Widget build(BuildContext context) {
return Expanded(
child: Container(
decoration: BoxDecoration(
color: OwnBoxColor,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: OwnTextButton,
),
);
}
}
CodePudding user response:
Just wrap your code in SingleChildScrollView like below
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Column(
children: [
// your rest code here...
],
),
);
}
CodePudding user response:
You can wrap your code in ListView or SingleChildScrollView instead of the column :
@override
Widget build(BuildContext context) {
return ListView(
children: [
// your code
],
);
}
CodePudding user response:
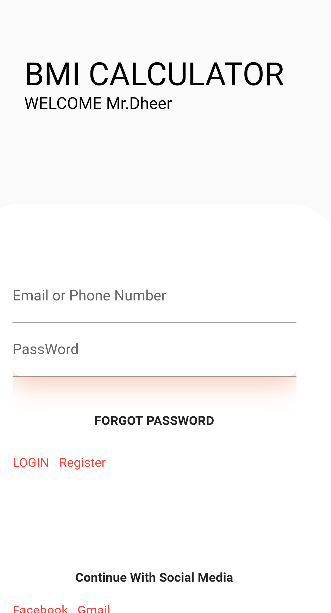
Try below code hope its helpful to you. wrap your inside Expanded Widget Column with SingleChildScrollView(). Just chnage your widget with my Widget/Code.
Column(
children: [
Padding(
padding: const EdgeInsets.only(top: 100.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'BMI CALCULATOR',
style: TextStyle(
fontSize: 35,
color: Colors.black,
fontWeight: FontWeight.normal,
),
),
Text(
"WELCOME Mr.Dheer",
style: TextStyle(
fontSize: 18,
color: Colors.black,
),
)
],
),
),
SizedBox(height: 100),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(60),
topRight: Radius.circular(60),
),
),
child: Padding(
padding:
const EdgeInsets.only(top: 80.0, right: 50, left: 50),
child: SingleChildScrollView(
child: Column(
children: [
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
boxShadow: [
BoxShadow(
color: Color.fromRGBO(225, 95, 27, .3),
blurRadius: 20,
offset: Offset(0, 10),
),
],
),
child: Form(
child: Column(
children: [
TextFormField(
onChanged: (value) {
setState(() {});
},
decoration: const InputDecoration(
border: UnderlineInputBorder(),
labelText: "Email or Phone Number",
),
),
TextFormField(
keyboardType: TextInputType.text,
enabled: true,
onChanged: (value) {
setState(() {});
},
decoration: const InputDecoration(
border: UnderlineInputBorder(),
labelText: "PassWord",
),
),
],
),
),
),
SizedBox(
height: 40,
),
Text(
'FORGOT PASSWORD',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30,
),
Row(
children: [
Text(
'LOGIN',
style: TextStyle(
color: Colors.red,
),
),
SizedBox(
width: 10,
),
Text(
'Register',
style: TextStyle(
color: Colors.red,
),
),
],
),
SizedBox(
height: 110,
),
Text(
'Continue With Social Media',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 20),
Row(
children: [
Text(
'Facebook',
style: TextStyle(
color: Colors.red,
),
),
SizedBox(
width: 10,
),
Text(
'Gmail',
style: TextStyle(
color: Colors.red,
),
),
],
)
],
),
),
),
),
),
],
),