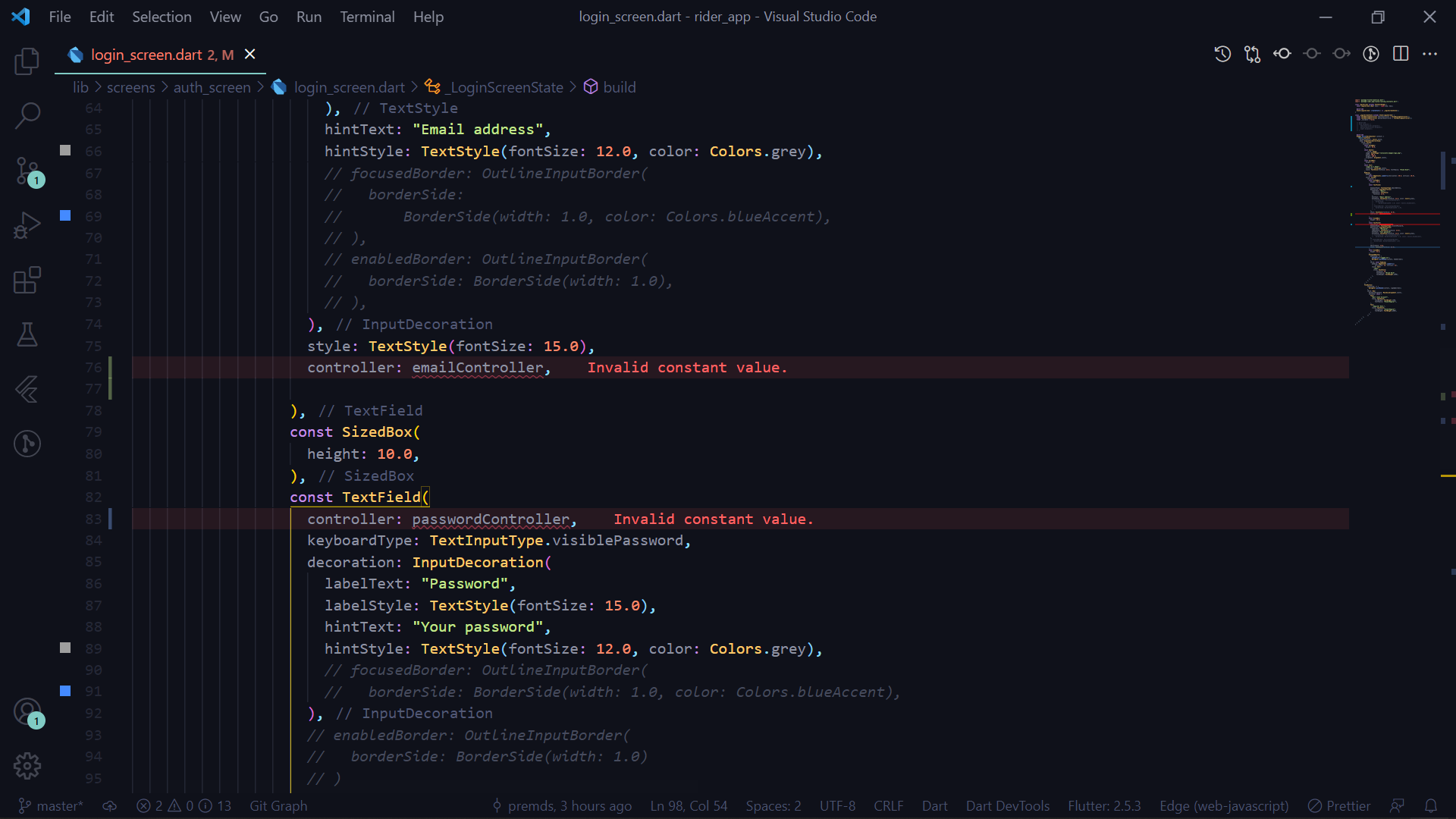
Was building UI with TextField() in Flutter, I defined the controller in state and tried to use that defined emailController and passwordController in TextField() but it says "Invalid constant value.". I tried to resolve it but didn't work. Here is the code for login_screen.dart
import 'package:flutter/material.dart';
import 'package:rider_app/routes/routing_constants.dart';
class LoginScreen extends StatefulWidget {
const LoginScreen({Key? key}) : super(key: key);
@override
State<LoginScreen> createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
final TextEditingController emailController = TextEditingController();
final TextEditingController passwordController = TextEditingController();
final _validate = false;
// @override
// void dispose() {
// emailController.dispose();
// passwordController.dispose();
// super.dispose();
// }
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: SingleChildScrollView(
child: Column(
children: [
const SizedBox(
height: 40.0,
),
const Center(
child: Image(
image: AssetImage("lib/assets/images/logo.png"),
width: 200.0,
height: 200.0,
alignment: Alignment.center,
)),
const SizedBox(
height: 2.0,
),
const Text(
"Login as a Rider",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, fontFamily: "Brand Bold"),
),
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 30.0, vertical: 10.0),
child: Column(
children: [
const SizedBox(
height: 10.0,
),
const TextField(
keyboardType: TextInputType.emailAddress,
decoration: InputDecoration(
labelText: "Email",
labelStyle: TextStyle(
fontSize: 15.0,
),
hintText: "Email address",
hintStyle: TextStyle(fontSize: 12.0, color: Colors.grey),
// focusedBorder: OutlineInputBorder(
// borderSide:
// BorderSide(width: 1.0, color: Colors.blueAccent),
// ),
// enabledBorder: OutlineInputBorder(
// borderSide: BorderSide(width: 1.0),
// ),
),
style: TextStyle(fontSize: 15.0),
controller: emailController,
),
const SizedBox(
height: 10.0,
),
const TextField(
controller: passwordController,
keyboardType: TextInputType.visiblePassword,
decoration: InputDecoration(
labelText: "Password",
labelStyle: TextStyle(fontSize: 15.0),
hintText: "Your password",
hintStyle: TextStyle(fontSize: 12.0, color: Colors.grey),
// focusedBorder: OutlineInputBorder(
// borderSide: BorderSide(width: 1.0, color: Colors.blueAccent),
),
// enabledBorder: OutlineInputBorder(
// borderSide: BorderSide(width: 1.0)
// )
// ),
obscureText: true,
style: TextStyle(fontSize: 15.0),
),
const SizedBox(
height: 45.0,
),
ElevatedButton(
onPressed: () {
debugPrint("Logged In");
Navigator.pushNamed(context, homeScreen);
},
child: const Padding(
padding: EdgeInsets.symmetric(
horizontal: 23, vertical: 11),
child: Text(
'Login',
style: TextStyle(
fontSize: 18,
fontFamily: "Brand Bold",
fontWeight: FontWeight.w500),
),
),
),
],
),
),
FlatButton(
onPressed: () {
Navigator.pushNamed(context, signUpScreen);
},
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text(
"Don't have Account?",
style: TextStyle(
fontWeight: FontWeight.w400,
fontFamily: "Brand-Regular"),
),
Text(
" Register Here.",
style: TextStyle(
fontFamily: "Brand-Regular",
fontWeight: FontWeight.w600),
)
],
))
],
),
),
);
}
}
The controller defination is okay but as I try to assign controller to the TextField() controller, the error is thrown. Screenshot attached herewith:
Have any idea ?? let me know, even suggetion is appreciated. Thank you!
GitHub Repo: Project Link Github
CodePudding user response:
Try removing the "const" before TextField, that should resolve the error.
CodePudding user response:
Remove const keywords at the beginning of TextField widgets.
CodePudding user response:
Try removing the const modifier from the TextField.