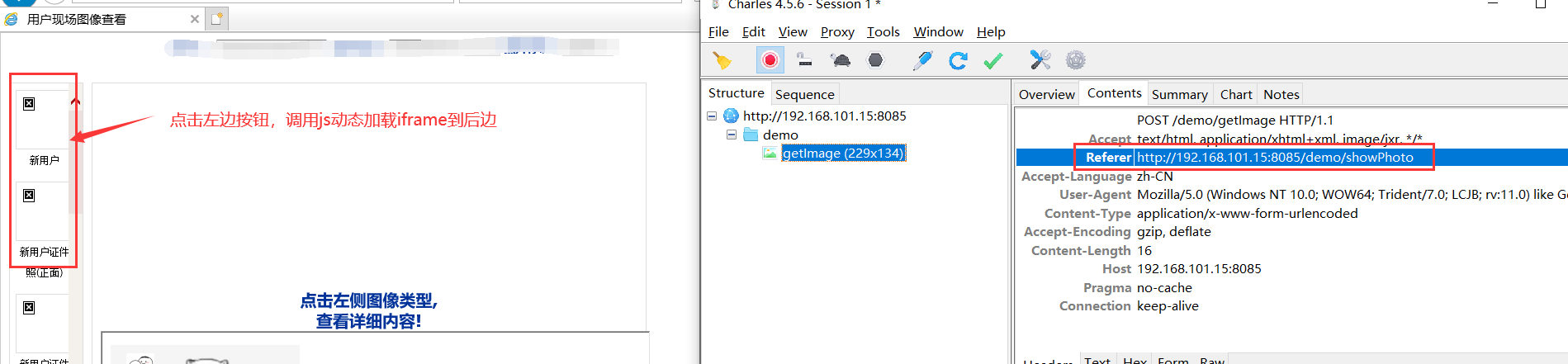
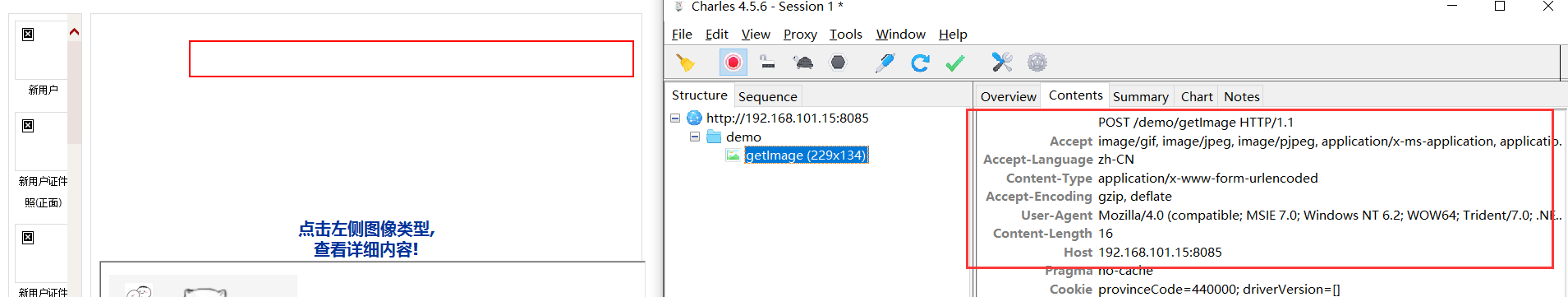
Dynamic loading page using js iframe and perform the form form submit submit a request, but the referer lost,
Dynamic loading iframe js method is as follows:
The function getImageStream (imgStr) {
Var url="/demo/getImage";
$(" showLargeImage "). Style. The display="none";
//create the iframe
Var iframe=document. The createElement method (" iframe ");
The iframe. Id="imgIframe";
The iframe. Name="imgIframe";
The iframe. Width="666";
The iframe. Height="514";
$(" showBgLargeImage "). The appendChild (iframe);
//to the iframe create HTML
Var content="& lt; html> <style type=\ \ "text/CSS" & gt; Img {width: 640 px; border: 1px solid #ddd; Height: 460 px; float: left; Padding: 1 px; background-repeat: no-repeat; Background - position: center; background-size: contain; }</style> <body width="640" height='480' & gt;