I'm creating MVC ASP.NET Core 3.1 Web App. Please find the code....
ApplicationUser.cs class:
public class ApplicationUser : IdentityUser
{
...
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Display(Name = "Date Of Birth")]
public DateTime DateOfBirth { get; set; }
public string Country { get; set; }
}
ProfileModel.cs view class:
public class ProfileModel
{
...
public string FirstName { get; set; }
public string LastName { get; set; }
[DisplayFormat(DataFormatString = "{0:MM.dd.yyyy}", ApplyFormatInEditMode = true)]
public DateTime DateOfBirth { get; set; }
public string Country { get; set; }
}
Segment from AppUserService.cs class responsible for updating user info:
public async Task UpdateUserInfo(string id, string firstName, string lastName, string email, DateTime birthDate, string country)
{
var user = GetById(id);
user.Email = email;
user.FirstName = firstName;
user.LastName = lastName;
user.DateOfBirth = birthDate;
user.Country = country;
_context.Update(user);
await _context.SaveChangesAsync();
}
Segment from ProfileController.cs:
[HttpPost]
public async Task<IActionResult> EditUser(string firstName, string lastName, string email, DateTime birthDate, string country)
{
var userId = _userManager.GetUserId(User);
await _userService.UpdateUserInfo(userId, firstName, lastName, email, birthDate, country);
return RedirectToAction("Detail", "Profile", new { id = userId });
}
In the view Detail.cshtml there is a part which displays the birth date
<dt>Date of birth:/dt>
<dd>
Html.DisplayFor(x => Model.DateOfBirth)
</dd>
and this is the birth date edit part in modal window
<div class="ProfileInput">
<input type="text" asp-for="DateOfBirth" placeholder=" " />
<div class="ProfileInputUnderline"></div>
<label>Date of Birth</label>
</div>
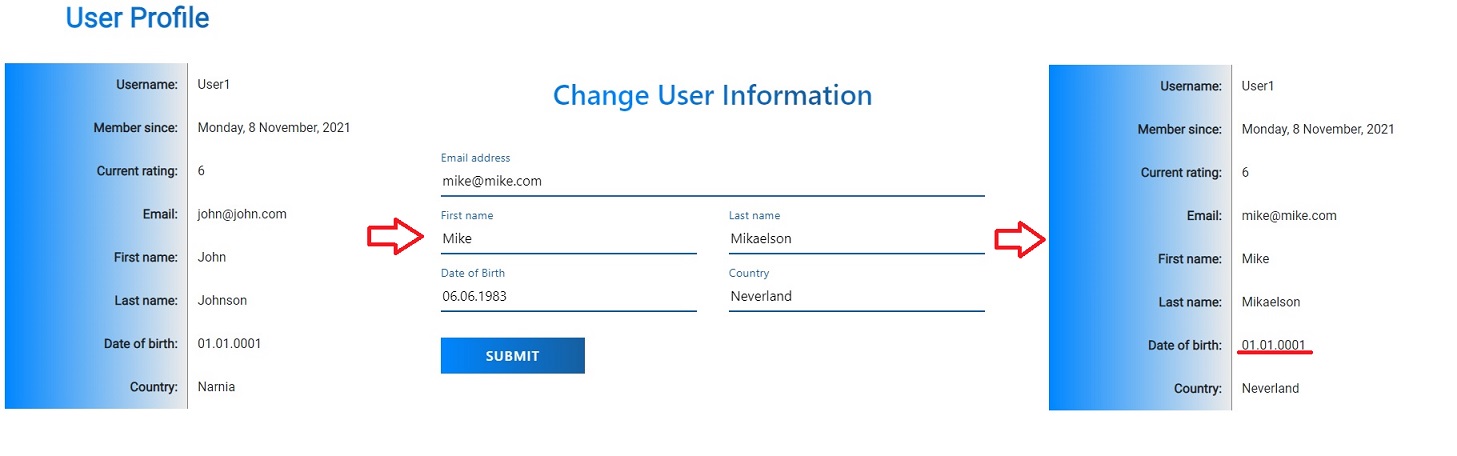
As shown in the picture below, I can edit all properties except the DateOfBirth. Every property gets updated, but DateOfBirth always resets to the default value. What am I missing? I would really appreciate your help.
CodePudding user response:
I see the problem: your input is defined with asp-for="DateOfBirth", but your action parameter is called birthDate.
The quick-and-dirty solution is to rename your action parameter:
[HttpPost]
public async Task<IActionResult> EditUser(string firstName, string lastName, string email, DateTime dateOfBirth, string country)
{
var userId = _userManager.GetUserId(User);
await _userService.UpdateUserInfo(userId, firstName, lastName, email, dateOfBirth, country);
return RedirectToAction("Detail", "Profile", new { id = userId });
}
The better option would be to change your POST method to take a ProfileModel parameter instead, which would prevent this sort of mis-match from happening again:
[HttpPost]
public async Task<IActionResult> EditUser(ProfileModel model)
{
var userId = _userManager.GetUserId(User);
await _userService.UpdateUserInfo(userId, model.FirstName, model.LastName, model.Email, model.DateOfBirth, model.Country);
return RedirectToAction("Detail", "Profile", new { id = userId });
}