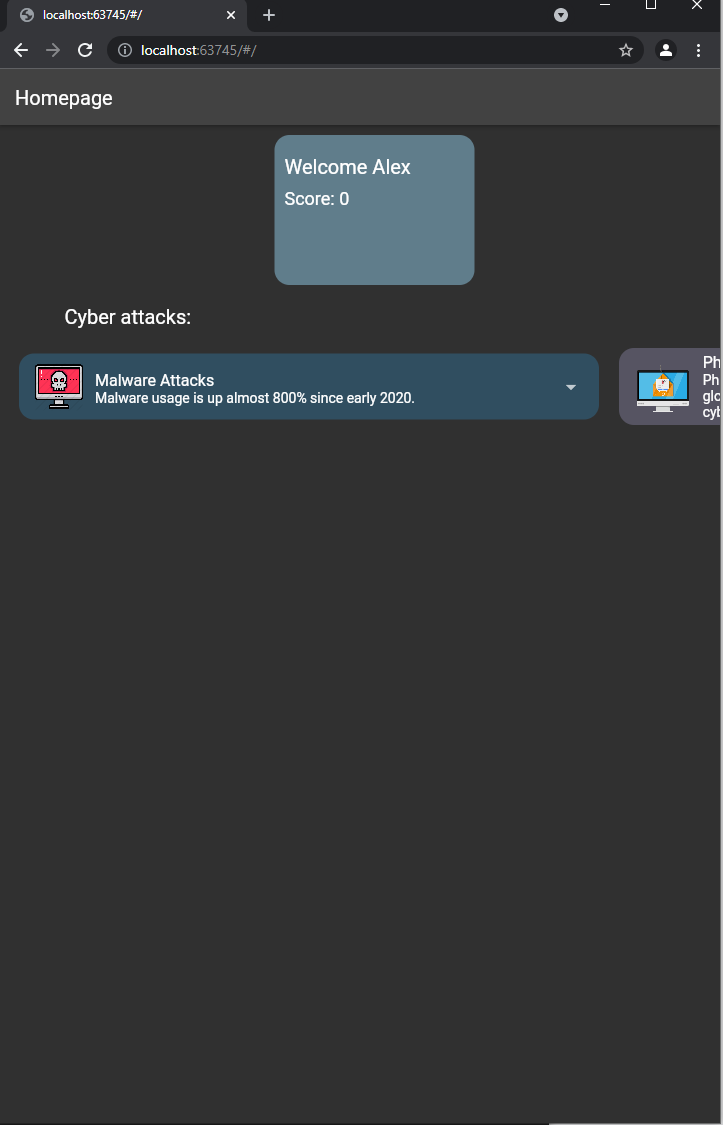
I have this following issue where when I run out of space I want to make my list view scrollable. For some reason it's not working. I also tried SingleChildScrollView with a Row child. Still not working.
I tried every single possible way but it's not working. Any tips?
P.S. I removed some of the code so it's easier to track. In the full version everything is wrapped in a column.
Code:
body:
media.width < 1500
? SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Wrap(
direction: Axis.vertical,
children: [
Row(children: [
//1st Expansion Tile
AttackExpansionTile(
title: Text('Malware Attacks'),
backgroundColor: Color(0xFF304e60),
collapsedColor: Color(0xFF304e60),
image: 'images/ransomware.png',
smallImage: 'images/malware.png',
subtitle: Text(
'Malware usage is up almost 800% since early 2020.'),
attackDefinition: Text(
"One of the most used type of malware is Ransomware.\n"
"Ransomware is a type of malware from cryptovirology that threatens to publish the victim's personal data or perpetually block access to it unless a ransom is paid."),
finalParagraph: Text(
"Ransomware is often spread through phishing emails that contain malicious attachments or through drive-by downloading. Drive-by downloading occurs when a user unknowingly visits an infected website and then malware is downloaded and installed without the user’s knowledge."
"Crypto ransomware, a malware variant that encrypts files, is spread through similar methods and has also been spread through social media, such as Web-based instant messaging applications."
" Additionally, newer methods of ransomware infection have been observed. For example, vulnerable Web servers have been exploited as an entry point to gain access to an organization’s network.")),
//2nd Expansion Tile
AttackExpansionTile(
title: Text('Phising'),
backgroundColor: Color(0xFF565462),
collapsedColor: Color(0xFF565462),
image: 'images/amazon.png',
smallImage: 'images/phishing.png',
subtitle: Text(
'Phishing attacks are the most common cause of data breaches globally and have'
' been the root cause of notable instances of cybercrime in the last decade.'),
attackDefinition: Text(
'Phishing attacks attempt to steal information from users or trick them into downloading malware by'
'sending malicious emails or text messages (SMS) that look like real requests but are, in fact, a Scam.\n'),
finalParagraph: Text(
'It occurs when an attacker, masquerading as a trusted entity, dupes a victim into opening '
'an email, instant message, or text message. The recipient is then tricked into clicking a malicious link, '
'which can lead to the installation of malware, the freezing of the system as part of a ransomware attack '
'or the revealing of sensitive information.'
'An attack can have devastating results. For individuals, this includes unauthorized purchases, the stealing of funds, or identify theft.'))
])
],
))
: Container(),
],
)),
],
)
CodePudding user response:
Mouse scroll behavior has changed on 2.5, you can refer here.
You can change your MaterialApp's scrollBehavior this way:
scrollBehavior: ScrollConfiguration.of(context).copyWith(
dragDevices: {
PointerDeviceKind.touch,
PointerDeviceKind.mouse,
},
),
CodePudding user response:
I don't know why you have the Row inside a Wrap widget. That might complicate things.
And make sure to set the mainAxisSize property of the Row to MainAxisSize.min so the SingleChildScrollView knows the size of the Row