Here's the dropdown menu :
and
It's on Range by default and I would like my script to move it to Custom
I tried several ways, but all stay on the scrolldown menu (the 2nd picture) and didn't pick Custom
Here's my code so far :
from selenium import webdriver
from selenium.webdriver.support.select import Select
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.keys import Keys
url = 'https://www.mergermarket.com/homepage'
driver.get(url)
deals = driver.find_element_by_xpath('//*[@id="header"]/div/div[2]/nav/ul/li[4]/a')
urldeals = deals.get_attribute("href")
driver.get(urldeals)
body_element = driver.find_element_by_xpath('//*[@id="searchCriteriaSummary"]/div[4]/div/div[2]/div/div[1]/div[2]/div/div/div[1]/div[1]')
custom = driver.find_element_by_xpath('//*[@id="searchCriteriaSummary"]/div[4]/div/div[2]/div/div[1]/div[2]/div/div/div[1]/div[1]')
custom.click()
custom.send_keys('Custom')
custom.click()
time.sleep(1)
I got this error :
selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable
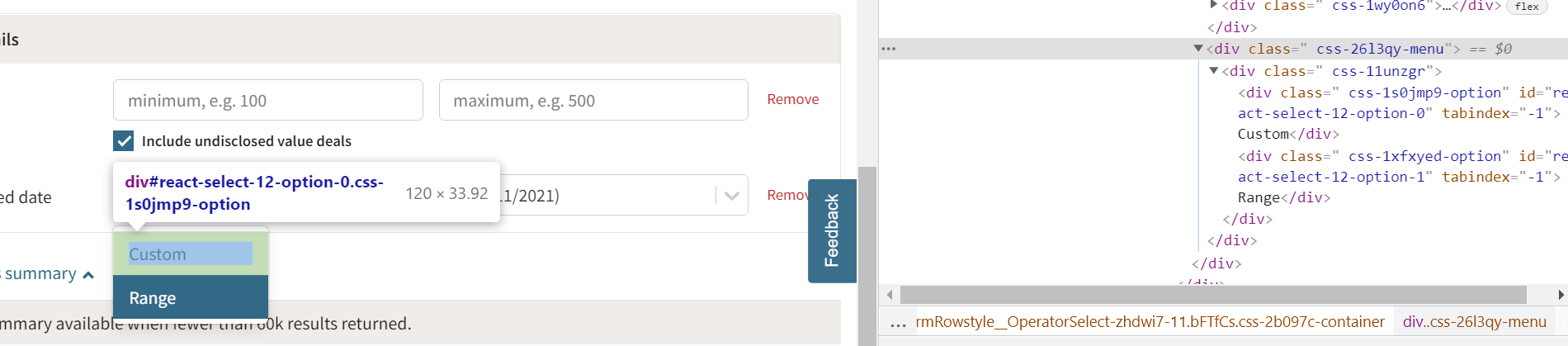
EDIT2 :
I froze the brower's inspector to visualise the html of the dropdown and there is not Select
CodePudding user response:
Complete rewrite, it turns out this is NOT a normal Select where we can use the Selenium Select class. Different approach, try to get the element which IS clickable. Your xPath is very long and I can't see which element is targets. Could you try these options? Currently you send a sendKeys to a div, which Selenium finds odd as it is not a textfield (it should be a Select, but we need to live with that)
custom.click()
driver.find_element_by_xpath('//div[@id=""react-select-12-option-0"]').click()
# or this one
custom.find_element_by_xpath('//div[contains(text(), "Custom")]')