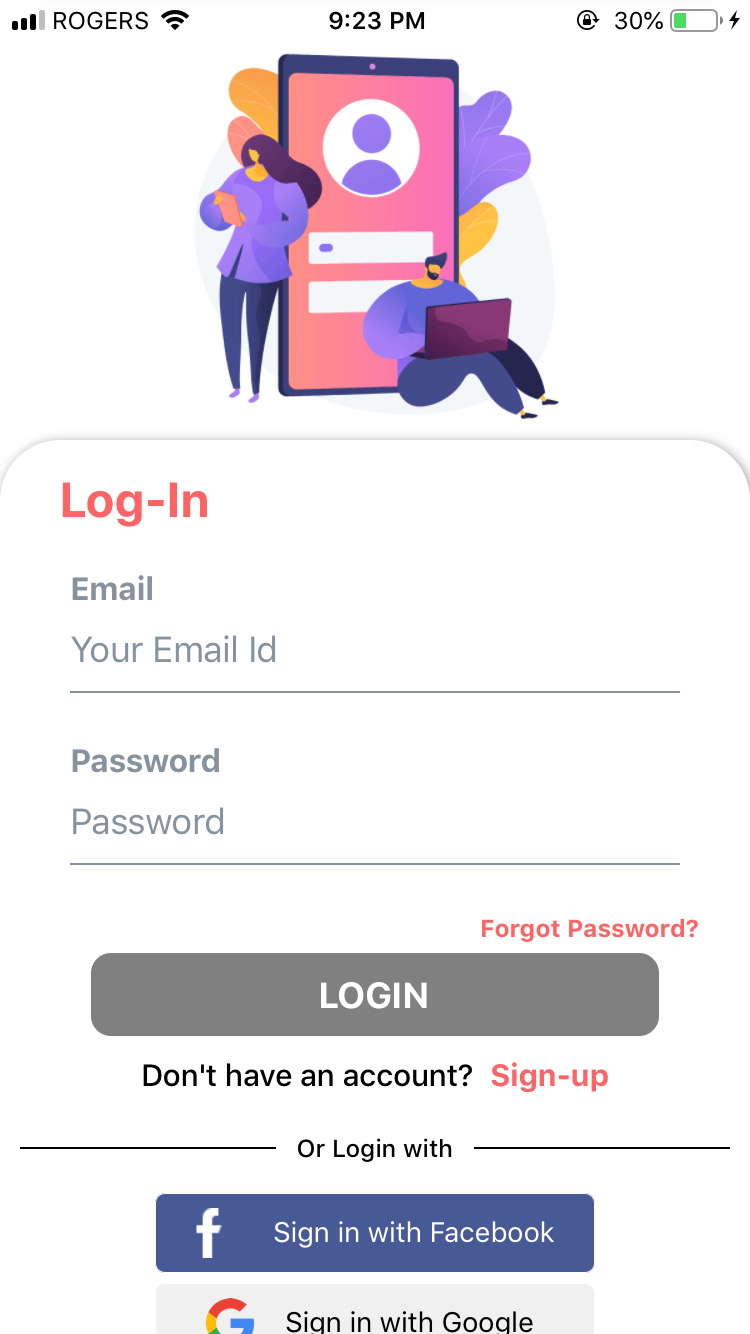
I have two-component image and view I am trying to fit both to screen but its getting overflow and I don't want to implement scrollView.
The problem is Google sign in button is getting out of screen
Here's my approach
<KeyboardAwareScrollView
showsVerticalScrollIndicator={false}
style={{ backgroundColor: 'white' }}
resetScrollToCoords={{ x: 0, y: 0 }}
scrollEnabled={this.state.keyboardOpened}
>
<View style={{ backgroundColor: "white",flex:1}}>
<Image
style={{ width: "100%",height:200, backgroundColor: "white" }}
source={require('./assets/login.gif')}
resizeMode={"contain"}
/>
</View>
<View>
{this.renderLoginDetails()}
</View>
</KeyboardAwareScrollView>
CodePudding user response:
Find the height of your device screen.
import { Dimensions } from 'react-native';
const windowHeight = Dimensions.get('window').height;
<KeyboardAwareScrollView
showsVerticalScrollIndicator={false}
style={{ backgroundColor: 'white' }}
resetScrollToCoords={{ x: 0, y: 0 }}
scrollEnabled={this.state.keyboardOpened}
>
<View style={{ backgroundColor: "white",flex:1, height: windowHeight*0.04}}>
<Image
style={{ width: "100%",height:200, backgroundColor: "white" }}
source={require('./assets/login.gif')}
resizeMode={"contain"}/>
</View>
<View style={{height: windowHeight*0.06}}>
{this.renderLoginDetails()}
</View>
</KeyboardAwareScrollView>