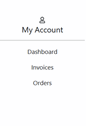
I am using a FontAwesome's Icon. The icon is showing up on the line above and not next to the text as seen here:
relevant code:
<div className="block col-1">
<p><span><FontAwesomeIcon icon={faUser} className="fa-fw" /><h5>My Account</h5></span></p>
<hr />
<p><a>Dashboard</a></p>
<p><div role="menuitem" onClick={this.showInvoices.bind(this)}>Invoices</div></p>
<p><div role="menuitem" onClick={this.showOrders.bind(this)}>Orders</div></p>
</div>
I have tried using the fixed-width class from here, with no change. I have also tried float: left, that put it on the same line but made it go the the far left edge. I also tried widening my menu div. What am I missing?
CodePudding user response:
The h5 element is a block element, that means it is going to be the only element in that line.
Place the <FontAwesomeIcon /> into the <h5 /> and it should work:
<div className="block col-1">
<h5>
<FontAwesomeIcon icon={faUser} className="fa-fw" />My Account
</h5>
<hr />
<p><a>Dashboard</a></p>
<p><div role="menuitem" onClick={this.showInvoices.bind(this)}>Invoices</div></p>
<p><div role="menuitem" onClick={this.showOrders.bind(this)}>Orders</div></p>
</div>
PS: The <span /> and the <p /> in that line are not necessary IMO.