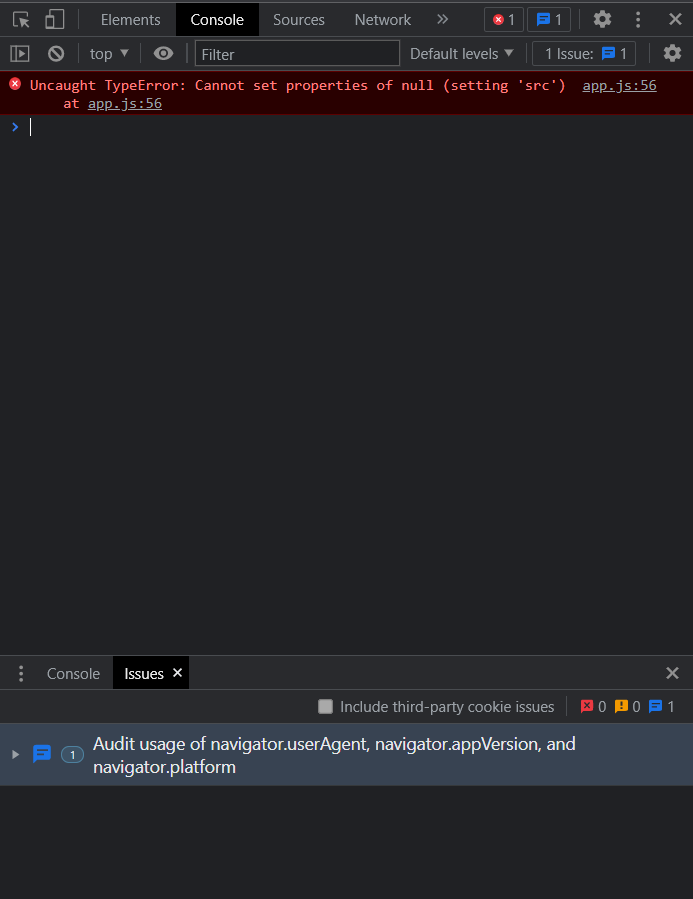
I am having a problem while making a counter webpage the code seems fine but the webpage is showing me this error in the console. Uncaught TypeError: Cannot set properties of null (setting 'src')

here's my javascript code and Html code.
javascript:
// local reviews data
const reviews = [ { id: 1, name: "susan smith", job: "web developer", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883334/person-1_rfzshl.jpg", text: "I'm baby meggings twee health goth 1. Bicycle rights tumeric chartreuse before they sold out chambray pop-up. Shaman humblebrag pickled coloring book salvia hoodie, cold-pressed four dollar toast everyday carry", }, { id: 2, name: "anna johnson", job: "web designer", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883409/person-2_np9x5l.jpg", text: "Helvetica artisan kinfolk thundercats lumbersexual blue bottle. Disrupt glossier gastropub deep v vice franzen hell of brooklyn twee enamel pin fashion axe.photo booth jean shorts artisan narwhal.", }, { id: 3, name: "peter jones", job: "intern", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883417/person-3_ipa0mj.jpg", text: "Sriracha literally flexitarian irony, vape marfa unicorn. Glossier tattooed 8-bit, fixie waistcoat offal activated charcoal slow-carb marfa hell of pabst raclette post-ironic jianbing swag.", }, { id: 4, name: "bill anderson", job: "the boss", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883423/person-4_t9nxjt.jpg", text: "Edison bulb put a bird on it humblebrag, marfa pok pok heirloom fashion axe cray stumptown venmo actually seitan. VHS farm-to-table schlitz, edison bulb pop-up 3 wolf moon tote bag street art shabby chic. ", }, ];
const img = document.getElementById("img-container");
const author = document.getElementById("author");
const job = document.getElementById("job");
const info = document.getElementById("info");
const prevBtn = document.querySelector(".prev-btn");
const nextBtn = document.querySelector(".next-btn");
const randomBtn = document.querySelector(".random-btn");
// set current item
let currentItem = 0;
// load initial Item
window.addEventListener("DOMContentLoaded", ()=> {
const item = reviews[currentItem]
img.src = item.img;
});
HTML code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Reviews</title>
<link rel="stylesheet" href="./fontawesome-free-5.12.0-web/css/all.min.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<main>
<section class="container">
<div class="title">
<h2>our Reviews</h2>
<div class="underline"></div>
</div>
<article class="review">
<div class="img-container">
<img src="./person-1.jpeg" id="person-img" alt="person image">
</div>
<h4 id="author">sara jones</h4>
<p id="job">ux designer</p>
<p id="info">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Unde vitae eius facilis natus aliquid accusantium cum distinctio cupiditate animi numquam?
</p>
<div class="button-container">
<button class="prev-btn">
<i class="fas fa-chevron-left"></i>
</button>
<button class="next-btn">
<i class="fas fa-chevron-right"></i>
</button>
</div>
<button class="random-btn">suprise me</button>
</article>
</section>
</main>
<script src="app.js"></script>
</body>
</html>
CodePudding user response:
first of all as aerial301 said you are not targeting the img tag but the div tag.
secondly you should change the html from <div > to <div id="img-container"> you were targeting the div with class img-container no an id
const reviews = [ { id: 1, name: "susan smith", job: "web developer", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883334/person-1_rfzshl.jpg", text: "I'm baby meggings twee health goth 1. Bicycle rights tumeric chartreuse before they sold out chambray pop-up. Shaman humblebrag pickled coloring book salvia hoodie, cold-pressed four dollar toast everyday carry", }, { id: 2, name: "anna johnson", job: "web designer", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883409/person-2_np9x5l.jpg", text: "Helvetica artisan kinfolk thundercats lumbersexual blue bottle. Disrupt glossier gastropub deep v vice franzen hell of brooklyn twee enamel pin fashion axe.photo booth jean shorts artisan narwhal.", }, { id: 3, name: "peter jones", job: "intern", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883417/person-3_ipa0mj.jpg", text: "Sriracha literally flexitarian irony, vape marfa unicorn. Glossier tattooed 8-bit, fixie waistcoat offal activated charcoal slow-carb marfa hell of pabst raclette post-ironic jianbing swag.", }, { id: 4, name: "bill anderson", job: "the boss", img: "https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883423/person-4_t9nxjt.jpg", text: "Edison bulb put a bird on it humblebrag, marfa pok pok heirloom fashion axe cray stumptown venmo actually seitan. VHS farm-to-table schlitz, edison bulb pop-up 3 wolf moon tote bag street art shabby chic. ", }, ];
const img = document.getElementById("img-container");
const author = document.getElementById("author");
const job = document.getElementById("job");
const info = document.getElementById("info");
const prevBtn = document.querySelector(".prev-btn");
const nextBtn = document.querySelector(".next-btn");
const randomBtn = document.querySelector(".random-btn");
// set current item
let currentItem = 0;
// load initial Item
window.addEventListener("DOMContentLoaded", ()=> {
const item = reviews[currentItem]
img.src = item.img;
});<main>
<section class="container">
<div class="title">
<h2>our Reviews</h2>
<div class="underline"></div>
</div>
<article class="review">
<div id="img-container">
<img src="./person-1.jpeg" id="person-img" alt="person image">
</div>
<h4 id="author">sara jones</h4>
<p id="job">ux designer</p>
<p id="info">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Unde vitae eius facilis natus aliquid accusantium cum distinctio cupiditate animi numquam?
</p>
<div class="button-container">
<button class="prev-btn">
<i class="fas fa-chevron-left"></i>
</button>
<button class="next-btn">
<i class="fas fa-chevron-right"></i>
</button>
</div>
<button class="random-btn">suprise me</button>
</article>
</section>
</main>CodePudding user response:
The error Cannot set properties of null means that the root object is null. In your case, img is null.
What you seem to want to do is change the picture that the image displays, however there are 2 problems with your code right now.
Looking at your code, there is no element with the id
img-container. There is a class with that name, however. The difference is pretty major between the two and they can't be used interchangeably.Even if you had set the id, rather then the class, the element that you would be selecting is the div, not the image. You would need to target the element with the id of
person-imgto modify the image.
If you're curious about the difference between classes and ids, here's a small breakdown.
Classes can be reused multiple times for different elements, which lets you apply the same styling to multiple elements, and get a collection of all objects with that class on the page through JavaScript. Ids, however, are supposed to be unique and can be used to pick out a specific element.
You can learn more about this here.
