I try to display my selected checkboxes, which I render like this:
<pre>{{ JSON.stringify(selectedAttributes, null, 2) }}</pre>
<ul
class="list-unstyled"
v-for="category in categories"
:key="category.name"
>
<strong>{{ category.category_name }} </strong>
<li
v-for="attributes in category.attributes"
:key="attributes.attribute_id"
>
<Field
as="input"
name="attribute"
type="checkbox"
class="form-check-input"
v-model="selectedAttributes"
:id="attributes.attribute_id"
:value="attributes.attribute_id"
/>
<label class="form-check-label" for="attributes.attribute_id">
{{ attributes.attribute_name }}
</label>
</li>
</ul>
...
data() {
return {
selectedAttributes: [],
};
},
Unfortunately, the attribute_id of my selected checkboxes is not showing. Where is my mistake?

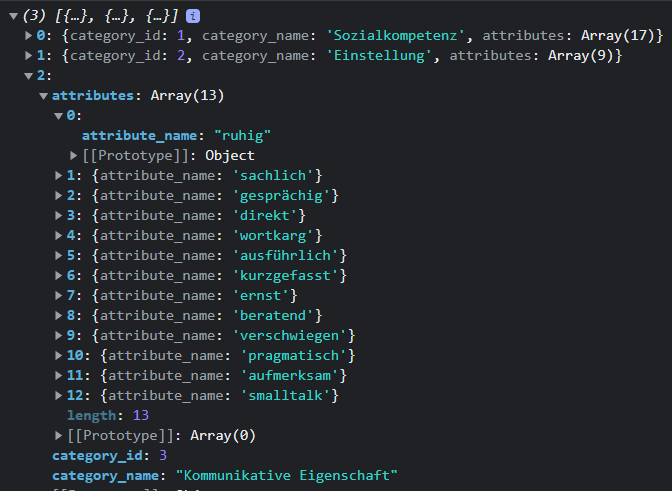
Update: The data from my api looks like this: 
What I need here is, I want the user to check his preferred options and display the selected options in the JSON.stringify. The selectedAttributes should display the attribute_id of the chosen option.
CodePudding user response:
Your data does not have attribute_id id property at all. Only attribute_name you can see at the image you provided
