I am using NextJS to create a photo gallery with pexels api and want to add pagination to the project, but i didn't understand very well the documentation about pagination, so i dont know what i have to do to make this work.
What i want is to have a buttom at the bottom of the gallery saying "show more" and when i click it will show more photos.
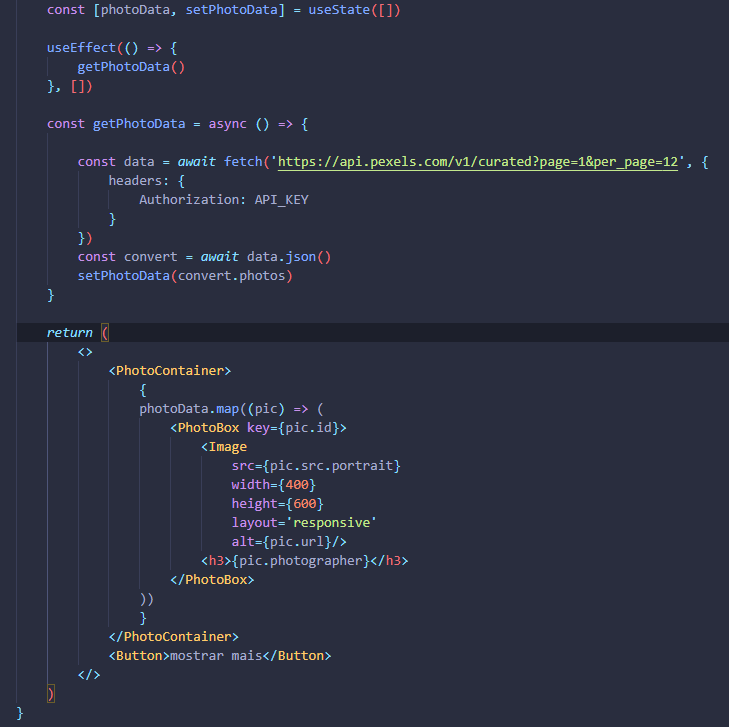
this is my code:
CodePudding user response:
First create two react states.
const [page, setPage] = useState(1);
const [perPage, setPerpage] = useState(10);
Here we are facing 10 images per page, if you want you can change how many images you want per page.
Then just convert your URL like the following.
const url = `https://api.pexels.com/v1/curated?page=${page}&per_page=${perPage}`
const data = await fetch(url)
Do that inside that useEffect hook. Now everything you want to load more just increament the perPage state. And if you want to get a new page and new image, then change the page state.