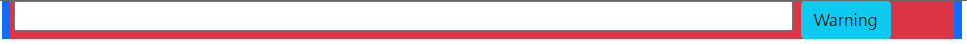
I have tried float right, pull-righteven ml. The button still sitting there!! Why?
<main class="container bg-primary">
<div class="row g-2">
<div class="col-10 bg-danger">
<input class="w-100" type="text">
</div>
<div class="col-2 bg-danger">
<button type="button" class="btn btn-info">Warning</button>
</div>
</div>
</main>
CodePudding user response:
If you mean to align button on the right inside col-2 it's enough to add text-right class (if you use bootstrap 5 use text-end):
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<main class="container bg-primary">
<div class="row g-2">
<div class="col-10 bg-danger">
<input class="w-100" type="text">
</div>
<div class="col-2 bg-danger text-end">
<button type="button" class="btn btn-info">Warning</button>
</div>
</div>
</main>